這篇文章為你提供ASP.NET MVC 模型,視圖和控制的高度概覽。換句話說,解釋一下ASP.NET MVC中的 ‘M’, ‘V’, 和 ‘C’。
看完這篇文章以後,你應該就能理解ASP.NET MVC的不同部分是如何共同運作的。而且你也應該可以理解ASP.NET MVC程式的架構與ASP.NET Web窗體程式或ASP程式有如何的不同。
# 用以建立ASP.NET MVC Web程式的預設的 Visual Studio 範本包含一個極為簡單的範例程序,可以用來理解ASP.NET MVC Web程式的不同部分。我們在這個教程裡就利用這個簡單程式吧。
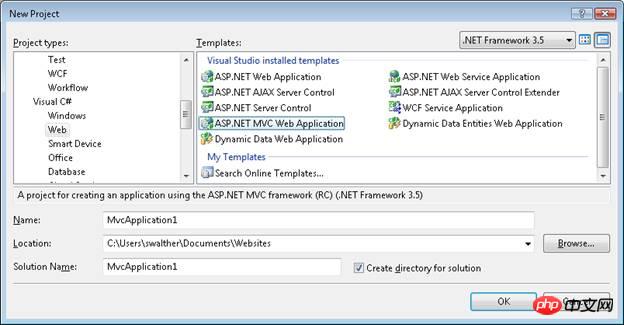
運行Visual Studio 2008, 選擇“檔案”,“新建”(見圖1),用MVC範本建立ASP.NET MVC程式。在「新專案」對話方塊中,在「專案類型(P)」(Visual Basic 或C#)中選擇你喜歡的程式語言,並在「範本」下選擇ASP.NET MVC Web Application 。點選“確定”按鈕。

#
圖1 新建專案對話框
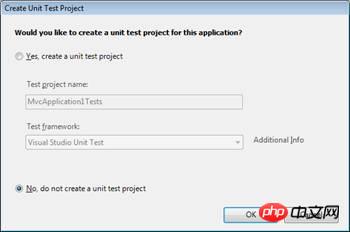
建立完新的ASP.NET MVC 程式後,出現Create Unit Test Project 對話方塊(見圖2). 這個對話方塊會在解決方案中為你建立一個單獨的用來測試你的ASP .NET MVC程式的專案。選擇選項 No, do not create a unit test project 並點選 OK 按鈕。

#
圖2 建立單元測試對話框
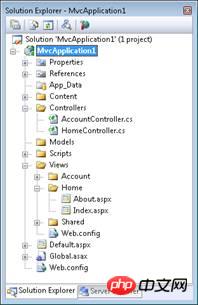
ASP.NET MVC 程式建立完成。你會在解決方案資源管理器視窗中看到幾個資料夾和檔案。特別是你會看到三個分別名為Models,Views和Controllers的資料夾。顧名思義,這三個資料夾包含了實作模型,視圖和控制器的檔案。
如果你展開Controllers資料夾,你會看到一個名為AccountController.cs和一個名為HomeControllers.cs的檔案。展開Views資料夾,會看到三個分別名為Account,Home和Shared的子資料夾。展開Home資料夾,會看到兩個分別名為About.aspx和Index.aspx的檔案(見圖3)。這些檔案組成了包含預設ASP.NET MVC模板的範例程式。

#
圖3 解決方案資源管理器視窗
# 選擇“調試”,“啟動調試”運行範例程式。或按F5鍵也可以。
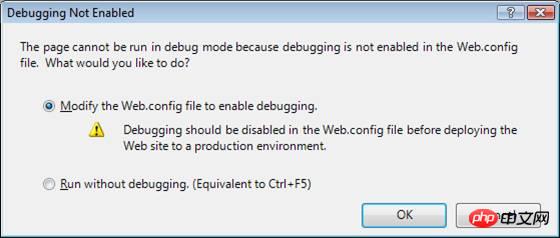
第一次執行 ASP.NET 程式時,會出現圖4所示的對話框,建議你啟動偵錯。 點擊「確定」按鈕程式就會運行起來了。

#
圖4 調試未啟動對話框
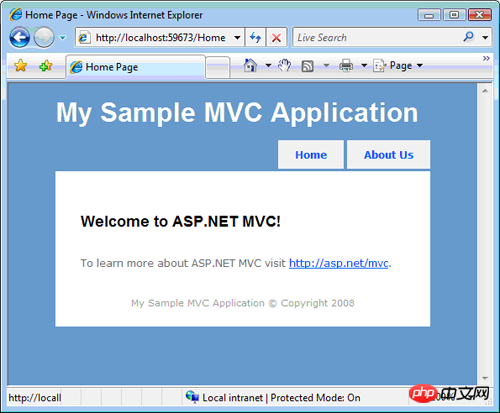
執行ASP.NET MVC 程式時, Visual Studio 會在瀏覽器執行你的程式。範例程式包括2個頁面:Index頁和About頁。程式首次啟動時,出現Index頁(見圖5)。你可以點擊程式右上方的選單連結導覽到About頁。

