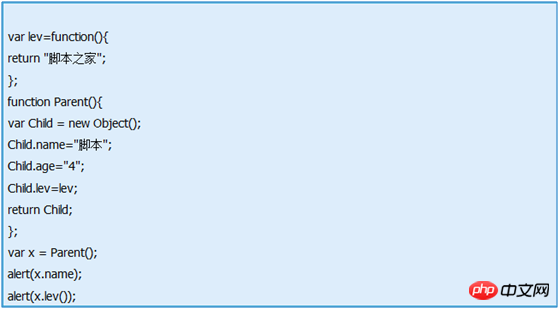
第一種模式:工廠方式

#說明:
1.在函數#在##中定義物件,並定義物件的各種屬性,,雖然屬性可以為方法,但是建議將屬性為方法的屬性定義到函數之外,這樣可以避免重複建立該方法2.
引用該物件的時候,這裡使用的是var x = Parent()而不是var x = new Parent();因為後者會可能出現很多問題(前者也成為工廠經典方式,後者稱之為混合工廠方式),不推薦使用new的方式使用該物件3.在函數的最後返回該物件
4.不推薦使用這種方式
建立物件,但應該了解。
Object)。
②所建立的多個物件之間沒有關聯。第二個模式:建構子方式

1.與工廠方式相比,使用建構函數方式創建對象,無需再函數內部重建創建對象,而使用this指代,並而函數無需明確
return 2.同
工廠模式一樣,雖然屬性的值可以為方法,扔建議將該方法定義在函數之外3..同樣的,不推薦使用這種方式創建對象,但仍需要了解。

1.函數中不對屬性進行定義
2.利用prototype屬性對屬性進行定義
3.同樣的,不建議使用這樣方式建立物件
第四種模式:混合的建構函數,原型方式(建議)

2.將所有屬性不是方法的屬性定義在函式中(建構函式方式)
將所有屬性值為方法的屬性利用prototype在函數之外定義(原型方式)
3.建議使用這樣方式建立物件
第五種模式:動態原型方式
 #說明:
#說明:
1.動態原型方式可以理解為混合建構函數,原型方式的一個特例
2.該模式中,屬性為方法的屬性直接在函數中進行了定義,但是因為
3.推薦使用這種模式。




##




以上是Js建立物件額幾種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




