因為最近公司做的專案需要用到捲軸(專案在webkit平台下運作),所以研究下捲軸的CSS。
瀏覽器預設的滾動條樣子太過屌絲了,得自己動手整整。記得IE瀏覽器有幾個設定滾條的樣式,不過比較雞肋,只能設定顏色之類的,而且webkit下面也不支援。無意間看到網易信箱的滾動條樣子很好看,一開始以為是用div模擬的,結果一看,吼吼,正合我意,利用的CSS來設定的,而且是webkit瀏覽器的。

好好研究這幾個屬性下,才能自己做改造。
webkit瀏覽器css設定捲軸
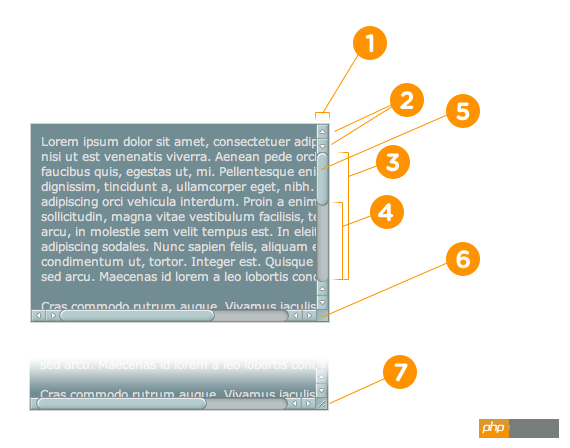
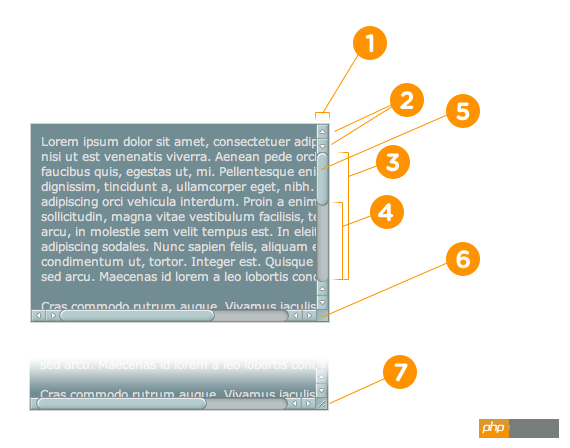
主要有下面7個屬性
::-webkit-scrollbar 捲軸整體部分,可以設定寬度啥的
::-webkit-scrollbar-button 捲軸兩端的按鈕
- ##::-webkit-scrollbar-track 外層軌道
- ::-webkit-scrollbar-track-piece 內層滾動槽
- ::-webkit-scrollbar-thumb 滾動的滑區塊
- ::-webkit-scrollbar-corner 邊角
- ::-webkit-resizer 定義右下角拖曳區塊的樣式
具體所指如圖例

上面是捲軸的主要幾個設定屬性,還有更詳盡的CSS屬性
:horizontal 水平方向的捲軸
:vertical 垂直方向的捲軸
:decrement 應用於按鈕和內層軌道(track piece)。它用來指示按鈕或內層軌道是否會減少視窗的位置(比如,垂直滾動條的上面,水平滾動條的左邊。)
:increment decrement類似,用來指示按鈕或內層軌道是否會增加視窗的位置(例如,垂直捲軸的下面和水平捲軸的右邊。)
#:start 偽類別也應用於按鈕和滑桿。它用來定義物件是否放到滑桿的前面。
:end 類似start偽類,識別物件是否放到滑桿的後面。
:double-button 此偽類別以用於按鈕和內層軌道。用來判斷一個按鈕是不是放在捲軸同一端的一對按鈕中的一個。對於內層軌道來說,它表示內層軌道是否緊貼一對按鈕。
:single-button 類似double-button偽類。對按鈕來說,它用來判斷一個按鈕是否自己獨立的在滾動條的一段。對內層軌道來說,它表示內層軌道是否緊靠一個single-button。
:no-button 用於內層軌道,表示內層軌道是否要捲動到捲軸的終端,例如,捲軸兩端沒有按鈕的時候。
:corner-present 用於所有捲軸軌道,指示捲軸圓角是否顯示。
:window-inactive 用於所有的捲軸軌道,指示應用捲軸的某個頁面容器(元素)是否目前被啟動。 (在webkit最近的版本中,該偽類也可以用於::selection偽元素。webkit團隊有計劃擴展它並推動成為一個標準的偽類)
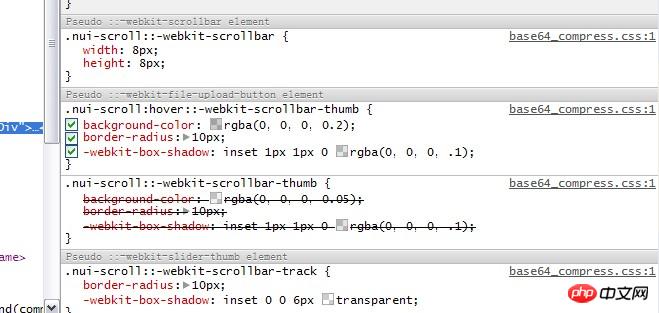
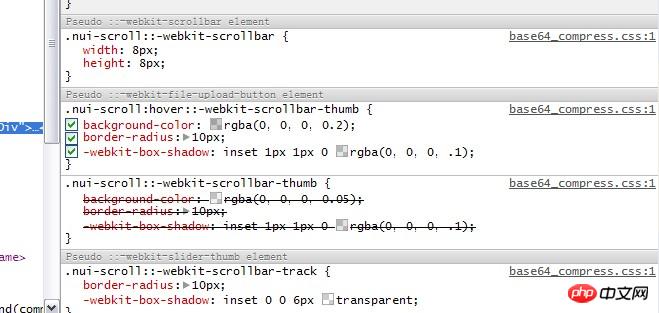
寫個實例demo吧(請在webkit瀏覽器下方觀看),不能光說不練。 CSS也很簡單。
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}登入後複製
IE下面的CSS設定捲軸
IE下面就比較簡單那了,自訂的項目比較少,全是顏色。
- scrollbar-arrow-color: color; /*三角箭頭的顏色*/
- scrollbar-face-color: color; /*立體滾動條的顏色(包括箭頭部分的背景色)*/
- scrollbar-3dlight-color: color; /*立體滾動條亮邊的顏色*/
- scrollbar-highlight-color: color; /*捲軸的高亮顏色(左陰影?)*/
- scrollbar-shadow-color: color ; /*立體滾動條陰影的顏色*/
- scrollbar-darkshadow-color: color; /*立體滾動條外陰影的顏色*/
- #scrollbar-track-color: color; /*立體滾動條背景顏色*/
- scrollbar-base-color:color; /*捲軸的基底色*/
##
以上是css設定捲軸樣式步驟圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!