還記得《超能陸戰隊》裡的「暖男」大白麼?是不是很想擁有一個?我們就利用HTML和CSS來打造一個自己的「大白」吧!
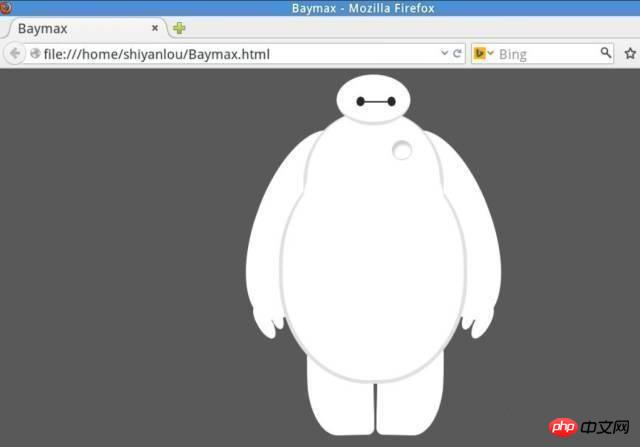
最終的成果是這樣滴,是不是萌萌噠…

#PS:您最好對HTML 和CSS 有一定的了解,但如果你是小白也沒關係,小白見「大白」也是可以的!
一、準備工作
##進入/home/shiyanlou/ 目錄下,新空白文件: # #命名為Baymax.html (其它名字也可以,但後綴名必須是.html):
# #命名為Baymax.html (其它名字也可以,但後綴名必須是.html):
使用gedit 打開,準備編輯程式碼:

填入以下程式碼:
/span>>
html>
head>meta charset="utf-8">title>Baymaxtitle>head>
body>
p id="baymax">
p id="head">
p id="eye">p>
p id="eye2">p>
p id="mouth">p>
p>
p id="torso">
p id="heart">p>
p>
p id="belly">
p id="cover">p>
p>
p id="left-arm">
p id="l-bigfinger">p>
p id="l-smallfinger">p>
p>
p id="right-arm">
p id="r-bigfinger">p>
p id="r-smallfinger">p>
p>
p id="left-leg">p>
p id="right-leg">p>
p>
body>
html>
我們已經使用HTML 定義好「大白」的各個元素,現在就需要利用CSS 來繪製它的樣式外觀。
由於「大白」是白色的,為了更容易辨識,我們把背景設為深色。
然後首先是頭部:
body {
background: #595959;
}
#baymax{
/*设置为 居中*/
margin: 0 auto;
/*高度*/
height: 600px;
/*隐藏溢出*/
overflow: hidden;
}
#head{
height: 64px;
width: 100px;
/*以百分比定义圆角的形状*/
border-radius: 50%;
/*背景*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px;
/*设置下边框的样式*/
border-bottom: 5px solid #e0e0e0;
/*属性设置元素的堆叠顺序; 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
z-index: 100;
/*生成相对定位的元素*/
position: relative;
} ##趕快再來添加眼睛和嘴巴吧! 
#eye,
#eye2{
width: 11px;
height: 13px;
background: #282828;
border-radius: 50%;
position: relative;
top: 30px;
left: 27px;
/*旋转该元素*/
transform: rotate(8deg);
}
#eye2{
/*使其旋转对称*/
transform: rotate(-8deg);
left: 69px; top: 17px;
}
#mouth{
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top: 10px;
}#torso,
#belly{
margin: 0 auto;
height: 200px;
width: 180px;
background: #fff;
border-radius: 47%;
/*设置边框*/
border: 5px solid #e0e0e0;
border-top: none;
z-index: 1;
}
#belly{
height: 300px;
width: 245px;
margin-top: -140px;
z-index: 5;
}
#cover{
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top: -20px;
border-radius: 50%;
} 賦予「大白」象徵生命的心臟:
賦予「大白」象徵生命的心臟:#heart{
width:25px;
height:25px;
border-radius:50%;
position:relative;
/*向边框四周添加阴影效果*/
box-shadow:2px 5px 2px #ccc inset;
rightright:-115px;
top:40px;
z-index:111;
border:1px solid #ccc;
}#left-arm,
#right-arm{
height: 270px;
width: 120px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position: relative;
top: -350px;
left: -100px;
transform: rotate(20deg);
z-index: -1;
}
#right-arm{
transform: rotate(-20deg);
left: 100px;
top: -620px;
} 還沒有手指頭呢:
還沒有手指頭呢:#l-bigfinger,
#r-bigfinger{
height: 50px;
width: 20px;
border-radius: 50%;
background: #fff;
position: relative;
top: 250px;
left: 50px;
transform: rotate(-50deg);
}
#r-bigfinger{
left: 50px;
transform: rotate(50deg);
}
#l-smallfinger,
#r-smallfinger{
height: 35px;
width: 15px;
border-radius: 50%;
background: #fff;
position: relative;
top: 195px;
left: 66px;
transform: rotate(-40deg);
}
#r-smallfinger{
background: #fff;
transform: rotate(40deg);
top: 195px;
left: 37px;
}
#left-leg,
#right-leg{
height: 170px;
width: 90px;
border-radius: 40% 30% 10px 45%;
background: #fff;
position: relative;
top: -640px;
left: -45px;
transform: rotate(-1deg);
z-index: -2;
margin: 0 auto;
}
#right-leg{
background: #fff;
border-radius:30% 40% 45% 10px;
margin: 0 auto;
top: -810px;
left: 50px;
transform: rotate(1deg);
} 【相關推薦】
【相關推薦】
特別推薦
:「php程式設計師工具箱」V0.1版本下載2. 免費html線上影片教學
以上是利用HTML+CSS製作一個暖藍大白的詳細內容。更多資訊請關注PHP中文網其他相關文章!




