要玩轉css3的3d,就必須了解幾個詞彙,便是透視(perspective)、旋轉(rotate)和移動(translate)。透視即是以現實的視角來看螢幕上的2D事物,從而展現3D的效果。旋轉則不再是2D平面上的旋轉,而是三維座標系的旋轉,就包含X軸,Y軸,Z軸旋轉。平移同理。
當然用理論來說明,估計你還不明白。下面是3個gif:
沿著X軸旋轉

沿著Y軸旋轉
沿著Z軸旋轉
旋轉應該沒問題了,那要理解平移起來就比較容易了,就是在X軸、Y軸、z軸移動。
你可能會說透視比較不好理解,以下我介紹透視的幾個屬性。
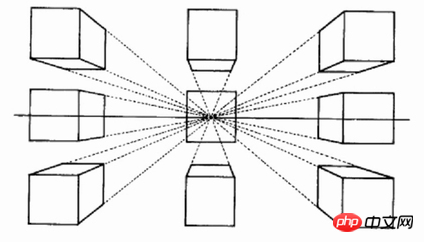
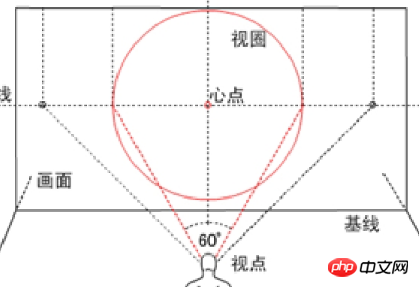
perspective英文名便是透視,沒有這東西就沒辦法形成3D效果,但是這個東西是怎麼讓我們瀏覽器形成3D 效果的呢,可以看下面這張圖,其實學過繪畫的應該知道透視關係,而這裡就是這個道理。

但是在css裡它是有數值的,例如perspective: 1000px這個代表什麼呢?我們可以這樣理解,如果我們直接眼睛靠著物體看,物體就超大佔滿我們的視線,我們離它距離越來越大,它在變小,立體感也就出來了是不是,其實這個數值構造了一個我們眼睛離螢幕的距離,也就建構了一個虛擬3D假象。
由上面我們了解了perspective,而加上了這個origin是什麼,我們前面說的這個是眼睛離物體的距離,而這個就是眼睛的視線,我們的視點的不同位置就決定了我們看到的不同景象,默認是中心,為perspectice-origin: 50% 50%,第一個數值是3D 元素所基於的X 軸,第二個定義在y 軸上的位置
當為元素定義perspective-origin 屬性時,其子元素會獲得透視效果,而不是元素本身。必須與 perspective 屬性一同使用,而且只影響 3D 轉換元素。 (W3school)

perspective又來了,沒錯,它是css中3D的關鍵,transform-style預設是flat,如果你要在元素上視線3D效果的話,就必須用上transform-style: preserve -3d,否則就只是平面的變換,而不是3D的變換
以上我們稍微了解概念,下面就開始實戰吧!
我們看一個效果,是不是很酷炫~

#如果圖片載入不出來,就直接訪問https://bupt- hjm.github.io/css3-3d/,覺得可以的話記得給star咯hh
很簡單的一個容器包裹著一個裝了6個piece的piece-box
透過上面的講解,應該對perspective比較熟悉了吧,
/*容器*/ .container { -webkit-perspective: 1000px; -moz-perspective: 1000px; -ms-perspective: 1000px; perspective: 1000px; } /*piece盒子*/ .piece-box { perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; }
/*容器*/ .container { -webkit-perspective: 1000px; -moz-perspective: 1000px; -ms-perspective: 1000px; perspective: 1000px; } /*piece盒子*/ .piece-box { position: relative; width: 200px; height: 200px; margin: 300px auto; perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } /*piece通用样式*/ .piece { position: absolute; width: 200px; height: 200px; background: red; opacity: 0.5; } .piece-1 { background: #FF6666; } .piece-2 { background: #FFFF00; } .piece-3 { background: #006699; } .piece-4 { background: #009999; } .piece-5 { background: #FF0033; } .piece-6 { background: #FF6600; }
當然,在你完成這一步之後你還是只看到一個正方形,也就是我們的piece-6,因為我們的3Dtransform還沒開始

