摘要: 一直跟著我們手把手系列教學的朋友,對小程式的基礎內容應該有一定的了解了。今天我們來實在學習一個綜合案例:快遞查詢。
專案需求: 1.微信小程式顯示一個快遞查詢的頁面 2.輸入快遞訂單編號可以查看訂單的流程。 ...
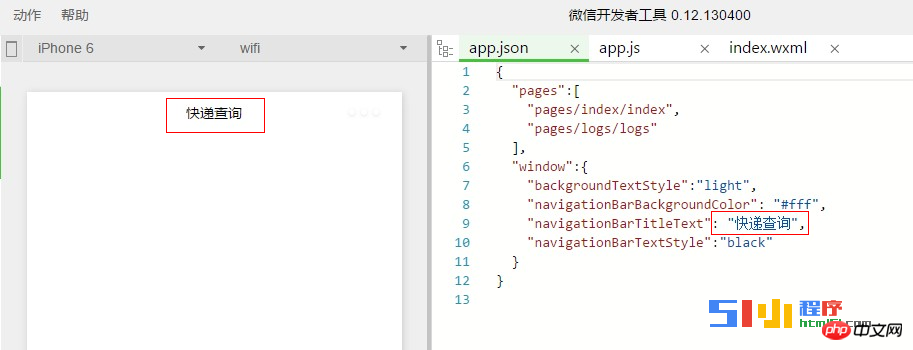
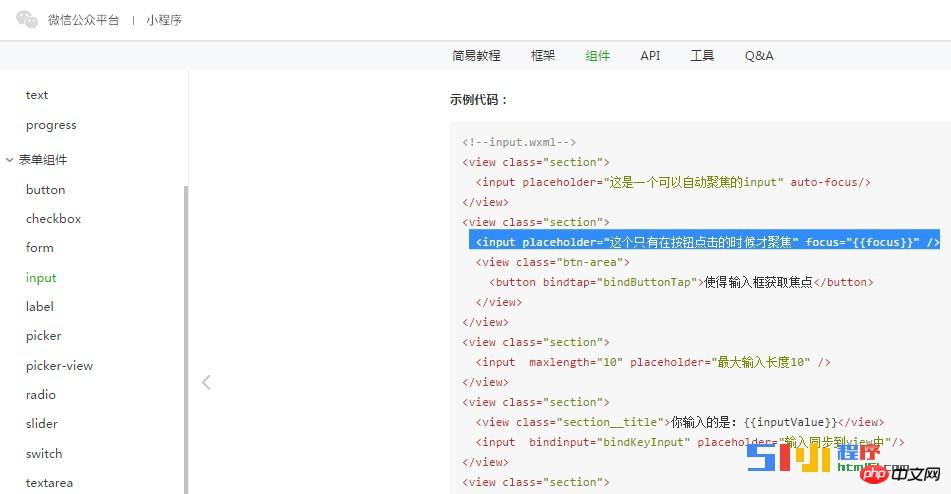
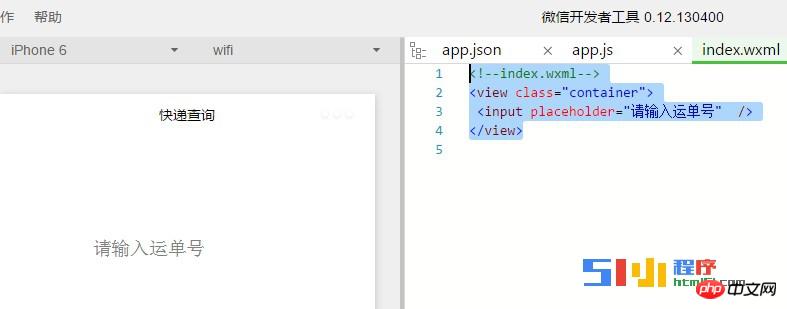
| 一直跟著我們手把手系列教學的朋友,對小程式的基礎內容應該有一定的了解了。今天我們來實在學習一個綜合案例:快遞查詢。 專案需求: 1.微信小程式顯示一個快遞查詢的頁面 2.輸入快遞訂單編號可以查看訂單的流程。 快遞查詢微信小程式開發程式碼實作: 1,建立一個快遞查詢的小程式項目,如下所示:  2,在app.json頁內修改導覽列標題顯示為:快遞查詢,並到index.wxml頁面將個人資訊全部刪除,僅保留外部view元件,如下圖所示:  index.wxml的程式碼如下:  拷貝圖示的程式碼到我們的頁面當中去,程式碼如下所示:
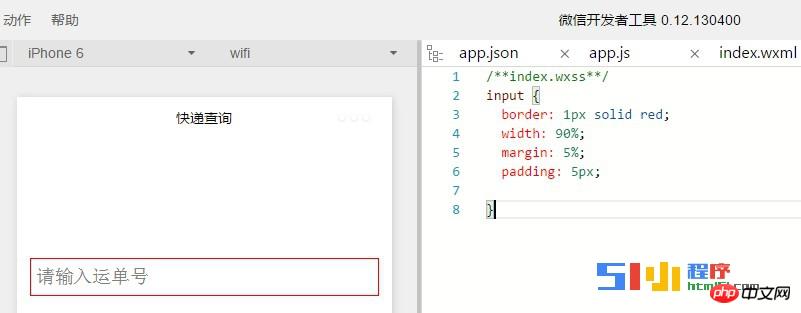
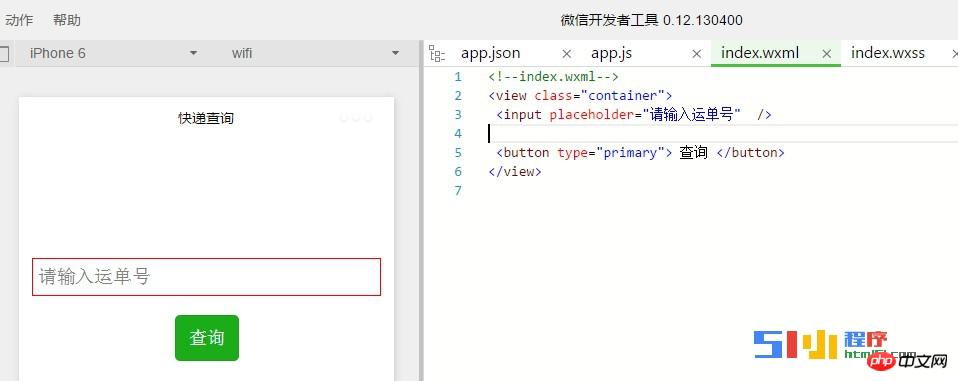
# 運行後我們會發現首頁已經有一定輸入框,如下圖所示。 我們會發現這個輸入框的顏色看不見,我們為這個輸入框加上一個樣式。 index.wxss的樣式程式碼如下: input { border: 1px solid red; width: 90%; margin: 5%; padding: 5px; }  【注意】:我們再定義input的樣式時,有的同學可能會在input前面加個點號. 然後會發現樣式根本沒有調用。那是因為.是用來定義類別樣式,input不用加! 接下來我們要在首頁新增一個查詢按鈕。怎麼樣新增查詢按鈕呢?小程式開發文件---元件--表單元件---按鈕(button),參考官方範例,我們在wxml頁面新增程式碼
儲存除錯後頁面的如下:  #接下來,我們就要寫一個方法,透過這個程式碼,我們輸入一個運單單號後,點擊查詢我們就可以查看的運單的詳細資訊。 透過微信官方的API發起網路請求 |
以上是快遞查詢-微信小程式開發實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




