微信是一個在開發中常會使用到的平台,例如微信登入、授權、付款、分享。今天我們來看看如何在自己的應用裡面整合微信授權,需要的朋友參考下吧
1、微信授權的定義
#微信OAuth2.0授權登入讓微信使用者使用微信身分安全登入第三方應用程式或網站,在微信使用者授權登入已存取微信OAuth2.0的第三方應用程式後,第三方可以取得到使用者的介面呼叫憑證( access_token),透過access_token可以進行微信開放平台授權關係介面調用,從而實現獲取微信用戶基本開放資訊和幫助用戶實現基礎開放功能等。
2、微信授權的步驟
第三方發起微信授權登入要求,微信用戶允許授權第三方應用後,微信會拉起應用程式或重定向到第三方網站,並且帶上授權臨時票據code參數;
透過code參數加上AppID和AppSecret等,透過API換取access_token;
透過access_token進行接口調用,獲取用戶基本資料資源或幫助用戶實現基本操作。
3、準備工作
在做微信授權登入之前我們需要做一些準備工作。
具體的直接看微信開發者文件就可以了,地址如下:iOS接入指南
#除了微信開發者文件中提到的幾點,還有幾個地方需要注意
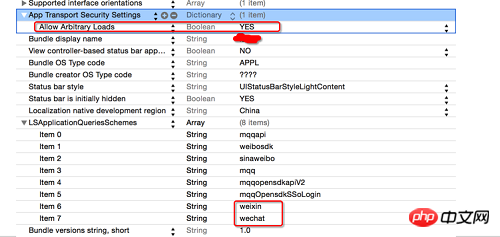
3.1、更改plist檔案如下

#App Transport Security Setting設定
iOS9新增App Transport Security(簡稱ATS)特性, 主要使到原來請求的時候用到的HTTP,都轉向TLS1.2協定進行傳輸。這也意味著所有的HTTP協定都強制使用了HTTPS協定進行傳輸。需要在Info.plist中新增一段用來控制ATS的設定:
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
這樣就可以允許HTTP傳輸了
4.微信授權第一步:取得code
我們假設在介面上有一個按鈕,使用者點選該按鈕,就會發起微信授權操作。
那麼程式碼如下:
-(IBAction)sendAuthRequest
{
//构造SendAuthReq结构体
SendAuthReq* req =[[[SendAuthReq alloc ] init ] autorelease ];
req.scope = @"snsapi_userinfo" ;
req.state = WXPacket_State ;//用于在OnResp中判断是哪个应用向微信发起的授权,这里填写的会在OnResp里面被微信返回
//第三方向微信终端发送一个SendAuthReq消息结构
[WXApi sendReq:req];
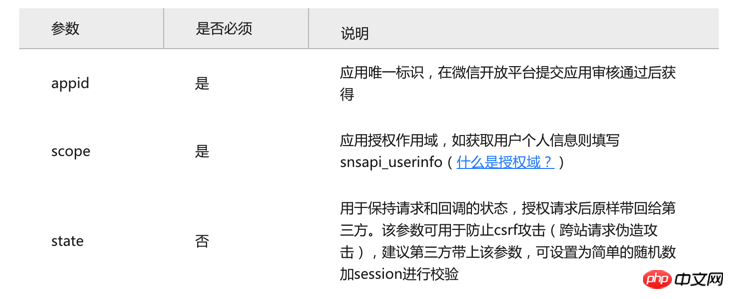
}#4.1、參數說明



