一、程式碼初步體驗,製作我的第一個網頁
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
程式碼中第8行
注意Hello World文字一定要寫到
兩個標籤之間。如:二、Html和CSS的關係
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>學習web前端開發基礎技術需要掌握:HTML、CSS 、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
#1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓使用者瀏覽的訊息,可以包含文字、圖片、影片等。
2. CSS樣式是表現。就像網頁的外衣。例如,標題字體、顏色變化,或為標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西都稱之為表現。
3. JavaScript是用來實現網頁上的特效效果。如:滑鼠滑過彈出下拉式選單。或滑鼠滑過表格的背景顏色改變。還有焦點新聞(新聞圖)的輪替。可以這麼理解,有動畫的,有互動的一般都是用JavaScript來實現的。
用個物件導向的想法理解,好比一個人:
HTML (就是人的四肢眼睛骨頭這個實質的)
CSS ,妝扮)
javaScript (就是人的行為動作,例如吃飯,走路,說話)
試試看:為Hello World添加樣式
#1.在程式碼的第8行,輸入font-size:12px;(font-size:12px;設定文字大小,注意結果視窗的文字大小的變化)。
2.在程式碼的第9行,輸入color:#930;(color:#930;設定文字顏色,注意結果視窗的文字顏色的變化)。
3.在程式碼的第10行,輸入text-align:center;(text-align:center;設定文字位置(居中),注意結果視窗的文字居中的變更)。
注意:
1.分號;與:號都得在半角及英文狀態下輸入。
2.每行css程式碼結尾都要加入;(h1{後面不用加,因為它不是一語句)
3. #930顏色值前面的#號注意不要忘記了。
三、認識html標籤
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" alt="html基礎教學程式碼初體驗" > 14 </body> 15 16 17 </html>
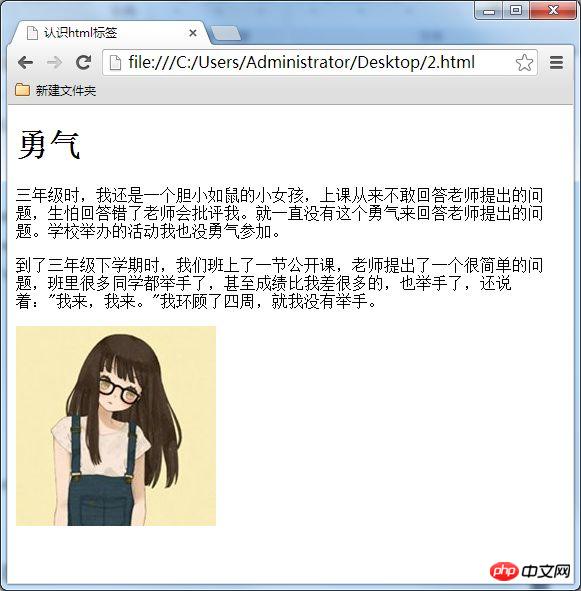
#讓我們透過一個網頁的學習,來對html標籤有初步理解。平常大家說的上網就是瀏覽各式各樣的網頁,這些網頁都是由html標籤組成的。下面就是一個簡單的網頁。效果圖如下:

我們來分析一下,這個網頁由哪些html標籤組成:
「勇氣」是網頁內容文章的標題,< h1>就是標題標籤,它在網頁上的程式碼寫成
「三年級時...我也沒勇氣參加。」是網頁中文章的段落,
是段落標籤。它在網頁上的程式碼寫成三年級時...我也沒勇氣參加。
網頁上那張小女生的圖片,由img標籤來完成的,它在網頁上的程式碼寫成
網頁的完整程式碼如下圖:

#可以這麼說,網頁中每個內容在瀏覽器中的顯示,都要存放到各種標籤中。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
這個是寫在HTML檔案的頭部。
meta是html中的元標籤,其中包含了對應html的相關信息,客戶端瀏覽器或伺服器端的程式會根據這些資訊進行處理。
主要是告訴瀏覽器這個的內容類型是HTML文件,裡面的內容是使用文字和HTML,字元集是UTF-8。
因為沒有標註字符集的話,有可能在網頁中默認選擇GB的,這樣你在編譯時一般都是使用的是UTF-8的國際字符集進行編碼,但是到了網頁中就會出現亂碼。
http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
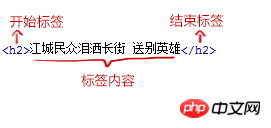
四、标签的语法
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5标签的语法 6 7 8在本教程中,你将学习如何使用 HTML 来创建站点
9当特殊的样式需要应用到个别元素时,就可以使用内联样式。 10 11
标签的语法
1. 标签由英文尖括号<和>括起来,如就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p> (2) <p></p> (3) <span></span>

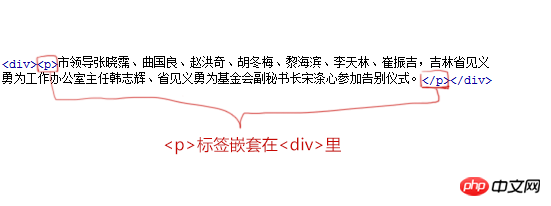
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
里嵌套
,那么
必须放在的前面。如下图所示。
4. HTML标签不区分大小写,
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
<开始标签>...
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
...
五、认识html文件基本结构
1 !DOCTYPE HTML> 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识html文件基本结构 6 7 8在本小节中,你将学会认识html文件基本结构
9
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有我们来了解一下
标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>10
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询
11 12 13 14什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
如:程式碼的第 8、12 行都是,註解程式碼是不會在結果視窗中顯示出來的。
註解或取消註解快速鍵:ctrl + /
【相關推薦】
1. 免費html線上影片教學
html開發手冊php.cn原始html5影片教學#######以上是html基礎教學程式碼初體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!




