總是在github down點東西,github整個介面做的不錯,體驗也很好~對於其中的源代碼滑動的特效最為喜歡了~剛開始以為這個只是普通的ajax請求效果,但是發現這個特效能夠導致瀏覽器網址列跟著變化,再點選前進後退按鈕後又可以將程式碼滑回滑出~~於是乎就來研究下吧~
#

# 一、透過錨點Hash實現:
在這方面其實國內很早就有做了,比如淘寶畫報,通過的是在地址欄後面加#錨點實現的,瀏覽器是可以識別錨點為單位的歷史記錄的。但不是說頁面本身有這個錨點,錨點的Hash只是起到一個引導瀏覽器將這次的記錄推入歷史記錄棧頂的作用。
來做一個小小的demo:
<style type="text/css">
#tab1_header,#tab2_header{
cursor:pointer;
border:1px solid;
width:50px;
}
#tab1,#tab2{
width:90%;
height:200px;
border:1px solid;
}
</style>
<p id="tab_header">
<span id="tab1_header">Tab1</span>
<span id="tab2_header">Tab2</span>
</p>
<p id="tab1">1</p>
<p id="tab2">2</p>一個很簡單的Tab切換如果一般情況下就直接:
$("#tab1_header").click(function() {
$("#tab2").hide();
$("#tab1").show();
});
$("#tab2_header").click(function() {
$("#tab1").hide();
$("#tab2").show();
});但如果點擊到tab2時想透過後退按鈕退到tab1時就不行了,如果刷新的話瀏覽器的行為完全不是出於用戶的想法,這樣的話,我們可以加入#錨點來模擬新頁面,為什麼要說模擬呢,如果直接透過js改變window.location瀏覽器會重新載入頁面,但加#就不會重新載入並且能保存在歷史中。 JS透過window.location.hash來控制URL後面的錨點#。
我們把程式碼改為這樣:
$(function(){
showTab();
$(window).bind('hashchange', function(e){
showTab();
});
$("#tab1_header").click(showTab1);
$("#tab2_header").click(showTab2);
});
function showTab() {
if (window.location.hash == "#tab2"){
showTab2();
} else {
showTab1();
}
}
function showTab1() {
$("#tab2").hide();
$("#tab1").show();
window.location.hash = "#tab1";
};
function showTab2() {
$("#tab1").hide();
$("#tab2").show();
window.location.hash = "#tab2";
};加上window.location.hash = "#tab1"這段程式碼就行了,點擊tab後,網址列後面就會加上#tab1,點擊tab2後就會改成#tab2,當瀏覽器偵測到url變化時就會觸發hashchange這一事件,就是用戶在點擊後退時能夠得到的事件就能夠透過window.location.hash進行判斷並進行ajax操作了,但是haschange這個事件並不是每個瀏覽器都有的,只有現代高階瀏覽器才有,所以在低階的瀏覽器中需要用輪詢來偵測URL是否在變化,這個這裡就不具體說了。
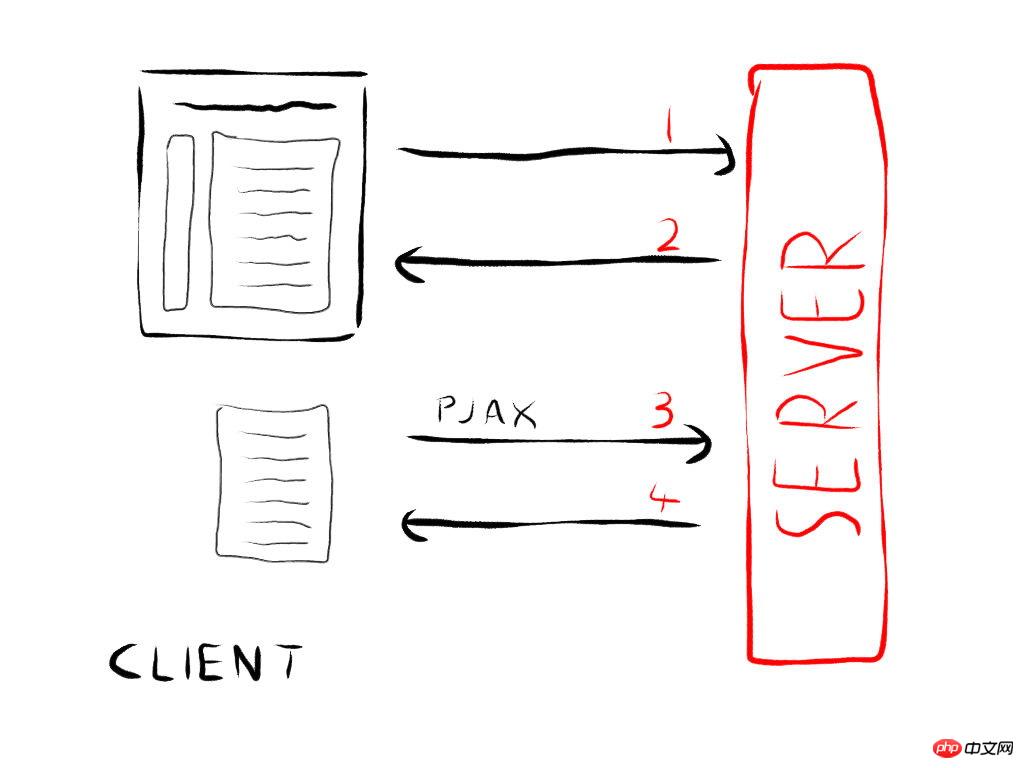
二、透過HTML5加強型的History物件實作(類別Pjax)
可以透過window.history.pushState這個方法無刷新的更新瀏覽器地址欄,這個方法在更新地址欄的同時將地址壓入歷史記錄堆棧裡,而要取出這個棧頂頁面則可以用popstate這個事件來捕獲~
來模擬一下github的環境,github中每個url是對應一個完整的實際頁面的,所以在ajax請求頁面時需要異步獲取target頁面中指定id容器中的內容:
