什麼是響應式網站與自適應網站?
Adaptive website(自適應網站) 回應在瀏覽器的寬度變化不調整網頁元素的位置,縮放網頁元素,以#適應在可用空間。
Responsive website (響應式網站) 應對瀏覽器的寬度變化透過調整網頁元素的位置,以適應在可用空間。
PS:真不知道為什麼很多人都把自適應網站與響應式網站混為一談。 (自適應網站!=響應式網站)
響應式網站與自適應網站比較:
開發難度比較
自適應網站開發起來比較既複雜(不同螢幕的適配控制)又簡單(獨立於PC端),但是容易維護與調試(只有移動端的處理事件)。
響應式網站開發起來比較既簡單(只需透過媒體查詢來調整)又複雜(與PC端網頁元素耦合度大),但是不容易調試與維護(綁定了移動端與手機端的處理事件)。
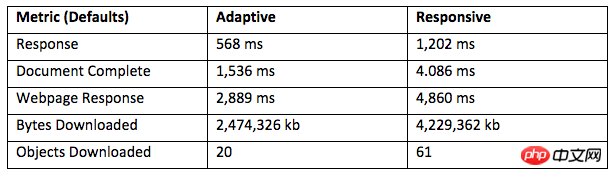
頁面效能比較

#自適應網站只有行動裝置的版面配置與樣式(內容少),下載到瀏覽器立刻顯示,所以效能快。
響應式網站不僅有行動裝置的佈局與樣式,還有PC的佈局與樣式(內容多),下載到瀏覽器之後進行網頁佈局調整再顯示,所以效能慢。
PS:響應式網站也有提升效能的方法,就是針對螢幕載入不同的媒體查詢樣式,選擇性載入資源。但是效能依然不如自適應網站。
使用者體驗比較
響應式網站保證PC端與行動端的一致性,串流佈局。
自適應網站保證行動裝置更友善的體驗。
SEO比較
自適應網站不容易聚集網站權重,但可以透過重定向進行聚集權重。
響應式網站容易聚集網站權重,容易把行動端的權重與PC端的權重疊加,提高網站排名。
PS:這種做法是電腦端與行動端使用單獨的網址。
響應式網站OR自適應網站哪個比較好?該選擇哪一種?
推薦開發自適應網站,追求效能與使用者體驗。 (大多數的網路公司都是web PC端與行動端分離的)
#響應式網站不適合開發一些比較複雜的網站。 (涉及一些動畫互動效果,頁面元素過多)
建議建議開發一套響應式電腦網站(過渡到平板端,不要過渡到手機端)和開發一套響應式手機端網站(過渡到平板端以下的尺寸,不過渡到平板端)
以上是響應式網站與自適應網站比較:做行動站該選擇哪一種?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




