如果你正在尋找一些高品質的 CSS 按鈕的範例,那麼這篇文章一定是你的「菜」。在本文中,我們從 CodePen 收集了 10 個獨特的 CSS 按鈕集,並附有它們的程式碼片段,方便你將它們應用在你的 Web 專案上。
網頁設計師已經不必再依賴 Photoshop 製作酷炫的按鈕了。透過使用 CSS3,你可以實現背景的漸層、陰影以及光澤/閃亮的效果。

#

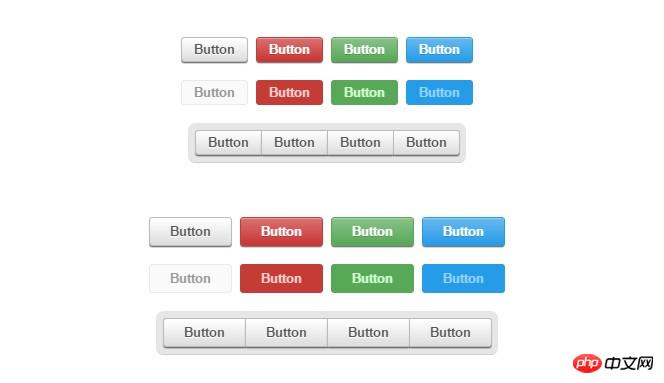
# 這組按鈕相當的簡潔、乾淨。由於它們擁有不同的顏色、尺寸以及風格,並提供了小、中、大號按鈕供你任意挑選。所以,你可以輕鬆地重新調整或更換它們。而利用純 CSS 的實現方式,或許它也是網路上最簡潔、最乾淨的按鈕樣式之一。
程式碼位址:【傳送門】
#

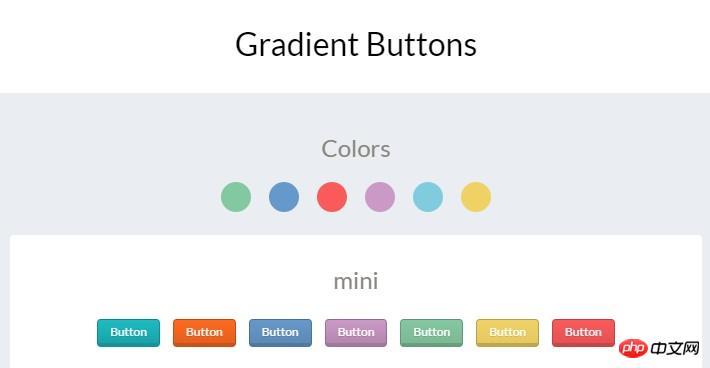
# 這是一組由 Felipe Marcos 製作的酷炫按鈕。與上面的塑膠按鈕略有不同,但它們也易於使用。雖然沒有閃亮的塑膠設計,但當你點擊後,依然會感受到有種「推」的效果。
你可以從 6 款預設設計的顏色中隨意挑選,或者你也可以自訂自己喜歡的顏色、尺寸與樣式。由於根據 CSS 類別名稱進行分類,所以你可以在一個類別上設定預設的按鈕樣式以及顏色。
程式碼位址:【傳送門】
#

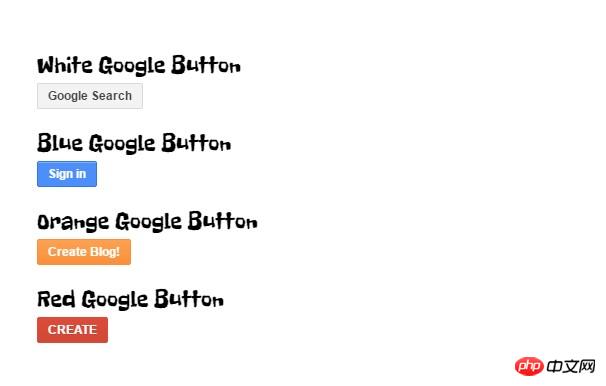
# Google 的線上工具(如 Blogger,雲盤,Gmail 及其搜尋功能)都有不同的按鈕樣式,而開發者 Tim Wagner 在此 Pen 中克隆了這些風格。
作者受 Google 設計的啟發,利用純 CSS3 實現了這些看起來很酷的按鈕。這還有一個與此相似的範例,它是由 Monkey Raptor 製作的擴充按鈕,他為這些按鈕進行了一些其他的混合。
程式碼位址:【傳送門】

