這篇文章主要介紹了.NET微信開發之PC 端微信掃碼註冊和登錄功能實現的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
一、前言
先聲明一下,本文所注重點為實現思路,程式碼及資料庫設計主要為了展現思路,如果對程式碼效率有著苛刻要求的項目切勿照搬。
相信做過微信開發的人授權這塊都沒少做過,但是一般來說我們更多的是為移動端的網站做授權,確切來說是在微信端下做的一個授權。今天遇到的一個問題是,專案支援微信端以及 PC 端,並且開放註冊。要求做到無論在 PC 端註冊或是在微信端註冊之後都可以在另一端登入。也就是說無論 PC 或是微信必須做到"你就是你"(透過某種方式關聯)。
二、尋找解決方案
按傳統的方式來思考,微信端完全可以透過授權進行註冊,但是PC端呢,傳統的方式無非就是填填手機號碼啊,或者Email 等等。如果採用這種方式註冊,會產生下面這的問題
1.我先在微信端授權註冊,那麼如果我要登入PC端還是得進行註冊。
對此解決方案可以為:微信授權註冊後「強制」要求用戶必須填寫基本資訊,如手機號碼、Email 。這樣我們可以透過某種方式為使用者產生PC端登入的帳號密碼.例如以使用者的 nickname 為帳號,手機號碼為密碼,等等方式。
弊端:使用者體驗不好,再者有安全隱憂。畢竟你的微信暱稱, Email 或手機號碼都是暴露的。
2.如果我先在 PC 端註冊,我在微信授權的時候怎樣關聯移動端
當然,凡是問題總會有解決方案的。想法如下:
方案一:當使用者在 PC 端註冊後,「強制」 使用者必須填入微信暱稱。以此作為微信授權時的關聯條件。但很遺憾,微信暱稱可以改,不是唯一的怎麼可以用來做關聯?方案一陣亡。
方案二:在微信端授權後,以及在 PC 端註冊後「強制」要求用戶填寫手機號碼以此為關聯。這樣衍生出一個問題,必須確保用戶手機的真實信,沒問題。這個可以透過手機驗證碼來實現(Email也是一樣)。但不妨假設一下有下面這種情況,如果我有兩個手機號碼,PC 端註冊時填一個,微信註冊時填另一個。關聯的了嗎?答案是很遺憾。再者,我在PC 端註冊後我就是不填(筆者把強制打上雙引號的原因),然後我用微信端授權登入一下。好吧,此時將會有兩個資料等著你想辦法去關聯,典型的開發者自挖坑。這種方式某種程度上行得通,但是嚴謹程度是開發者無法接受的。
三、迴歸原點的解決方案
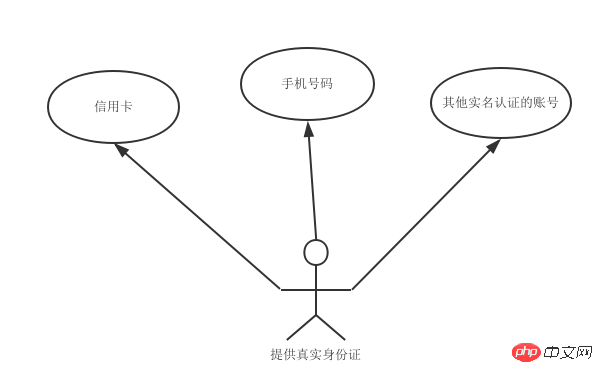
分析:既然方案上述方案都有問題,我們先把它們都拋到一邊。整理一下思路,讓我們回到問題的根本。關聯的問題,要的是一個唯一識別。唯一識別正如我們的身分證號碼,我們辦理信用卡的時候身分證是必須的,實名制下購買號碼卡,身分證是必須的。假設我們是這系統管理員,那麼我完全可以透過你的身分證號碼查出你手機號碼,銀行卡號碼。

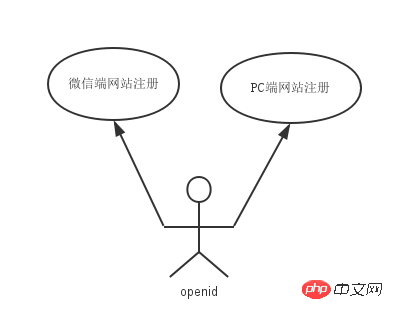
有了上面的思路之後,我們需要做的就是找到一個唯一標識來作為關聯.微信上有個重要的角色 openid。 它跟我們上面提到的身分證號碼有這共同的作用,微信帳號對某一公眾號碼的唯一識別。

