上回書說道,JS中變數、運算子、分支結構、循環和巢狀循環等內容。本回就由本K給大夥嘮嘮JS中的BOM#、DOM與 。
# BOM(Browser Object# Model) 是指瀏覽器物件模型,在JS中BOM是個不折不扣的花心大蘿蔔,因為它有很多個對象,其中代表瀏覽器窗口的Window物件是BOM的「正室」、也就是最重要的,其他物件都是正室的下手、或叫側室也不足為過。
window對象代表瀏覽器窗口,是JS的BOM中最常用到的對象,下面就跟大家介紹一下領悟window對象的常用方法。
① prompt:彈出視窗接受使用者輸入;
#② alert:彈跳視窗警告;
③ confirm:帶有確認/取消按鈕的提示框;
④ close:關閉瀏覽器視窗;
⑤ open:重新開啟新窗口,傳入參數URL/視窗名稱/視窗特徵;
⑥ set#Timeout:設定延遲執行,只會執行一次(兩個參數:需要執行的function/毫秒數);
⑦ setInterval:設定計時器,循環每隔N毫秒執行一次(傳入參數:呼叫setInterval時回傳一個ID,透過變數接受ID,傳入clearInterval);
⑧ clearTimeout:清除延遲;##⑨ clearInterval:清除計時器;
(栗子:setTimeout/clearTimeout)
2.2 BOM的側室們-其他物件簡述。
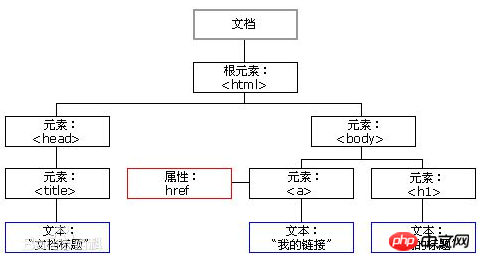
DOM(DocumentObject Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型,而DOM中的每一条分支都被称作一个“节点”,所有节点及节点属性构成的结构图会呈现出很强的层次性(栗子如下图,源于万能的度娘)。 DOM节点分为三大类:元素节点,文本节点,属性节点。文本节点、属性节点为元素节点的两个子节点,通过gelElement系列方法,可以取到元素节点。 DOM操作是JS中应用性非常强的一部分,所以本K就以代码的形式来给大家叙述。 click 单击 dblclick 双击 mouseover 鼠标移入 mouseout 鼠标移出 mousemove 鼠标划过 mousedown 鼠标按下 mouseup 鼠标抬起 1.2 键盘事件 keydown:键盘按下时触发 keypress:键盘按下并松开的瞬间触发 keyup:键盘抬起时触发 【注意事項】 2.1. 1 內嵌模型:直接將函數名稱作為HTML標籤因為window物件以外的其他BOM物件在實際的JS撰寫中很少出現,所以本K就以程式碼的形式給大家簡單提一下。
二、“N世同堂”——DOM
1、朝阳群众又立功,代码中竟出现如此神秘的“庞大组织”——DOM简介

2、如此组织,其真相竟然是...——DOM操作详解
2.1 获取节点与样式修改
2.2 层次节点常用操作
2.3表格操作
三、鼠标和键盘、那些不得不说的事——JS中的事件
1、三足鼎立——JS中的事件分类
1.1 鼠标事件
①執行順序:keydown keypress keyup
②長按時,會循環不斷的執行keydown keypress
③有keydown事件,不一定有keyup事件(事件觸發過程中,滑鼠移走,可能沒有keyup)
④keypress事件只能捕獲字母、數字、符號(包括回車和空格),不能捕獲功能鍵;keydown keyup基本上可以捕獲所有功能鍵,特殊例外
⑤keypress區分大小寫,keydown keyup不區分;
⑥keypress不區分主鍵盤和小鍵盤,keydown keyup區分;
【如何確定鍵盤觸發按鍵】
#⑴ 在觸發函數中觸發參數e代表按鍵事件;
⑵ 透過e.keyCode 確認案件Ascii碼值,進而決定按鍵;
⑶ 相容所有瀏覽器的寫法(一般不必要):
var evn = e||event; //取按鍵
## var code = evn .keyCode||evn.which||evn.charCode; //取到按鍵編碼##1.3 HTML事件
#2、此岸與彼岸-JS中的事件模型
2.1 DOM0事件模型
的某個事件屬性的屬性值;
栗子