圖5 Index 頁
注意瀏覽器網址列的URL,當點擊About選單連結時,網址列中的URL變成 /Home/About。
# 關閉瀏覽器視窗回到 Visual Studio,你找不到路徑Home/About的檔案。這個文件不存在,怎麼可能?
# 產生傳統的ASP.NEW Web窗體程式或ASP程式時,一個URL對應一個網頁。如果向伺服器一個名為 SomePage.aspx的頁面發起請求 ,那麼磁碟裡最好存在這麼一個名為SomePage.aspx的頁面。如果 SomePage.aspx 檔案不存在,將會得到一個醜陋的 404 – Page Not Found 錯誤。
相反,產生 ASP.NET MVC 程式時,在你輸入瀏覽器位址的URL和你要在程式裡找的檔案之間並沒有對應關係。在
ASP.NET MVC 程式中, 一個URL不是對應磁碟上的頁而是對應一個控制器action。
在傳統 ASP.NET 或 ASP 程式中, 瀏覽器請求被對應到頁面。相反,在 ASP.NET MVC 程式中, 瀏覽器請求被對應到控制器action。 ASP.NET Web 窗體程式以內容為中心。 相反,ASP.NET MVC 程式以程序邏輯為中心。
瀏覽器請求透過一個名為 ASP.NET Routing 的ASP.NET 框架特性來獲得控制器action的對應。 ASP.NET Routing 被 ASP.NET MVC 框架用來對傳入控制器action的請求進行路由。
ASP.NET Routing 用一個路由表來處理傳入的請求。當web程式第一次運行時這個路由表就會被建立。 它是在 Global.asax 檔案中被建立的。預設的 MVC Global.asax 檔案如代碼1所示。
程式碼1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 程式首次啟動時, Application_Start() 方法會被呼叫。 在程式碼 1中, 此方法呼叫 RegisterRoutes() 方法建立預設路由表。
預設路由表只包括一個路由。這個預設的路由將傳入的請求分成三段(一個URL段就是兩個斜線之間的任何東西)。第一段對應到控制器名,第二段對應到action名,最後一段對應到一個傳到action的名為Id的參數。
例如,考慮以下URL:
/Product/Details/3
# 這個 URL 被解析為類似這樣的3個參數:
Controller = Product
Action = Details
Id = 3
# Global.asax 檔案中定義的預設路由包括所有三個參數的預設值。預設的控制器是 Home, 預設的 Action 是 Index, 預設的 Id 是一個空字串。心裡想著這些預設值,思考一下下面的URL是怎麼解析的:
/Employee
這個 URL 被解析成類似這樣的三個參數:
# Controller = Employee
Action = Index
# Id =
# 最後,如果你不輸入任何URL(例如,http://localhost)就開啟 ASP.NET MVC 程式的話URL就像這樣解析:
# Controller = Home
# Action = Index
# Id =
# 這個請求就被路由到HomeController類別的 Index() action 中。
# 控制器負責控制使用者與MVC程式互動的方式。控制器包含了ASP.NET MVC程式的流控制邏輯。控制器決定當使用者發送瀏覽器請求時回傳什麼回應。控制器就是一個類別(例如,一個Visual Basic或C#類別)。範例 ASP.NET MVC 程式包含一個位於Controllers資料夾中名為 HomeController.cs 的控制器。 HomeController.cs 檔案內容轉載在代碼 2。
程式碼 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}注意 HomeController 有兩種方法,名為Index() 和About().。這兩個方法對應由控制器暴露的兩個action。 URL /Home/Index 呼叫 HomeController.Index() 方法而URL/ Home/ About 呼叫 HomeController.About() 方法。
控制器中的任何公共方法都被揭露為控制器action。對此你要特別小心。這意味著人們只要透過上網,在瀏覽器中輸入正確的URL,就可以呼叫控制器中的任何公共方法。
# 由HomeController揭露的 Index() 和About() 這兩個action都會回傳一個視圖。視圖包括HTML標記和發送到瀏覽器的內容。在ASP.NET MVC程式中視圖等同於一個頁面。你必須在正確的地方建立視圖。 HomeController.Index() action 傳回一個位於下列路徑的視圖:
/Views/Home/Index.aspx
# HomeController.About() action 傳回一個位於下列路徑的視圖:
# /Views/Home/About.aspx
# 通常,如果你想為控制器action返回視圖,那麼你需要在Views資料夾下建立一個與控制器同名的子資料夾。在此子資料夾內,你得建立一個與控制器action同名的 .aspx 檔案。
程式碼3 中的檔案包含 About.aspx 視圖。
程式碼3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>如果你忽略程式碼3的第一行,視圖的其餘部分包含了標準的HTML。你可以輸入任何你想要的HTML來修改檢視的內容。
視圖和ASP或ASP.NET Web窗體中的頁面很相似。視圖可以包含HTML內容和腳本。你可以用你喜歡的程式語言寫腳本(例如,C#或Visual Basic .NET)。使用腳本來顯示動態內容,例如資料庫資料。
# 我們已經討論了控制器和視圖。最後一個話題就是模型了。什麼是MVC模型?
MVC 模型包含程式中的所有邏輯,而這些邏輯並不包含在視圖或控制器中。模型應該包含所有程式業務邏輯,驗證邏輯和資料庫存取邏輯。例如,如果你用 Microsoft Entity Framework 來存取資料庫,那麼你要在Models資料夾中建立 Entity Framework 類別 ( .edmx 檔案) 。
視圖應該只包含生成使用者介面的邏輯。控制器應該只包含傳回正確視圖的最小邏輯或將使用者重定向到其他action(流控制)。其它的任何事情都應該包含在模型中。
通常,你應該為「胖」模型和「瘦」控制器而努力。控制器方法應該只包含幾行程式碼。如果控制器action變得太「胖」的話,那麼就應該考慮將邏輯挪出到Models資料夾中的新類別中。
# 這篇教學提供給你ASP.NET MVC Web程式不同部分的高度概覽。你學到了 ASP.NET Routing 如何將傳入的瀏覽器請求對應到特定的控制器action。你學到了控制器如何編配,視圖如何回到瀏覽器。最後,你學到了模型如何包含程式業務,驗證和資料庫存取邏輯。
以上是對模型,視圖和控制器(C#)的理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