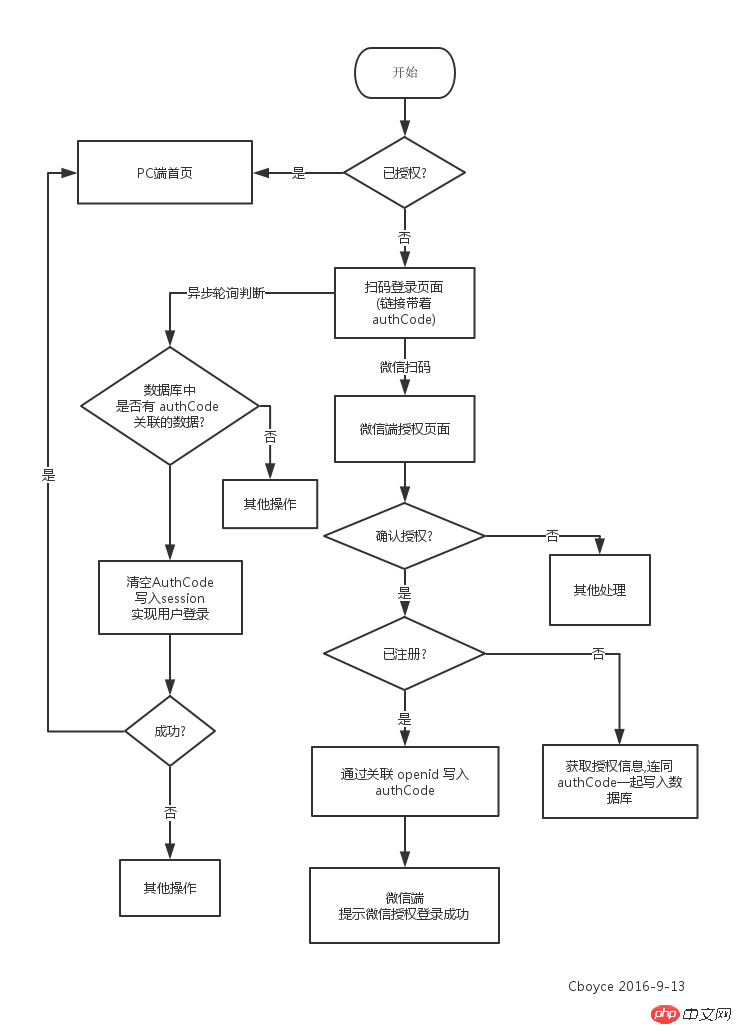
微信端的授權拿到 openid 做過微信開發的人都應該沒有問題。問題是怎麼來實現 PC 端 在註冊或登陸的時候拿到 openid。筆者的實現思路如下。 PC 端註冊,或登陸時顯示一個二維碼引導使用者使用微信掃碼,使其跳到授權頁面。這一步驟有一個最關鍵的細節,二維碼請帶一個唯一的授權碼(authCode)。試想一下如果使用者授權後我們能把 openid 以及 authCode 寫入到資料庫。那我們就可以在 PC 端透過某個 API 取得 authCode 所關聯的這個 openid。如果我們做到這點我們就可以知道目前是誰在 PC 端進行掃碼註冊或登入(沒註冊的註冊,有註冊的直接登入)。 是突然覺得so easy. 如果覺得文字比較抽象,請看下面圖示
PC 端微信掃碼登入流程

核心程式碼
搞清楚了思路和流程接下來我們直接上程式碼啦.開發思路是共通的,開發語言就請各顯神通啦。
說明:下面程式碼以C# 語言為例,採用MVC + EF (註:uuid 等價於我們上述的authCode)
掃碼登入頁後台程式碼
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}產生二維碼採用外掛程式jquery.qrcode.js,想詳細了解的朋友請移步Github。 這裡要注意的一點是,該外掛可以指定二維碼的產生方式,canvas 或table 請需要支援IE 的朋友指定使用table 產生
程式碼如下:
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});回歸正題,登入頁面的主要程式碼如下
<!--生成二维码的容器 p-->
<p>
</p>
<script></script>
<script></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>輪詢判斷使用者是否授權API 程式碼
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
}微信端授權Action
public ActionResult Loginfor(string uuid)
{
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
}
#endregion
return View();
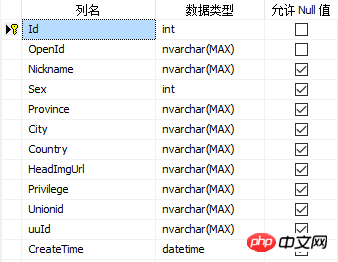
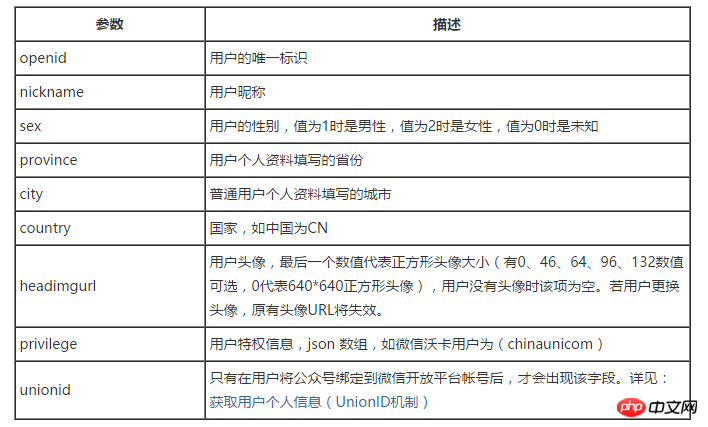
}最後附上資料庫表設計
沒什麼特殊的,就是微信回傳的各個參數加多一個我們自訂的uuId

