針對 IE8 仍需要額外引入 Respond.js 檔案以支援媒體查詢(media query)。
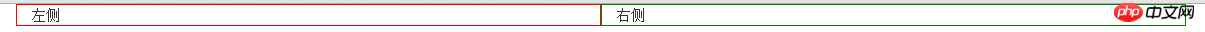
1、http協定下效果(如:http://192.168.12.40:8020/bootstrap/index.html):

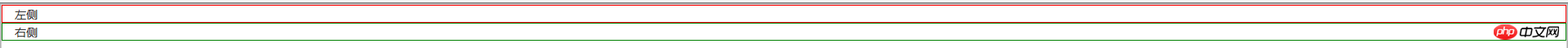
2、file文件協定IE8下效果(如:C:\Users\dell\Documents\HBuilderProject\bootstrap\index.html)

如上圖所示,已經不支援柵格佈局。
主要存在的問題是:
file:// 協定由於瀏覽器的安全機制,Respond.js 無法在透過 file:// 協定(開啟本機HTML檔案所使用的協定)存取的頁面上發揮正常的功能。如果需要測試 IE8 下面的響應式特性,務必透過 http 協定存取頁面(例如建立 apache、nginx 等)。
以上是使用bootstrap IE8相容性處理的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




