css3如何實現隔行換色呢?使用css3選擇器 p:nth-of-type(odd)奇數和 p:nth-of-type(even)偶數
以下是部分實例:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
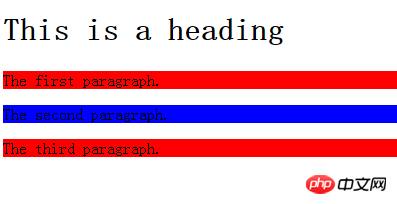
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
以上是教你怎麼使用css3實現隔行換色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