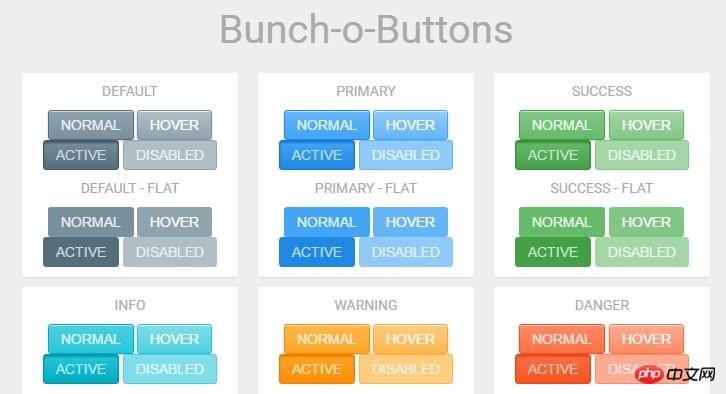
# 這是由 Alan Collins 在 CodePen 上製作的基於塑膠風格的按鈕合集。它擁有多種顏色以及不同的款式。這個按鈕集合設計的獨特之處在於,它只透過一個單獨的 CSS 類別就可以在光滑的樣式與扁平化樣式間任意切換。是不是很便捷呢?
程式碼位址:【傳送門】
#

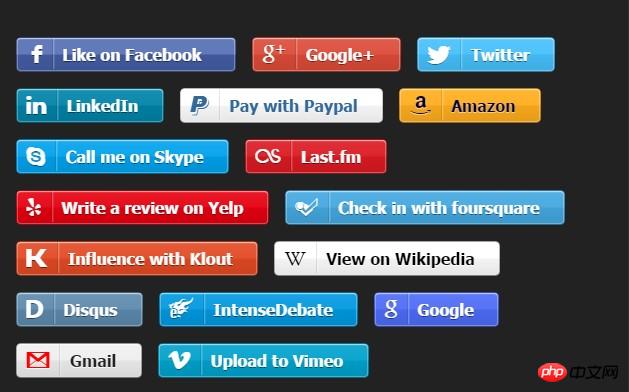
# 這是由具備獨特的配色方案和品牌圖標組成的社交按鈕合集。開發者 Stan Williams 在 GitHub 上也發布了這個合集,並且進行著按鈕顏色與款式的更新與維護。目前它由 50 個不同的按鈕組成,同時這些按鈕都有一個背景上的閃亮漸變,但它們的品質都是不錯的。
如果你需要在你的網站上添加一些社交分享按鈕,那麼這個純 CSS 按鈕合集包是個不錯的選擇。
程式碼位址:【傳送門】
#

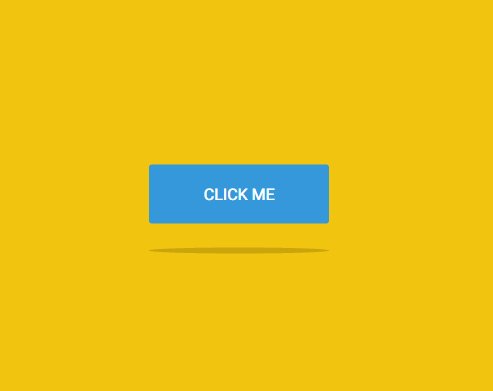
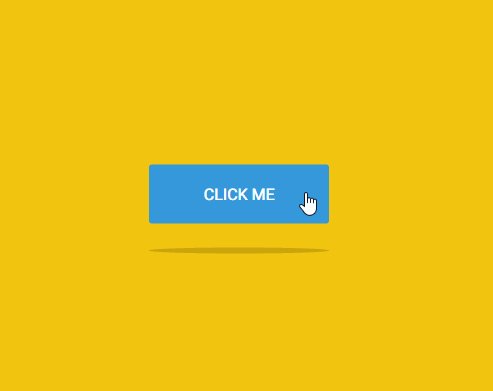
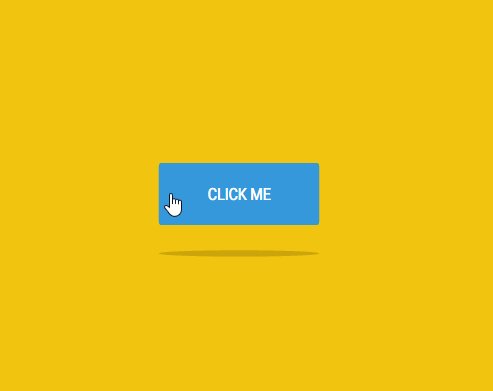
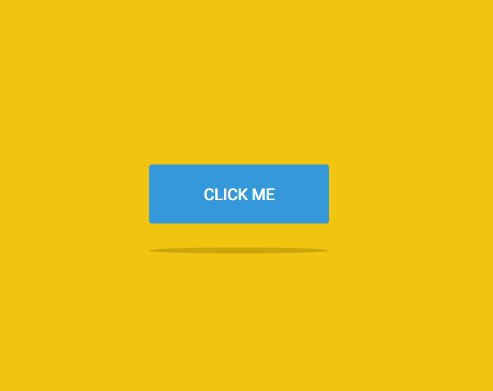
# 乍一看,你可能會認為這是一個普通的按鈕。但點擊按鈕後,你會發現這款果凍按鈕具備了綁定到點擊事件的特殊動畫效果。
除了那有趣的動畫,讓我印象深刻的是按鈕下方的陰影設計。而按鈕與陰影一同動畫的設計方式,更容易讓任何啟動網站或社群網路的使用者產生點擊的慾望。
程式碼位址:【傳送門】
#