首先是实现走马灯,我们先不要让它走,先实现灯部分。
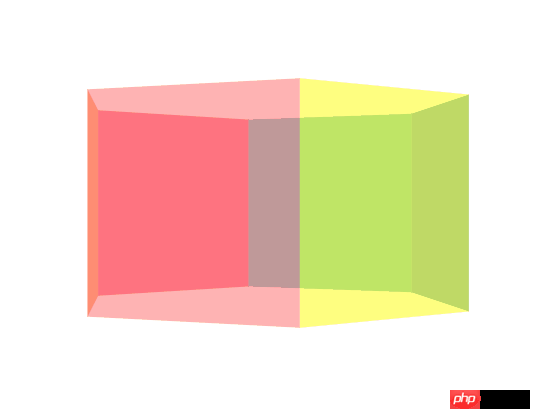
如何实现呢?因为要构成一个圆,圆是360度,而我们有6个piece,那么,很容易想到,我们需要把每一个piece以递增60度的方式rotateY,就变成如下

如何把他们从中心拉开呢?
这里我们还要注意一点,在我们使元素绕Y轴旋转以后,其实X轴和Z轴也会跟着旋转,所所以正方体的每个面的垂直线还是Z轴,我们就只需要改变下
translateZ的值,而当translateZ为正的时候,就朝着我们的方向走来,这样就可以拉开了
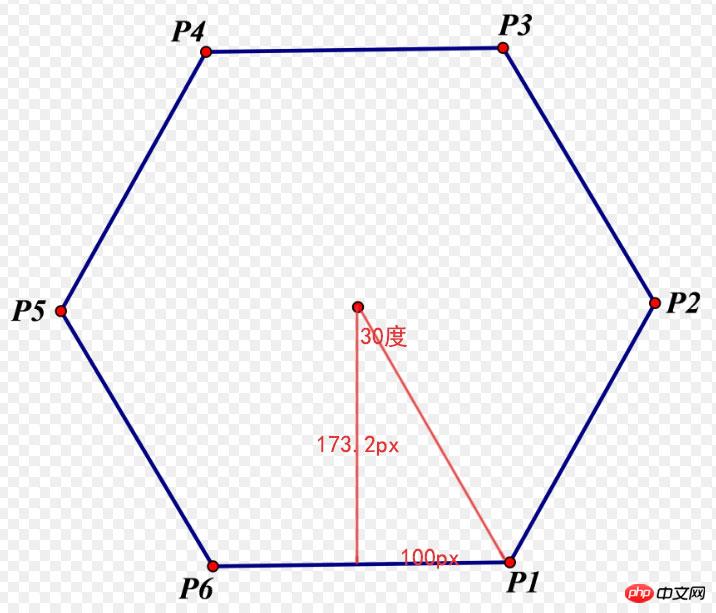
但是拉开的距离如何衡量?

