
清除浮動
盒子高度問題
在標準流中內容的高度可以撐起盒子的高度

在浮動流中浮動元素內容的高不可以撐起盒子的高

清除浮動方式一
#在前面的父盒子中加入高度
範例程式碼:
大娃 二娃 三娃
李南江 极客江南 江哥
- 新增高度前: - 
- 加高後 - 
- 注意點: - 在企業開發中能不寫高度就不寫高度,##- 注意點: - 在企業開發中能不寫高度就不寫高度, 所以這種方式`不常用`
清除浮動方式二- 利用clear:both;屬性清除前面浮動元素對我的影響 - 範例程式碼:html大娃 二娃 三娃
李南江 极客江南 江哥
清除浮動方式三- 在兩個有浮動子元素的盒子之間添加一個額外的區塊級元素
大娃 二娃 三娃
李南江 极客江南 江哥
- 增加額外區塊級元素前 - 
- 增加額外區塊元素後 -  - 注意點 - 在外牆法中可以透過設定額外標籤的高度來實現margin效果 - 搜狐中大量使用了這個技術, 但是由於需要添加大量無意義的標籤, 所以`不常用`
清除浮動方式四- 在前面一個盒子的最後添加一個額外的區塊級元素
- 範例程式碼html
大娃 二娃 三娃
- 添加额外块级元素前 -  - 添加额外块级元素后 - 李南江 极客江南 江哥

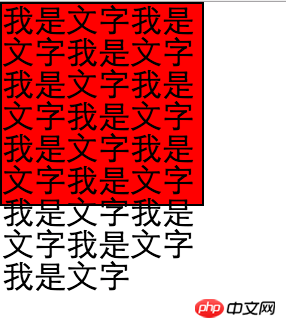
```html .test{ width: 100px; height: 100px; border: 1px solid #000; background-color: red; overflow: hidden; } 我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字

如何利用overflow:hidden;清除浮動
```html大娃 二娃 三娃
- 添加overflow:hidden;前 -  - 添加overflow:hidden;后 - 李南江 极客江南 江哥
- 注意点:
- 由于overflow:hidden可以撑起盒子的高度, 所以可以直接设置margin属性
- IE8以前不支持利用overflow:hidden来清除浮动, 所以需要加上一个*zoom:1;
- 实际上*zoom:1能够触发IE8之前IE浏览器的hasLayout机制
- 优点可以不用添加额外的标签又可以撑起父元素的高度, 缺点和定位结合在一起使用时会有冲突
- *zoom:1;和_zoom:1的区别
- 这个是hack写法,用来识别不同版本的IE浏览器
- _后面的属性只有IE6能识别
- *后面的属性 IE6 IE7能识别
###清除浮动方式六
- 给前面的盒子添加伪元素来清除浮动
- 示例代码
```html
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
添加伪元素前

添加伪元素后

注意点:
本质上和内墙法一样, 都是在前面一个盒子的最后添加一个额外的块级元素
添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
CSS中还有一个东西叫做伪类, 伪元素和伪类不是同一个东西
清除浮动方式七
给前面的盒子添加双伪元素来清除浮动
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
添加双伪元素前

添加双伪元素后

注意点:
添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
先知道有这些方式, 原理需要学习到BFC和hasLayout才能明白
支持BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动;
不支持 BFC的浏览器 (IE5-7),通过触发 hasLayout 闭合浮动。
以上是圖文詳解CSS基礎清除浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




