小程式開發不可或缺的Flex佈局模式
wxflex
微信小程式的Flex佈局demo-4種必備常用的Flex佈局模式
程式碼庫
github位址:github.com/icindy/wxflex
官方建議的Flex佈局
Flex的佈局相比傳統的float佈局來說,簡單、快速、方便。掌握flex佈局可以在製作微信小程式時減少wxss的程式碼,同時也符合微信小程式開發的文件要求
本程式碼中涉及四種Flex的佈局方式,分別使用了不同的flex的不同屬性。
建議看本文最後的學習參考進行相關屬性的學習
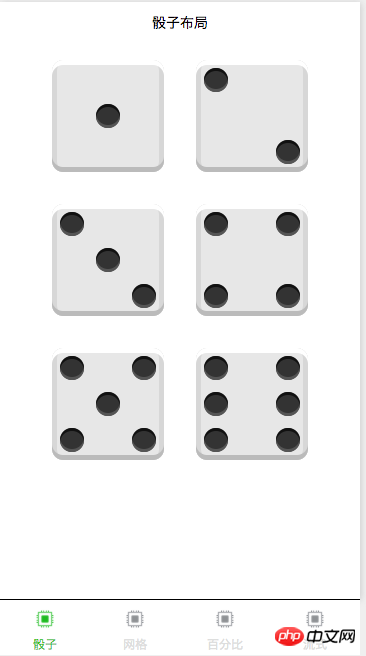
骰子佈局
#骰子佈局中主要強調幾個屬性的使用
display#justify-contentalign-itemsalign-self#等
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}


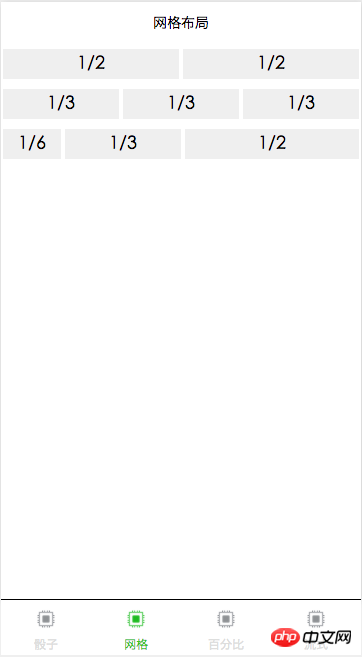
##網格佈局
主要依賴flex屬性
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
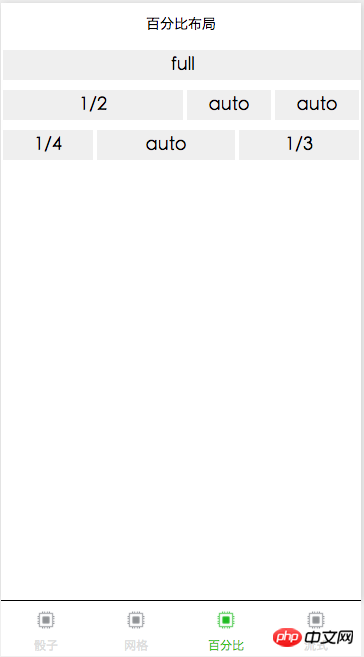
#百分比佈局
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
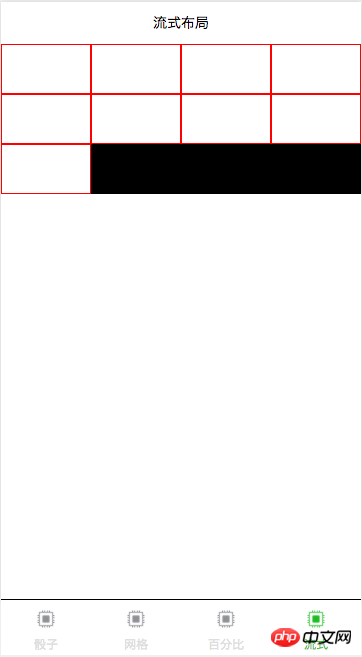
}###1N、瀑布流等效果的製作######.parent {
width: 100%;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}###### ############【相關推薦】######1. ###微信小程式完整原始碼下載#########2. ###追格微信小程式應用程式商店原始碼######以上是小程式開發不可或缺的Flex佈局模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用CSS Backdrop-Filter屬性?
Aug 02, 2025 pm 12:11 PM
如何使用CSS Backdrop-Filter屬性?
