這篇文章主要介紹了HTML5 Canvas API中drawImage()方法的使用實例,drawImage()方法主要用來對圖像進行縮放或裁剪,文中給出了其坐標及相關參數的用法,需要的朋友可以參考下
drawImage()是一個很關鍵的方法,它可以引入圖像、畫布、視頻,並對其進行縮放或裁剪。
一共有三種表現形式:
語法1
JavaScript Code複製內容到剪貼簿
context.drawImage(img,dx,dy);
語法2
JavaScript Code

|
|
|
|
|
|
|
|
|
|
|
|
|
|
##.複製內容到剪貼簿 |
|
context.drawImage(img,dx,dy,dw,dw);
|
語法3 |
JavaScript Code | 複製內容到剪貼簿 |
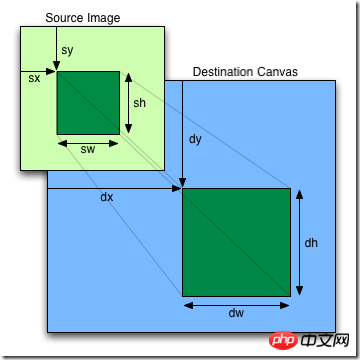
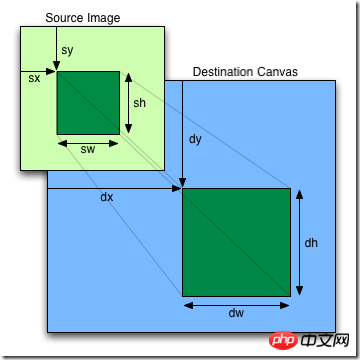
#context.drawImage(img,sx,sy,sw,sh, dx,dy,dw,dh);
來看座標草圖:
PS: 不要在樣式中定義