HTML 文件是由 HTML 元素定義的。
HTML 元素指的是從開始標籤(start tag) 到結束標籤(end tag)的所有程式碼。

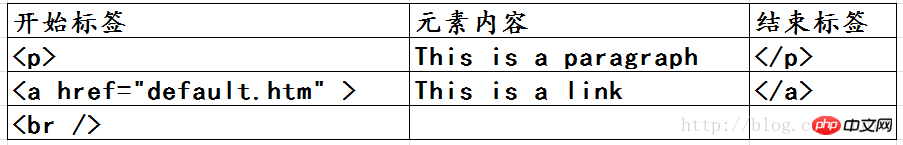
HTML 元素語法
HTML 元素以開始標籤起始
HTML 元素以結束標籤終止
元素的內容是開始標籤與結束標籤之間的內容
某些HTML 元素具有空白內容(empty content)
空元素在開始標籤中關閉(以開始標籤的結束而結束)
大多數HTML 元素可擁有屬性
嵌套的HTML 元素
大多數HTML 元素可以巢狀(可以包含其他HTML 元素)
HTML文件有巢狀的HTML 元素構成
HTML 文件範例:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
上面的例子包含三個HTML 元素。
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
元素定義了整個 HTML 文件。
這個元素有一個開始標籤 ,以及一個結束標籤 。
元素內容是另一個 HTML 元素(body 元素)。
空白的 HTML 元素
沒有內容的 HTML 元素稱為空白元素。空元素是在開始標籤中關閉的。
是沒有關閉標籤的空元素(
標籤定義換行)。
在開始標籤中加入斜杠,例如
,是關閉空元素的正確方法,HTML、XHTML 和 XML 都接受這種方式。
【相關推薦】
2. html開發手冊
#以上是簡單介紹HTML 元素中語法及空白元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




