這篇文章主要介紹了使用NodeJs 開發微信公眾號微信事件交互實例的相關資料,需要的朋友可以參考下
微信公眾號有個規則,一旦開啟了開發者模式,其他的常規功能就都必須透過介面呼叫完成。比如說自訂選單功能,必須透過發送post請求的方式產生。本章就透過關注到取消關注的整個過程來談一談nodejs是怎麼樣與微信互動的。這些功能的入口就是你在測試公眾號裡面填寫的URL(以下用/login/wechat代替)。
事件互動
#掃碼專注在微信公眾號後,微信會呼叫你的介面/login/wechat ,並且附帶一段xml信息,首先你需要獲取一些簽名,透過加密、排序比對是否與你填寫的TOKEN一致,如果一致則進行xml的解析。 node解析xml時必須先引用模組。所以,先引入xml解析模組
//xml解析模块 var XMLJS = require('xml2js'); //解析,将xml解析为json var parser = new XMLJS.Parser(); //重组,将json重组为xml var builder = new XMLJS.Builder();
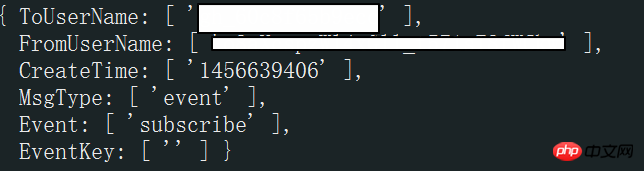
透過req的監聽data,來取得微信發送過來的xml包。以下是某個新用戶關注公眾號後微信向你的後台接口(上一篇中提到的/yourapi)發送的xml包數據,經過解析後,他的結構如下:

tousername:收信者【此處為公眾微訊號】
fromusername:寄信者【此處為使用者openid】
#createTime:傳送時間
msgtype:訊息類型【event(回應事件)、text(推播訊息)、image(推播圖文訊息)等】
event :訊息名稱【此處為關注】
eventkey:自訂的key,在設定網頁時可以自訂後文中會講到
程式碼實作
//微信事件推送的入口
app.post('/yourapi', function(req, res, next) {
//获取参数
var query = req.query;
//签名
var signature = query.signature;
//输出的字符,你填写的TOKEN
var echostr = query.echostr;
//时间戳
var timestamp = query['timestamp'];
//随机字符串
var nonce = query.nonce;
var oriArray = new Array();
oriArray[] = nonce;
oriArray[] = timestamp;
oriArray[] = appConfig.token;
//排序参数
oriArray.sort();
var original = oriArray[]+oriArray[]+oriArray[];
//加密
var scyptoString = sha(original);
//判断是否与你填写TOKEN相等
if (signature == scyptoString) {
//获取xml数据
req.on("data", function(data) {
//将xml解析
parser.parseString(data.toString(), function(err, result) {
var body = result.xml;
var messageType = body.MsgType[];
//用户点击菜单响应事件
if(messageType === 'event') {
var eventName = body.Event[];
(EventFunction[eventName]||function(){})(body, req, res);
//自动回复消息
}else if(messageType === 'text') {
EventFunction.responseNews(body, res);
//第一次填写URL时确认接口是否有效
}else {
res.send(echostr);
}
});
});
} else {
//认证失败,非法操作
res.send("Bad Token!");
}
});
//微信客户端各类回调用接口
var EventFunction = {
//关注
subscribe: function(result, req, res) {
//存入openid 通过微信的接口获取用户的信息同时存入数据库。
},
//注销
unsubscribe: function(openid, req, res) {
//删除对应id
},
//打开某个网页
VIEW: function() {
//根据需求,处理不同的业务
},
//自动回复
responseNews: function(body, res) {
//组装微信需要的json
var xml = {xml: {
ToUserName: body.FromUserName,
FromUserName: body.ToUserName,
CreateTime: + new Date(),
MsgType: 'text',
Content: '编辑@+您想说的话,我们可以收到'
}};
var reciviMessage = body.Content[]
if(/^\@.*/.test(reciviMessage)) {
xml.xml.Content = '已经收到您的建议,会及时处理!'
}<br>//将json转为xml
xml = builder.buildObject(xml);<br>//发送给微信
res.send(xml);
}
}設計模式中的策略模式,在subscribe方法裡面寫上你自己的業務,透過發送帶有openid參數的請求,可以在使用者關注微訊號的時候將其幾本資料存入資料庫,並且建立會話。這樣在使用者接下來打開你的網頁的時候就不需要再認證,只需要比對openid然後查詢資料庫就行了。
以上是NodeJs開發微信公眾號微信事件互動實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




