這篇文章主要介紹了c#使用微信接口開發微信門戶中的微信訊息的處理和應答的過程,需要的朋友可以參考下
微信應用如火如荼,很多公司都希望搭上信息快車,這是一個商機,也是一個技術的方向,因此,有空研究下、學習下微信的相關開發,也就成為計劃的安排事情之一了。本系列文章希望從一個循序漸進的角度上,全面介紹微信的相關開發過程和相關經驗總結,希望給大家了解一下相關的開發歷程。本篇隨筆主要基於上一篇《c#使用微信介面開發微信門戶應用》的基礎上進行深入的介紹,介紹微信訊息的處理與應答的過程。
1、微信的訊息回應互動
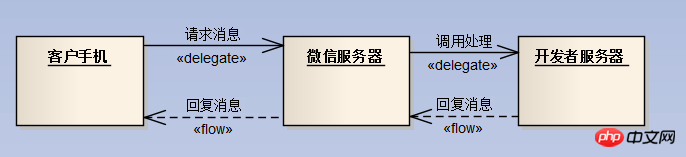
我們知道,微信的伺服器架起了客戶手機和開發者伺服器的一個橋樑,透過訊息的傳遞和回應,實現了與使用者的互動操作,以下是它的訊息流程圖。

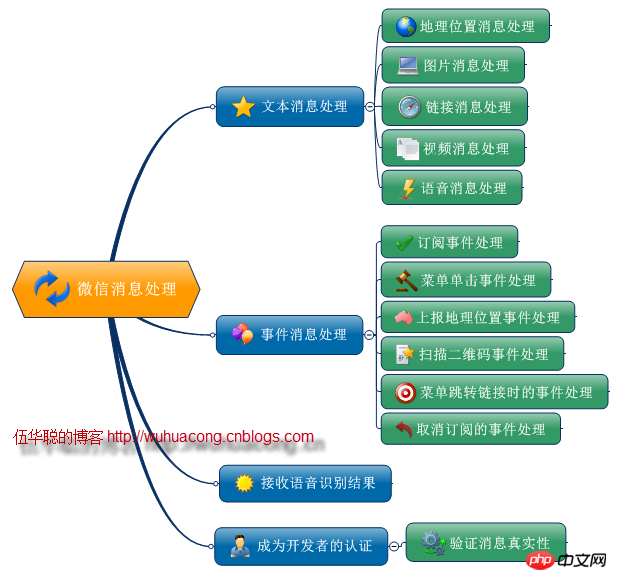
微信向開發者伺服器請求的訊息包含了多種類型,不過基本上,分為了文字訊息處理、事件訊息處理、語音訊息的識別,以及成為開發者之前的那個訊息認證操作基本分類,以下是我繪製的一個訊息分類圖,其中介紹了這幾種關係,以及各自的訊息細化分類。