是不是一目了然了~
下面我们再修改下css
.piece-1 { background: #FF6666; -webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px); } .piece-2 { background: #FFFF00; -webkit-transform: rotateY(60deg) translateZ(173.2px); -ms-transform: rotateY(60deg) translateZ(173.2px); -o-transform: rotateY(60deg) translateZ(173.2px); transform: rotateY(60deg) translateZ(173.2px); } .piece-3 { background: #006699; -webkit-transform: rotateY(120deg) translateZ(173.2px); -ms-transform: rotateY(120deg) translateZ(173.2px); -o-transform: rotateY(120deg) translateZ(173.2px); transform: rotateY(120deg) translateZ(173.2px); } .piece-4 { background: #009999; -webkit-transform: rotateY(180deg) translateZ(173.2px); -ms-transform: rotateY(180deg) translateZ(173.2px); -o-transform: rotateY(180deg) translateZ(173.2px); transform: rotateY(180deg) translateZ(173.2px); } .piece-5 { background: #FF0033; -webkit-transform: rotateY(240deg) translateZ(173.2px); -ms-transform: rotateY(240deg) translateZ(173.2px); -o-transform: rotateY(240deg) translateZ(173.2px); transform: rotateY(240deg) translateZ(173.2px); } .piece-6 { background: #FF6600; -webkit-transform: rotateY(300deg) translateZ(173.2px); -ms-transform: rotateY(300deg) translateZ(173.2px); -o-transform: rotateY(300deg) translateZ(173.2px); transform: rotateY(300deg) translateZ(173.2px); }
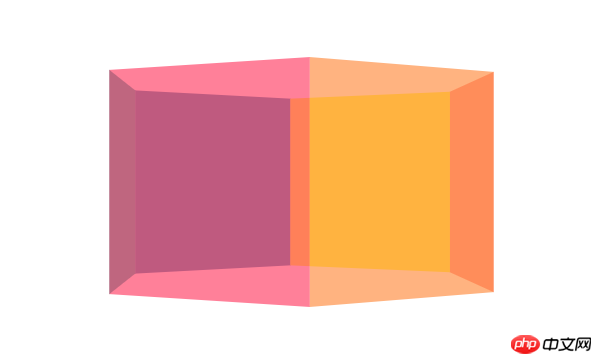
是不是已经实现了走马灯了?

要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/ .piece-box { position: relative; width: 200px; height: 200px; margin: 300px auto; perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; animation: pieceRotate 5s; -moz-animation: pieceRotate 5s; /* Firefox */ -webkit-animation: pieceRotate 5s; /* Safari and Chrome */ -o-animation: pieceRotate 5s ; /* Opera */ } /*走马灯动画*/ @keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Firefox */ @-moz-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Safari and Chrome */ @-webkit-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Opera */ @-o-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} }
这里就不放gif了~hhh是不是实现了酷炫的效果,还没结束哦~更酷炫的正方体组装
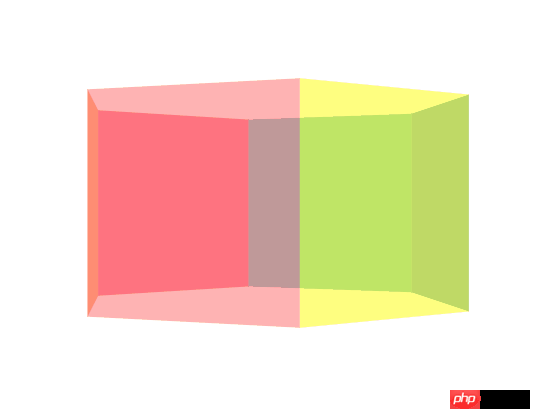
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面
translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我github的源码
.piece-1 { background: #FF6666; -webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px); animation: piece1Rotate 5s 5s; -moz-animation: piece1Rotate 5s 5s; /* Firefox */ -webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */ -o-animation: piece1Rotate 5s 5s; /* Opera */ -webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */ animation-fill-mode: forwards; } /*front*/ @keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Firefox */ @-moz-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Safari and Chrome */ @-webkit-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Opera */ @-o-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} }
细心的读者可以发现我用了一个
animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 { -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; animation: boxRotate 5s 10s infinite; -moz-animation: boxRotate 5s 10s infinite; /* Firefox */ -webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */ -o-animation: boxRotate 5s 10s infinite; /* Opera */ } /*正方体旋转动画*/ @keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} } /* Firefox */ @-moz-keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} } /* Safari and Chrome */ @-webkit-keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} } /* Opera */ @-o-keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} }
最后效果,大功告成!

以上是玩CSS3的3D技術步驟圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




