在做筆記的最前面必須先給大家糾正一個錯誤,就是"p+CSS"這種叫法其實是一種不准確的叫法,是國人給這種佈局標準頁面的方法起的名字,是對技術理解不夠透徹導致的,而標準的叫法是什麼?過去的http://m.sbmmt.com/code/7955.html" target="_blank">頁面佈局
方法和現在流行的頁面佈局方法,認為過去佈局頁面用的是Table,稱為"Table+CSSp+CSS"。聽起來也蠻合理,豈不知這種叫法誤導了絕大部分網頁開發者,將網頁製作者引入兩大迷思:【迷思一】網頁中用了Table,頁面就不標準,甚至覺得用Table丟人,Table成為了判定頁面是否標準的關鍵點。 【迷思二】認為網頁中的p標籤用的越多越好,甚至有人將頁面中所有的標籤都替換為p,p的多少,決定頁面標準的程度。
為了能夠避免大家進入迷思,必須要了解"Table"和"p"這兩個網頁元素誕生的目的,首先Table誕生的目的是為了存儲數據,而p誕生的目的就是為了架設頁面結構,兩者有不同的工作職能,當需要儲存資料的時候用Table是最方便快捷的,例如W3Cfun.com的一個主題頁面"瀏覽器大全",地址是:http://www.w3cfuns. com/portal.php?mod=topic&topicid=6,這時候肯定用Table 最合適了,而表格外面組成頁面結構的部分當然用p 了,這是由他們兩個誕生的目的決定的,也是符合W3C 標準的, 那麼這個頁面就是標準頁面。
但是p+CSS這種已經深入人心,特別是對於我這種剛學習的菜鳥來說,p+CSS這種叫法更是貼切的多,反正後面我也會用p+ CSS這種叫法來解釋,至於會不會誤導你們就仁者見仁智者見智了,哈哈!我還想評論呢:我猜html5普及以後,會不會被叫做section+css?哈哈,你們說呢?
✪什麼是W3C標準?
W3C標準不是一個標準,而是一系列標準的集合,包含三個部分的標準:結構標準、表現標準和動作標準。 與結構標準對應的代表語言是xHTML,與表現標準對應的代表語言是CSS,與動作標準對應的代表語言是JavaScript。
好了,關於web前端的那點常識講完了,下面開始做今天的筆記了,對了,由於放寒假了,這個這個,貌似沒什麼時間寫博客了,哈哈,你們懂得。
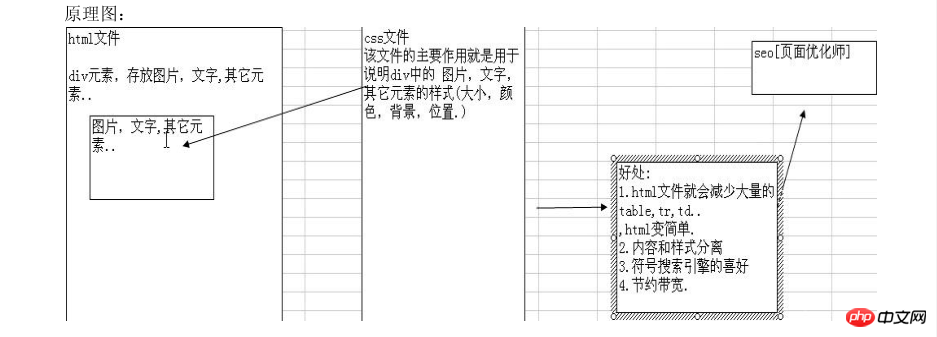
★p+CSS的介紹在CSS佈局方式中,p是這種佈局方式的核心物件,我們的頁面排版不再依賴於表格.僅從p的使用上說,做一個簡單的佈局只需要兩樣東西:p與CSS.因此我們稱這種佈局方式為p + CSS 佈局。
● p:佈局容器標籤p 是XHTML中指定的,專門用於佈局設計的容器標籤。用於存放html 元素,文字,圖片,影片的元素。內容樣式由CSS指定。
● CSS:層疊樣式表CSS(Cascading Style Sheet,層疊樣式表)是一種格式化網頁的標準方式,是用來控制網頁樣式並允許樣式資訊與網頁內容分離的一種技術。
 ★p+CSS的優點
★p+CSS的優點
1.符合W3C標準,微軟等公司皆為W3C支持者。 2.能夠對網頁的佈局、字體、顏色、背景等圖文效果實現更加精確的控制,調整更加方便,現在很多網站均使用p+CSS框架模式,更加印證p+CSS是大勢所趨
3.將格式和結構分離,有利於格式的重用及網頁的修改維護,在團隊開發中更容易分工合作而減少相互關聯性
4.CSS的極大優勢表現在簡介的程式碼,製作體積更小,下載更快,節省大量頻寬,眾所周知,搜尋引擎喜歡簡潔的程式碼。
5.利用CSS樣式表,可以將網站上的所有網頁都只指向同一個CSS文件,可以實現許多網頁同時更新。
★應用CSS
基本語法結構: 選擇子{屬性:屬性值;}範例: p{ color:red;} /* CSS的註解方式*/
引入方式:【內嵌式】:在HTML文檔內部,將CSS程式碼卸載標記之間,並需要採用