對於這些訊息的請求,我們在開發伺服器端,需要編寫相關的邏輯進行對應給的處理,然後給微信伺服器平台回應訊息即可。
在前一篇的隨筆裡面我貼過程式碼,介紹微信訊息處理的入口操作,程式碼如下圖所示。
程式碼如下:
public void ProcessRequest(HttpContext context)
{
//WHC.Framework.Commons.LogTextHelper.Info("测试记录");
string postString = string.Empty;
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, 0, (Int32)stream.Length);
postString = Encoding.UTF8.GetString(postBytes);
}
if (!string.IsNullOrEmpty(postString))
{
Execute(postString);
}
}
else
{
Auth();
}
}
其中的Execute(postString);就是訊息的處理函數,它實作了不同訊息的分發處理過程。
程式碼如下:
/// <summary>
/// 处理各种请求信息并应答(通过POST的请求)
/// </summary>
/// <param name="postStr">POST方式提交的数据</param>
private void Execute(string postStr)
{
WeixinApiDispatch dispatch = new WeixinApiDispatch();
string responseContent = dispatch.Execute(postStr);
HttpContext.Current.Response.ContentEncoding = Encoding.UTF8;
HttpContext.Current.Response.Write(responseContent);
}裡面的WeixinApiDispatch就是一個分發的管理類,它提取請求訊息的內容,並建立不同類型的訊息參數,傳遞給不同的回應函數進行處理,然後返回封裝好的XML內容,作為回應。
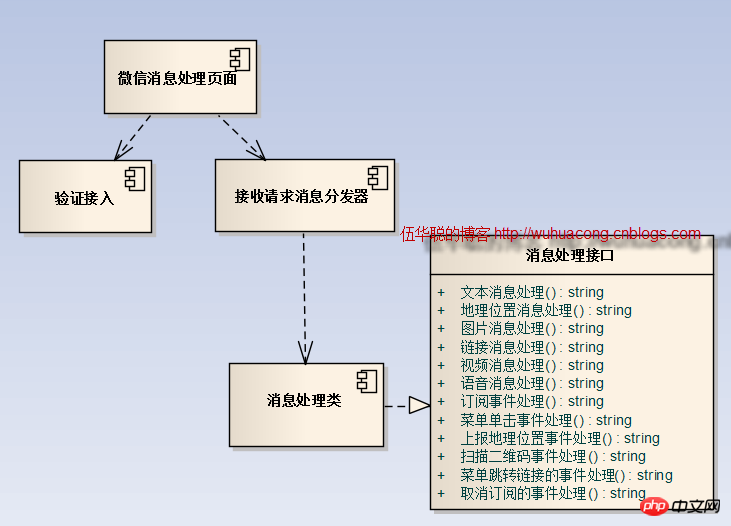
具體的程式碼處理邏輯如下圖所示。

這個訊息處理接口,其實就是定義好一系列的對請求訊息的處理操作,參數是不同給的訊息對象,具體的程式碼定義如下所示(由於篇幅原因,省略部分接口,具體可以參考上圖)。
程式碼如下:
/// <summary>
/// 客户端请求的数据接口
/// </summary>
public interface IWeixinAction
{
/// <summary>
/// 对文本请求信息进行处理
/// </summary>
/// <param name="info">文本信息实体</param>
/// <returns></returns>
string HandleText(RequestText info);
/// <summary>
/// 对图片请求信息进行处理
/// </summary>
/// <param name="info">图片信息实体</param>
/// <returns></returns>
string HandleImage(RequestImage info);
/// <summary>
/// 对订阅请求事件进行处理
/// </summary>
/// <param name="info">订阅请求事件信息实体</param>
/// <returns></returns>
string HandleEventSubscribe(RequestEventSubscribe info);
/// <summary>
/// 对菜单单击请求事件进行处理
/// </summary>
/// <param name="info">菜单单击请求事件信息实体</param>
/// <returns></returns>
string HandleEventClick(RequestEventClick info);
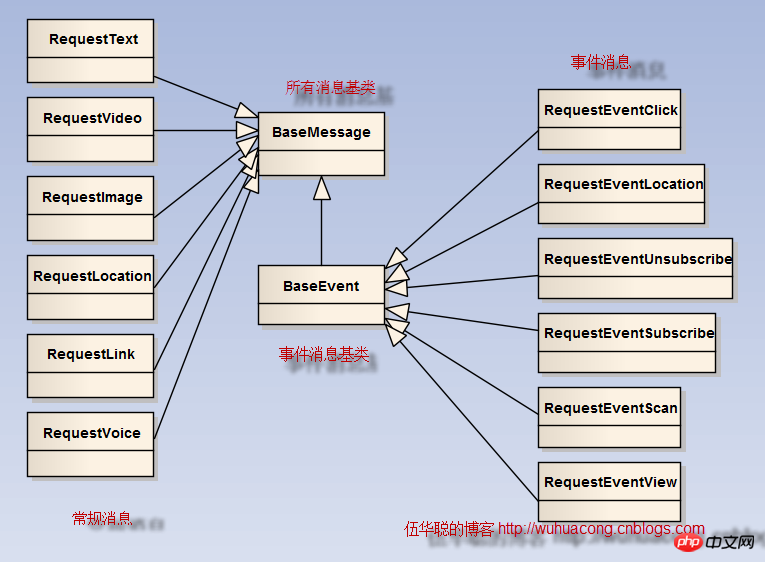
}#從上面的程式碼可以看出,不同的訊息,到處理函數這裡,就以不同的訊息實體類別的方式傳遞過來了(注意:實體類別是我根據程式開發需要自己定義的,非微信本身的實體類別),這樣非常方便我們處理操作,否則每次需要解析不同的訊息內容,很容易出現問題,這樣強類型的資料類型,提高了我們開發微信應用的強壯型和高效性。這些實體類別的物件有一定的繼承關係的,他們的繼承關係如下所示。

