H5響應式網站怎麼能降低跳出率?這是每個站長都需要去考慮的問題,所謂跳出率就是使用者在體驗瀏覽網站的時候,跳到其他的網站,統計所有離開網站的人數佔全部訪客的百分比。優秀的網站可以做到吸引客戶將客戶留在網站的作用,只有訪客在網站瀏覽的時間較長才能獲得更多網站信息,這樣才能提升訪客轉換率,那麼H5響應式網站怎樣才能降低跳出率?小編在這裡跟大家聊聊。

1、美觀的網頁設計
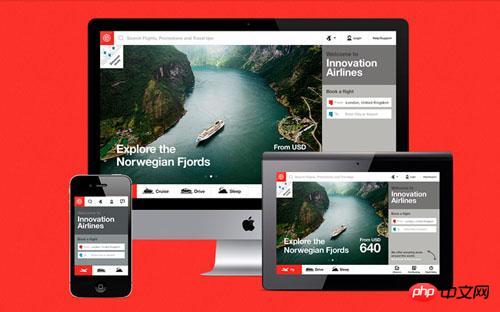
在H5響應式網站建立的過程當中,網站的主頁或者登陸頁面在設計上要重視美觀大氣,最起碼要比競爭對手的網站更好看。還要有簡潔的導航,否則,使用者在網站找不到想要的內容就會選擇跳出。而且網站的設計一定要體現出網站的品牌形象。網站的首頁盡量設計簡短一些,篇幅不要太長。如果首頁的內容太多,或使用大量的圖片會分散使用者的注意力,導致使用者找不到有價值的內容。企業可以使用建站寶盒來完成建站,建站寶盒擁有豐富、美觀的響應式網站模板,就不用為如何設計一個美觀的網站頁面而煩惱了。
2、提高網站開啟速度
據統計如果使用者在4秒內沒有看到被點擊的頁面開啟就會關閉頁面,選擇離開。網路的使用者耐心是相對較低的,所以當你的網站打開速度過慢的時候就要優化圖片的體積,以及程式碼的呼叫。另外影響網站頁面開啟速度包括網站程式及程式設計、網站架構、伺服器、主機都有很大的關係。
3、呈現有價值的內容及整齊的排版
在H5響應式網站建設中,要將有價值的、用戶關注的內容展示給用戶。內容可原創或偽原創,但一定要符合意圖使用者的需求,且內容的設定要符合使用者的閱讀習慣,包括字體的大小,字體的顏色、引導使用者對內容進行深入的閱讀。如果在內容上無法滿足用戶,那麼用戶就會去其他網站尋找。或是網站的內容不真實,使用者對網站也不會有好感。
細節決定成敗,所以H5響應式網站想要提高網站的轉換率降低網站的跳出率,還得多下點功夫,站在用戶的角度去思考問題,才能取得更好的轉換率,對於H5響應式網站怎樣才能降低跳出率小編就分享到這裡,希望對大家有幫助。
以上是H5響應式網站設計有什麼要求?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




