在CSS3中可以透過animation創造複雜的動畫序列,像transition屬性一樣用來控制CSS的屬性實現動畫效果。
## 在
@@
keyframes動畫後,要讓動畫生效,需要透過CSS屬性來呼叫 使用動畫屬性animation呼叫@
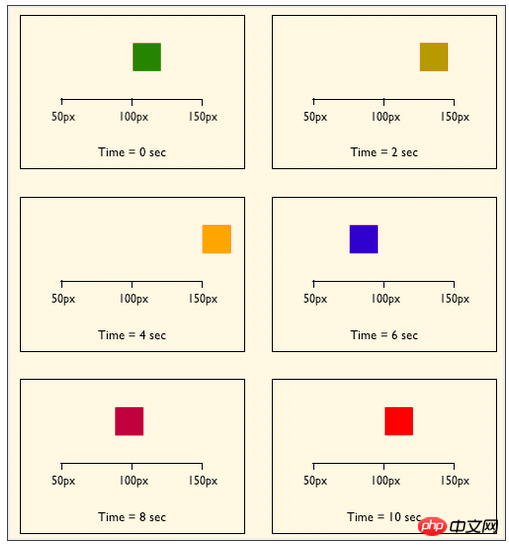
keyframes宣告的動畫。 動畫屬性animation,是一個複合屬性,它包含了八個子屬性。其語法如下:@keyframes yxz { 0% { margin-left: 100px; background: green; } 40% { margin-left: 150px; background: orange; } 60% { margin-left: 75px; background: blue; } 100% { margin-left: 100px; background: red; } }animation-name
@keyframes宣告的名稱一樣。 css載入動畫時會套用對應的名字來執行。
@keyframes yxz{ 0%,40%{ width:200px; height:200px; } 20%,60%,80%{ width:100px; height:100px; } 100%{ width:0; height:0; } }
@ keyframes創建的動畫名稱。
keyframes創建的動畫名稱。
animation-duration
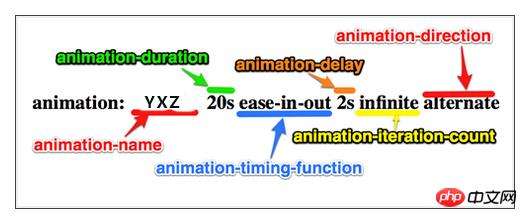
animation:[|| || || || || || || ] *
animation-timing-function:主要用來設定動畫的播放快慢方式。
:主要用來設定動畫延遲時間。animation-name:none | IDENT [,none | IDENT] *
時為延遲時間,負整數時會截斷播放時間(把animation-duration所用的時間截斷一部分,就是說跳過這部分值,直接進行後面的動畫) 
animation-iteration-count:主要用來設定動畫播放的次數。
animation-duration:
通常為整數,也可以使用浮點數。預設值為1。如果取值為infinite,動畫會無限播放。
animation-direction:主要用來設定動畫播放的方向。
animation-duration:[, ] *
都是向前播放。 alternate,動畫向前播放一次,向後播放一次。
animation-play-state:主要用來控制動畫播放的狀態。
animation-iteration-count: infinite |[,infinite | ] *
animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
nbsp;html>


CSS3动画完。
以上是關於CSS實現動畫詳解及實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




