小編大家帶來一篇在HTML中優雅的生成PDF。
關鍵程式碼
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script> <script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;"> script中的内容是xdoc,说明见:http://myxdoc.sohuapps.com/xml.html
_format屬性指定輸出格式,還可以是flash、docx等,script中的屬性可以使用xdoc可用的參數,style屬性定義展示結果的樣式。
這種方式將XDOC標記與HTML完美結合,輸出pdf等文件與輸出html完全相同。可以用jsp、php、asp、freemarker等動態輸出文件。
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script>
</head>
<body style="height:100%; margin:0; overflow:hidden;">
<script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;">
<xdoc version="A.3.0">
<paper margin="0" width="300" height="380"/>
<body padding="16" fillImg="#@f40">
<para align="center">
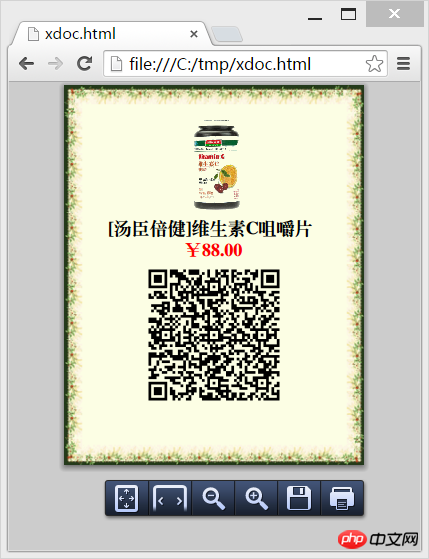
<img width="116" height="116" fillColor="" drawType="adjust" src="http://img.ddky.com/c/product/282740/800_mid/z_1.jpg"/>
</para>
<para align="center">
<text fontName="标宋" fontSize="18">[汤臣倍健]维生素C咀嚼片</text>
</para>
<para align="center">
<text fontColor="#ff0000" fontName="标宋" format="c" fontSize="18">88</text>
</para>
<para align="center">
<barcode type="QRCode" width="148" height="148" margin="8" value="http://h.ddky.com/shangpinxiangqing.html?shopId=100012&id=282740&skuId=28274001"/>
</para>
</body>
</xdoc>
</script>
</body>
</html>
以上是使用HTML產生PDF實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




