一、安裝SUBIME 外掛
1.安裝Less外掛:ctrl+shift+p>install Package>輸入less按Enter
#2.安裝Less2CSS外掛:ctrl+shift+p>install Package>輸入less2css按Enter
作用:當儲存less檔案的時候自動產生同名的css檔案;當儲存less檔案的時候提示編譯錯誤訊息;批次編譯專案目錄下的所有less檔為css檔。
二、安裝Node.js
1.下載雙擊安裝,預設安裝在C:\Program Files\nodejs下面,不改變。
2.開啟C碟的Program Files\nodejs,發現nodejs資料夾下面有npm,直接用npm安裝相環境既可。
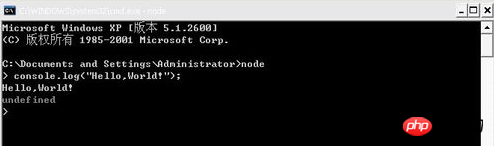
3.win+R,出入cmd,回車,調出DOS視窗。因為安裝時已經自動配置了環境變數,所以我們可以直接輸入node,即可進入node.js互動模式:

3.我們進入node之後,可以輸入:console.log("Hello,World!");測試一下:

4.在C磁碟下建立app資料夾,app資料夾裡面寫一個test.js。
程式碼如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
res.write("
Hello World
");res.end("beyondweb.cn
");#console.log( "HTTP server is listening at port 3000.");
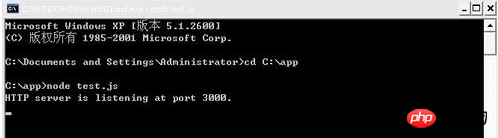
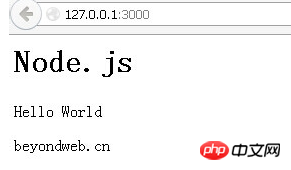
5.好,再從DOS視窗進入你的app的資料夾,在指令視窗執行【node test.js】。這樣就可以在網頁上存取你的js了。造訪網址//m.sbmmt.com/:3000。如果你正常訪問了,那麼久安裝成功了。


#三、安裝less
cmd 下: npm install -g less
#less- plugin-clean-css外掛程式的安裝:npm install less-plugin-clean-css
#
以上是安裝Less配置環境介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