微信參數說明詳情請見微信開發者文件
運行效果

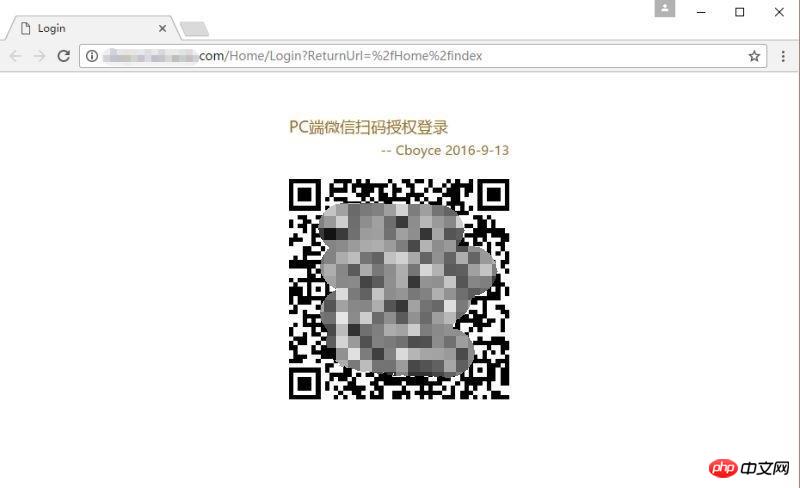
1.掃碼登入頁面

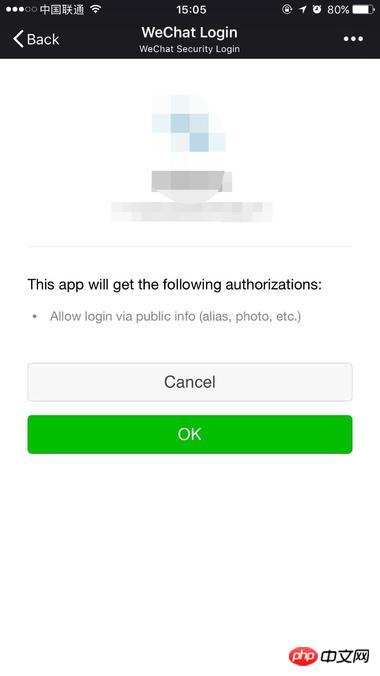
2.請求使用者授權

#3.使用者確認授權

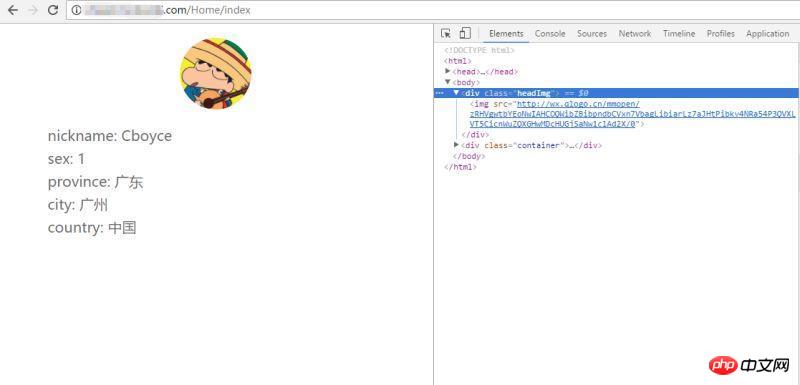
#4.PC 端登入完成

以上是使用.NET微信開發PC端微信掃碼註冊和登入功能實現代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




