在ES6之前,社群制定了一些模組載入方案,最主要的有CommonJS和AMD兩種。前者用於伺服器,後者用於瀏覽器。 ES6在語言規格的層面上,實現了模組功能,而且實現得相當簡單,完全可以取代現有的CommonJS和AMD規範,成為瀏覽器和伺服器通用的模組解決方案。
Modules(模組)
每一個ES6模組都是一個包含JS程式碼的文件,模組本質上就是一段腳本,而不是用module 關鍵字定義一個模組。預設情況下模組都是在嚴格模式下運作。模組功能主要由兩個指令構成:export和import。 export指令用於使用者自訂模組,規定對外介面;import指令用於輸入其他模組提供的功能,同時創造命名空間(namespace),防止函數名稱衝突。
export
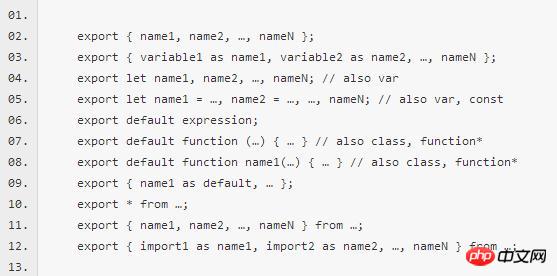
export用於從給定檔案(或模組)匯出函數和物件。

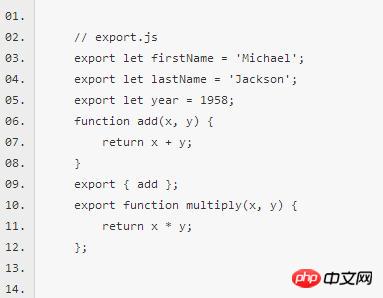
單一匯出

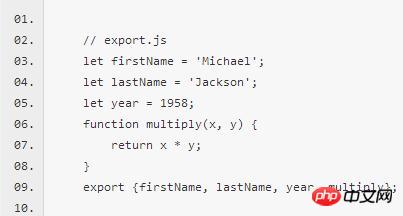
批次匯出

重命名匯出

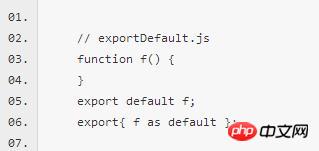
預設導出,每個模組只能有一個預設導出:

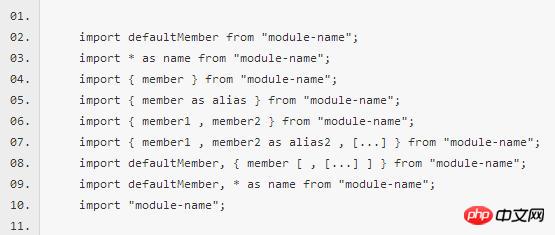
import
#import用於從外部模組、其他腳本匯入函數、物件或原型,這些被導入的模型必須在其他的模組或腳本中被導出的。

無物件匯入,如果模組包含一些邏輯要執行,且不會匯出任何對象,此類別物件也可以被匯入到另一個模組中。

匯入預設對象,採用Default匯出方式匯出對象,並在import宣告中直接被分配給某個引用。

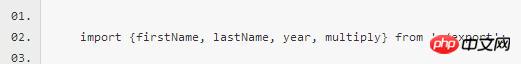
批次匯入

重命名匯入

#匯入所有物件

import指令導入的物件可能是一個變量,也可能是一個函數,或者一個類,要視具體情況而定。 import與require的差異較大,好不要混用。
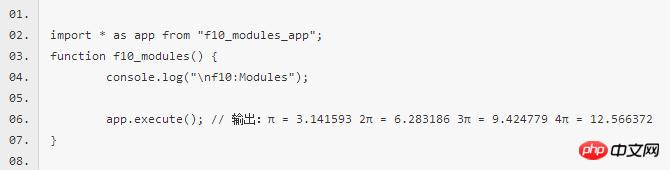
 實例
實例
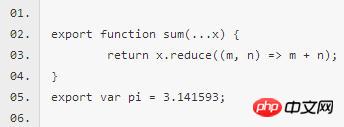
f10_modules_math.js

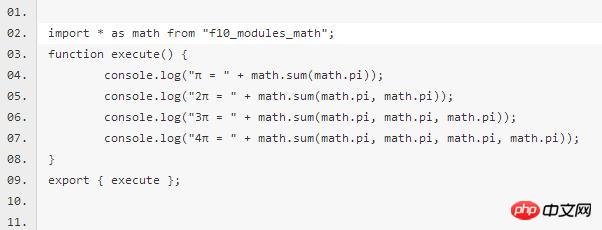
f10_modules_app.js

以上是ES6新特性開發微信小程式(7)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




