BOX類型會影響呈現和佈局, 基本的BOX類型有兩種: 區塊級(block-level)和行內級(inline-level). 事實上還有其他類型的BOX(如table, list-item等等), 不過最終都會當作塊級BOX或行內級BOX來處理.
塊極BOX的特徵是從新的一行開始內容, 並且能包含其他塊級BOX和行內級BOX.
行內級BOX是那些不能形成新的內容塊的元素. 它不會從新行開始, 但能包含其他行內級BOX和數據.
HTML元素以及對應默認的BOX類型

使用CSS的display屬性可以定義BOX類型, 也可以改變一個元素的預設BOX類型.
當定義樣式屬性display:none時, 這個BOX與其所包含的其他BOX會在瀏覽器上消失, 它並不是生成一個不可見的BOX, 而是根本不生成BOX(即該元素對佈局沒有影響), 派生的元素也不生成任何BOX, 該行為不能由派生元素設定的diplay屬性覆寫.
例如:
<div style="display:none">
内容不会显示
<p style="display:block">此内容一样不会显示</p>
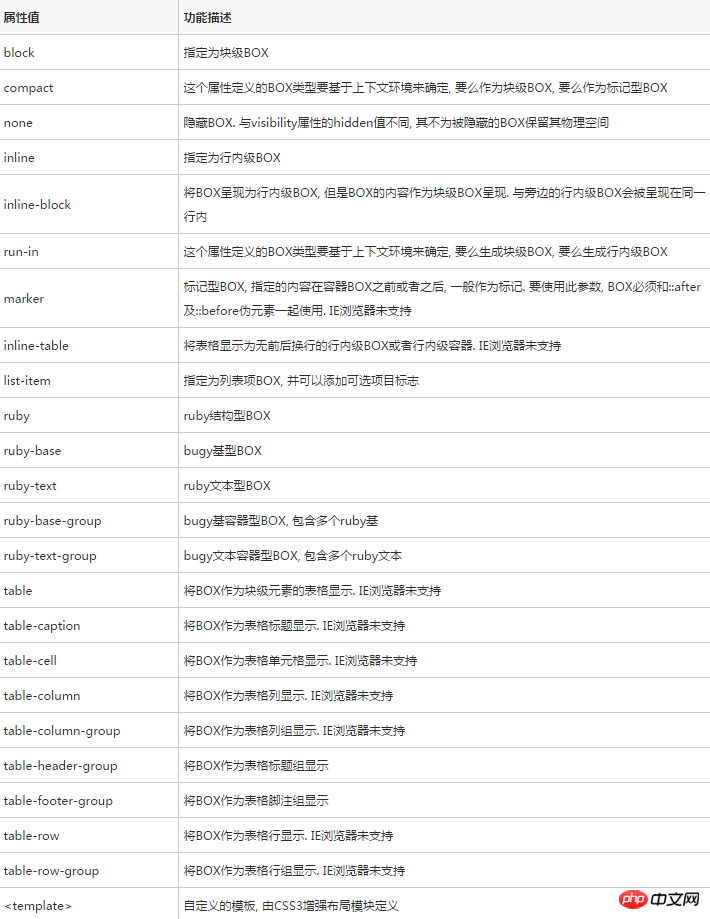
</div>display屬性的屬性值及其功能描述

以上是詳解CSS BOX類型和display屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