# 這是一個由 Tobias Reich 使用 CSS3 的徑向漸變實現的視差按鈕。按鈕的整個背景與陰影都是利用純 CSS 來實現的,它確實讓我印象深刻。但是,Tobias 也利用了一些 JavaScript ,實現了按鈕懸停和點擊時的視覺畸變的效果。
這個按鈕也是我所見過的具備進階按鈕效果的其中之一,它可以很好地融入任何網頁。
程式碼位址:【傳送門】

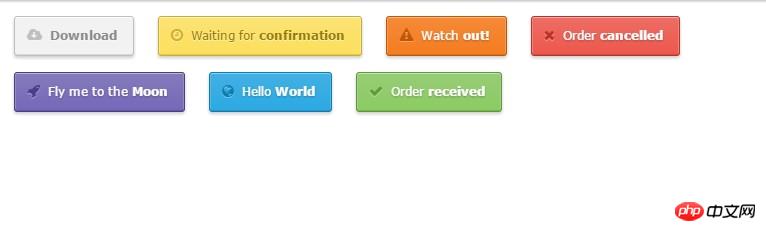
# 這組按鈕是開發者 Joe Henriod 基於 Hubspot 的設計所創建的。雖然它們的功能與傳統的 HTML 按鈕相似,但它們是由可以應用於任何元素的 CSS 類別建構的。
你會發現這組藥片按鈕只展現了紅色和藍色,但它也支援自訂顏色。而華麗的懸停與點擊效果,也足以吸引任何人的注意。
程式碼位址:【傳送門】

# 大多數前端開發者都熱衷於利用 Sass/SCSS,因為它們更容易編寫,更能提升開發者的工作效率。
這些由 SCSS 實現的按鈕,它們具備了內外陰影效果,且構建的細節讓人印象深刻。你可以透過使用單一的類別來改變其顏色,甚至可以將自己的創意混合於其中。
當它們融入至頁面時,按鈕的懸停與活動狀態也有一種 3D 的既視感。
在任何網站上,這些按鈕也比較容易實現,或者你也可以在 CodePen 上將 SCSS 程式碼轉換為 CSS 程式碼,以便你的使用。
程式碼位址:【傳送門】
#

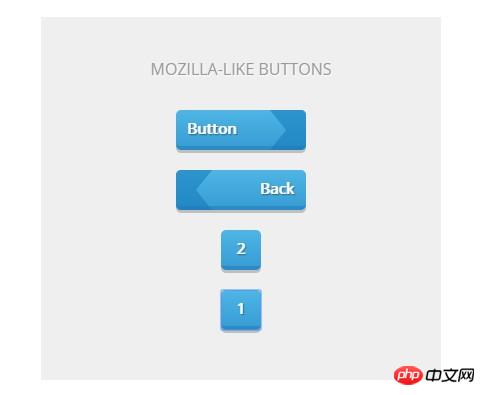
# Mozilla 網站曾經歷了一次品牌重塑,它們放棄了傳統的塑膠設計,但我卻很中意他們原來的設計風格。幸運的是,開發者 Felix Schwarzer 透過他的程式碼再次重現了他們曾經的設計。
我們可以看到,藍色三角形、漸層的背景以及 3D 斜角都是利用純 CSS 創造出來的。而這組按鈕的設計也彰顯大氣的一面,更容易吸引使用者的注意。
程式碼位址:【傳送門】
這 10 個獨特的按鈕集都是由純 CSS3 開發的,你可以透過改變它們的大小、顏色以及樣式將它們融入到企業、部落格、社交網路或電子商務商店等項目中。
這個清單中整理的內容,只是 CodePen 上冰山的一角。如果你正在尋找更多的資源,不妨常去逛 CodePen ,或許你會收穫到更多的驚喜。
感謝你的閱讀。
英文原文:10 Free Code Snippets for Creating Beautiful CSS Buttons
譯文網址:http://www.jianshu.com/p/430817f5adee
以上是創建漂亮的 CSS 按鈕的 10 個程式碼片段的詳細內容。更多資訊請關注PHP中文網其他相關文章!