Aug 02, 2025 pm 12:11 PM
backdrop-filter用於對元素背後的內容應用視覺效果,1.使用backdrop-filter:blur(10px)等語法實現毛玻璃效果;2.支持blur、brightness、contrast等多種濾鏡函數並可疊加;3.常用於玻璃態卡片設計,需確保元素與背景重疊;4.現代瀏覽器支持良好,可用@supports提供降級方案;5.避免過大模糊值和頻繁重繪以優化性能,該屬性僅在元素背後有內容時生效。
 如何在CSS中樣式鏈接?
Jul 29, 2025 am 04:25 AM
如何在CSS中樣式鏈接?
Jul 29, 2025 am 04:25 AM
鏈接的樣式應通過偽類區分不同狀態,1.使用a:link設置未訪問鏈接樣式,2.a:visited設置已訪問鏈接,3.a:hover設置懸停效果,4.a:active設置點擊時樣式,5.a:focus確保鍵盤可訪問性,始終遵循LVHA順序以避免樣式衝突,可通過添加padding、cursor:pointer和保留或自定義焦點輪廓來提升可用性和可訪問性,還可使用border-bottom或動畫下劃線等自定義視覺效果,最終確保鏈接在所有狀態下均有良好用戶體驗和可訪問性。
 什麼是用戶代理樣式表?
Jul 31, 2025 am 10:35 AM
什麼是用戶代理樣式表?
Jul 31, 2025 am 10:35 AM
用戶代理樣式表是瀏覽器自動應用的默認CSS樣式,用於確保未添加自定義樣式的HTML元素仍具基本可讀性。它們影響頁面初始外觀,但不同瀏覽器存在差異,可能導致不一致顯示。開發者常通過重置或標準化樣式來解決這一問題。使用開發者工具的“計算”或“樣式”面板可查看默認樣式。常見覆蓋操作包括清除內外邊距、修改鏈接下劃線、調整標題大小及統一按鈕樣式。理解用戶代理樣式有助於提升跨瀏覽器一致性並實現精準佈局控制。
 CSS' Will-Change”屬性最適合什麼?
Jul 29, 2025 am 01:05 AM
CSS' Will-Change”屬性最適合什麼?
Jul 29, 2025 am 01:05 AM
CSS的will-change屬性最佳使用場景是提前告知瀏覽器元素可能發生的變化,以便優化渲染性能,尤其適用於動畫或過渡效果。 ①應在動畫屬性(如transform、opacity或position)發生變化前應用它;②避免過早使用或長期保留,應在變化發生前設置並在完成後移除;③應僅針對必要屬性而非使用will-change:all;④適用於大型滾動動畫、交互式UI組件和復雜SVG/Canvas界面等場景;⑤現代瀏覽器通常能自動優化,因此無需在所有動畫中都使用will-change。正確使用可提升
 CSS方面比例屬性是什麼?如何使用它?
Aug 04, 2025 pm 04:38 PM
CSS方面比例屬性是什麼?如何使用它?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 如何集中DIV CSS
Jul 30, 2025 am 05:34 AM
如何集中DIV CSS
Jul 30, 2025 am 05:34 AM
Tocenteradivhorizontally,setawidthandusemargin:0auto.2.Forhorizontalandverticalcentering,useFlexboxwithjustify-content:centerandalign-items:center.3.Alternatively,useCSSGridwithplace-items:center.4.Forolderbrowsers,useabsolutepositioningwithtop:50%,l
 如何使用CSS創建彈跳動畫?
Aug 02, 2025 am 05:44 AM
如何使用CSS創建彈跳動畫?
Aug 02, 2025 am 05:44 AM
Define@keyframesbouncewith0%,100%attranslateY(0)and50%attranslateY(-20px)tocreateabasicbounce.2.Applytheanimationtoanelementusinganimation:bounce0.6sease-in-outinfiniteforsmooth,continuousmotion.3.Forrealism,use@keyframesrealistic-bouncewithscale(1.1
 如何在CSS中重疊元素?
Jul 30, 2025 am 05:43 AM
如何在CSS中重疊元素?
Jul 30, 2025 am 05:43 AM
要實現CSS元素重疊,需使用定位和z-index屬性。 1.使用position和z-index:將元素設置為非static定位(如absolute、relative等),並通過z-index控制堆疊順序,值越大越靠前。 2.常見定位方法:absolute用於精確佈局,relative用於相對偏移並重疊相鄰元素,fixed或sticky用於固定定位的懸浮層。 3.實際示例:通過設置父容器position:relative,子元素position:absolute和不同z-index,可實現卡片重疊效果







