現在的網站和App的設計中越來越重視使用者體驗,而優秀的動效則能讓你的應用程式更具互動性,從而吸引更多用戶的使用。我通常會在網站中加入一些簡單而一致的動效,我所用的技術則是用SASS+bourbon來產生那些基於CSS3的動畫效果來。但如果你對CSS3中定義動效還不熟練,或希望採用更簡單直接的方式在你的應用中引入動效的話,你可以參考並使用下面的這10個優秀動效庫(工具)。
Animate.css是我比較喜歡的CSS3動效庫,非常適合那些對CSS3動畫效果不熟悉,但又希望為自己所做的網站或基於H5的APP引入動效的朋友。因為,你只需要給需要實現動效的元素添加上Animate.css中預先定義的那些動效名稱就可以了。例如常見的:bounce,flash,fadeIn,fadeOut等等,加起來有75種不同的動效,完全能夠滿足你的基本需求了。

當然對於這個函式庫也有一些使用注意事項,例如你最好在給元素加入動效樣式完成動效後,馬上將這個動效樣式去掉。另外,對於動效的時長,振動幅度等,你也需要做一些調整。因為,我感覺它預設設定中的動效過於快速和強烈了。 Animate.css已經提供了詳細的文檔告訴你應該如何做這些調整。
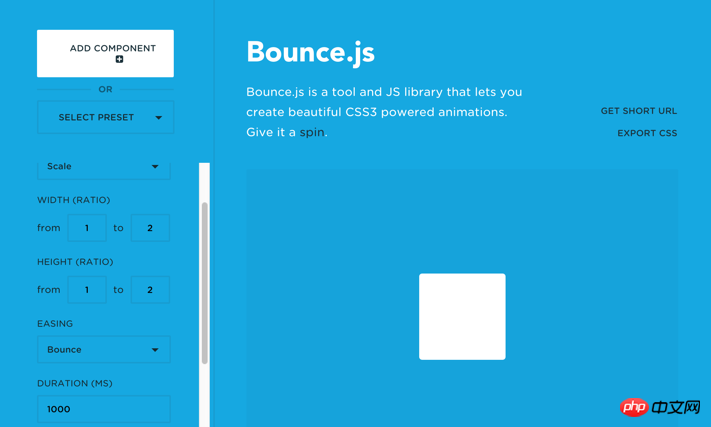
Bounce.js是一個能夠產生CSS3動效的小工具,它是用JavaScript寫的,提供了一個Web介面,你可以加入一個元件然後就可以選擇包含Scale,Translate,Rotate,Skew這些動效類型,然後分別設定它們的參數,當達到你想要的效果後,你可以將這個動效以CSS的方式匯出,這樣你就可以將它應用到你的應用程式中了。

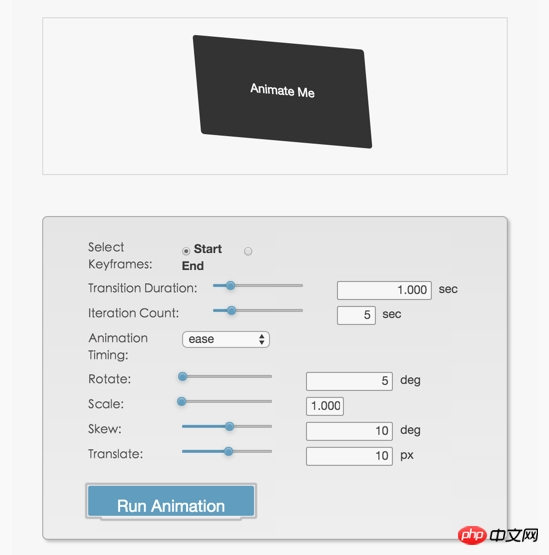
CSS3 Animation是一個非常簡單易用的動效工具,你可以在它提供的簡單圖形介面裡,透過拖曳一些進度條來控制你的動效,產生的CSS程式碼會自動顯示在下面的一個文字方塊裡,你可以拷貝貼到你的應用中直接使用。

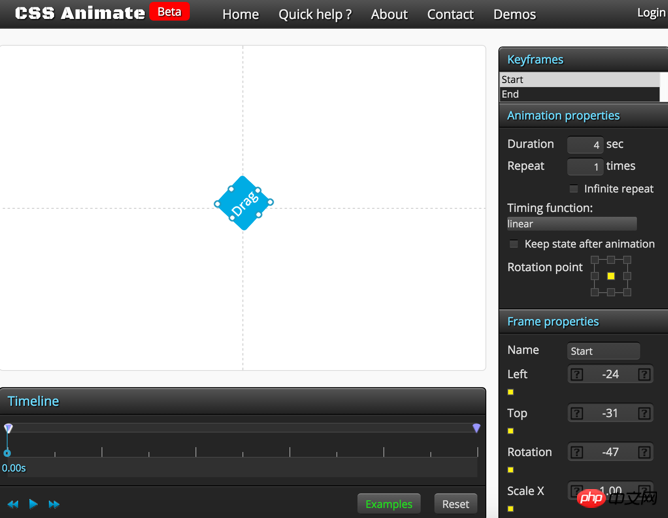
如果你覺得上面的工具還無法做出你想要的動效,那麼可以看看CSS Animate這個工具。它能讓你設定更多的動效參數,例如你可以同時設定動效起始和終止狀態的座標,大小,以及透明度,這樣你就能夠做出更複雜的動效來。

Magic Animations與Animate.css十分類似,也是一個預先定義了一系列動效的CSS函式庫。但與Animate.css的最大區別可能是,它定義的那些動效更炫也更酷一些,如果你的網站也很新潮,那可以考慮使用這個CSS動效庫。

AniJS是透過JavaScript控制的動效函式庫。它允許你透過它的鍊式語法來定義動效。例如下面這個例子:當使用者點擊時這個元素會沿著Y軸翻轉。
<p data-anijs="if: click, do: flipInY, to: .container-box"></p>

#我們常常會需要一些動效來表達系統處於載入或處理資料的過程中。 Single Element CSS Spinners這個在GitHub上的項目,提供了一組非常漂亮的可用於載入的CSS3動效。

Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});
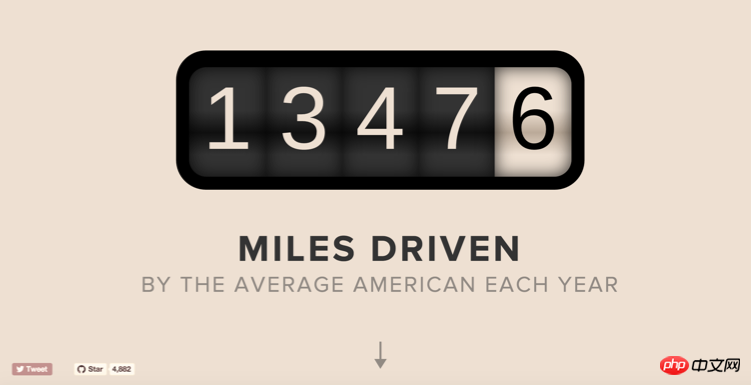
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

以上是10個值得收藏的CSS3動效庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