##4.2、拉起微信授權頁面
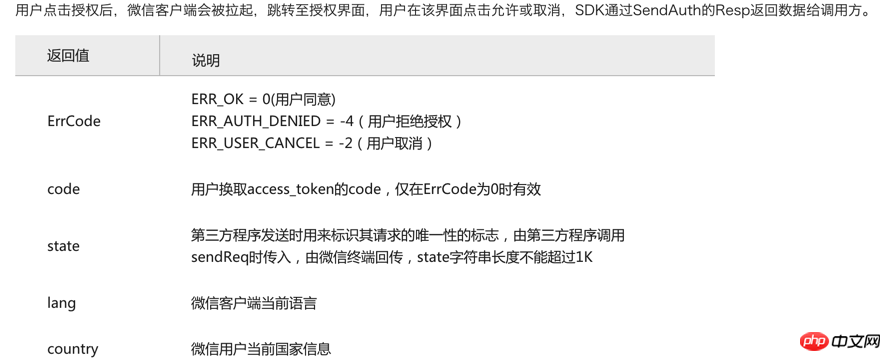
#4.3、回傳結果說明

###################5、微信授權第二步驟:透過code取得access_token,openid,unionid##################################################################################### #取得第一步的code後,請求以下連結取得access_token,openid,unionid:#########https://api.weixin.qq.com/sns/oauth2/access_token?#### ##appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code######透過上一個步驟拉起微信授權頁面,使用者點擊確認登錄,成功之後,就會呼叫微信代理中的回呼函數OnResp函數,我們可以在該函數裡面取得access_token,openid,unionid######在AppDelegate.m檔案中實作程式碼如下:############
//微信代理方法
- (void)onResp:(BaseResp *)resp
{
SendAuthResp *aresp = (SendAuthResp *)resp;
if(aresp.errCode== 0 && [aresp.state isEqualToString:WXPacket_State])
{
NSString *code = aresp.code;
[self getWeiXinOpenId:code];
}
}
//通过code获取access_token,openid,unionid
- (void)getWeiXinOpenId:(NSString *)code{
NSString *url =[NSString stringWithFormat:@"https://api.weixin.qq.com/sns/oauth2/access_token?appid=%@&secret=%@&code=%@&grant_type=authorization_code",AppId,AppSerect,code];
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
NSURL *zoneUrl = [NSURL URLWithString:url];
NSString *zoneStr = [NSString stringWithContentsOfURL:zoneUrl encoding:NSUTF8StringEncoding error:nil];
NSData *data = [zoneStr dataUsingEncoding:NSUTF8StringEncoding];
dispatch_async(dispatch_get_main_queue(), ^{
if (data){
NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
NSString *openID = dic[@"openid"];
NSString *unionid = dic[@"unionid"];
}
});
});
}
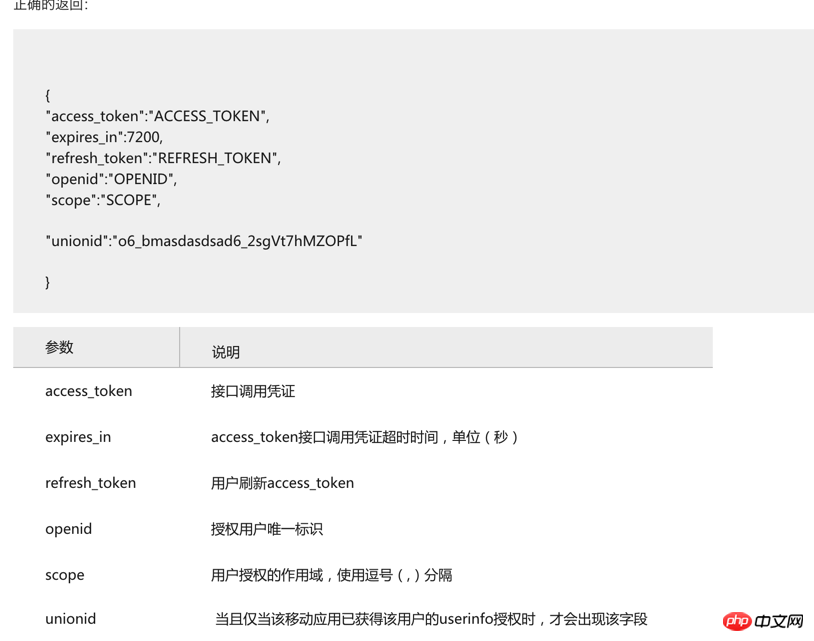
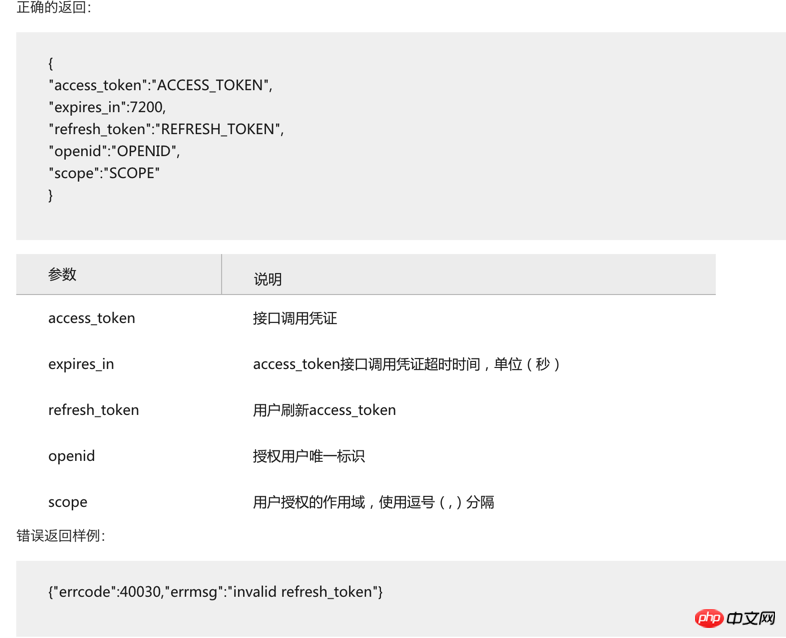
5.2.1、回傳說明

6、微信授權第三步:透過access_token取得個人資訊
#6.1、介面說明
此介面用於取得使用者個人資訊。開發者可透過OpenID來取得使用者基本資訊。特別要注意的是,如果開發者擁有多個行動應用程式、網站應用程式和公眾帳號,可透過取得使用者基本資訊中的unionid來區分使用者的唯一性,因為只要是同一個微信開放平台帳號下的行動應用、網站應用程式和公眾帳號,使用者的unionid是唯一的。換句話說,同一用戶,對同一個微信開放平台下的不同應用,unionid是相同的。請注意,在用戶修改微信頭像後,舊的微信頭像URL將會失效,因此開發者應該自己在獲取用戶資訊後,將頭像圖片保存下來,避免微信頭像URL失效後的異常情況。
請求介面
http要求方式: GET
要求位址:https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
參數與傳回資料說明

以上是IOS實作微信授權登入功能實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