2、微信的管理介面
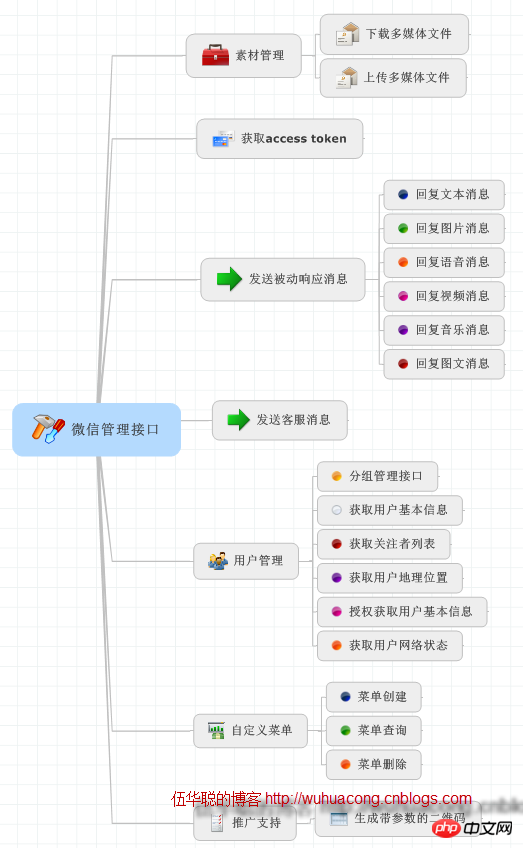
上面的訊息分類是微信伺服器向開發者伺服器發送的訊息請求操作,還有一種訊息,是我們開發者伺服器向微信伺服器進行的訊息請求或回應,這種這裡暫且稱之為微信的管理接口,它表明了我們可以透過這些介面進行相關的訊息回覆或資料管理操作。它的分類圖如下所示。

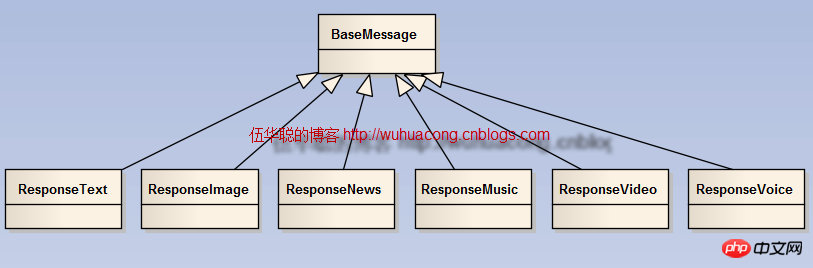
微信的回覆訊息處理,它也和上面小節的資訊一樣,它也是繼承自BaseMessage實體類別的(同樣,下圖的實體類別及其繼承關係也是自訂的,方便程式開發),它的關係如下所示

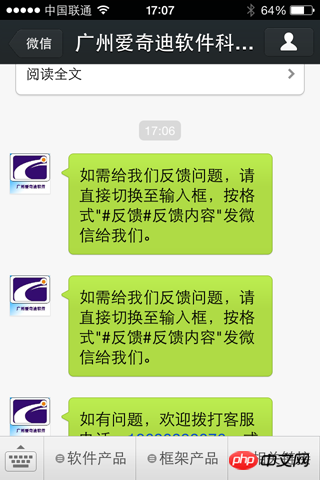
#回覆的訊息,一般用的最多的是文字訊息和圖文訊息。
文字訊息的效果如下所示。

圖文訊息,可以增加圖片,還可以增加詳細的連結頁面,是非常好看的一種效果,對於一些內容比較多,希望展現更好效果的,一般採用這種,效果如下圖所示。

以上是c#使用微信介面開發微信入口網站應用程式中微信訊息的處理和應答的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




