CSS3允許我們使用自訂字體
也多了一些不錯的文字效果
使用自訂字體需要使用@font-face規則
當然首先你要有自訂文字檔案
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
#如果我們還有粗體格式的字型檔案
可以這樣用
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face各個瀏覽器有相容問題
我們可以在src屬性後面加上format格式像這樣 src: url('Ginga.ttf') format('truetype');
瀏覽器相容性:
url('font.eot?#iefix' ) format('embedded-opentype'), /* IE6-IE8 */
url('ont.woff') format('woff'), /* chr ome、firefox */
url('font.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('font.svg#fontname') format('svg'); /* iOS 4.1- */
CSS3加了很多文字效果但是都不常用
介紹兩個
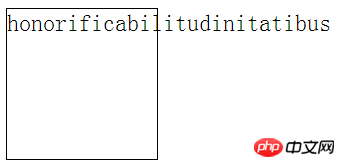
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;}
瀏覽器認為這是一個單詞,所以沒有換行
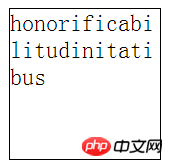
對於所有非中日韓文本的斷行規則我們可以使用word-wrap強制換行
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;}
屬性值還有normal(預設)表示瀏覽器預設規則,keep-all表示空格和連字號換行
其實兩個是一樣的
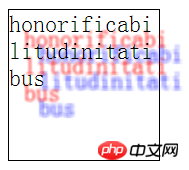
這個屬性和box-shadow很像但還不太一樣
只不過它是文字的陰影而不是盒子陰影
同樣很耗性能要少用
屬性值有水平陰影距離,垂直陰影距離,模糊半徑(選填),顏色(選填)
也可以定義多個陰影
區別與box-shadow它沒有陰影大小和投影模式
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}
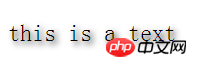
透過這個屬性我們可以讓文字看起來更酷炫
<p class="demo">this is a text</p>
.demo { text-shadow: 2px 2px 5px;}
嗯沒有了就這些~
以上是CSS3字體與文字效果的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