# 例如有這樣兩個頁面:
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>index</title>
</head>
<body>
<script>document.write(new Date());</script>
<p id="cn">
<a href="second.html">加载前</a>
</p>
</body>
</html>second.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>second</title>
</head>
<body>
<script>document.write(new Date());</script>
<p id="cn">
<a href="index.html">加载后</a>
</p>
</body>
</html>$(function() {
var state = {
title: "index",
url: "index.html"
};
$("#cn").click(function() {
window.history.pushState(state, "index", "second.html");
var $self = $(this);
$.ajax({
url: "second.html",
dataType: "html",
complete: function(jqXHR, status, responseText) {
responseText = jqXHR.responseText;
if (jqXHR.isResolved()) {
jqXHR.done(function(r) {
responseText = r;
});
$self.html($("<p>").append(responseText.replace(/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi, "")).find("#cn"));
}
}
});
document.title = "second";
return false;
});
$(window).bind('popstate', function(e) {
var st = e.state;
//$("#cn").load(st.url + " #cn");
$.ajax({
url: "index.html",
dataType: "html",
complete: function(jqXHR, status, responseText) {
responseText = jqXHR.responseText;
if (jqXHR.isResolved()) {
jqXHR.done(function(r) {
responseText = r;
});
$("#cn").html($("<p>").append(responseText.replace(/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi, "")).find("#cn"));
}
}
});
document.title = e.state.title;
});
});$("#cn").html($("<p>").append(responseText.replace(/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi, "")).find("#cn"));如pjax最后的一段无奈的兼容处理:
$.support.pjax = window.history && window.history.pushState
// Fall back to normalcy for older browsers.
if ( !$.support.pjax ) {
$.pjax = function( options ) {
window.location = $.isFunction(options.url) ? options.url() : options.url
}
$.fn.pjax = function() { return this }
}
以上是Ajax保留瀏覽器歷史的兩個解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!




