這篇文章介紹使用ajax寫登入的方法
# AJAX的全名是Asynchronous JavaScript and XML(非同步的JavaScript 和XML)。
ajax的優點:
1、最大的一點是頁面沒有刷新,使用者的體驗非常好。
2、使用非同步方式與服務器通信,具有更迅速的回應能力。 。
3、可以把以前一些伺服器負擔的工作轉嫁到客戶端,利用客戶端閒置的能力來處理,減輕伺服器和頻寬的負擔,節省空間和寬頻租用成本。並且減輕伺服器的負擔,ajax的原則是“按需取資料”,可以最大程度的減少冗餘請求,和回應對伺服器造成的負擔。
4、基於標準化的並被廣泛支援的技術,不需要下載插件或小程式。
5、ajax可使網際網路應用程式更小、更快,更友善。
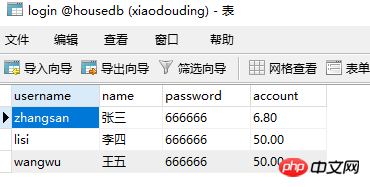
這裡我用ajax寫一個簡單的登入頁面:首先使用的是資料庫login的表,
下面是登入頁面的程式碼,首先要引入jquery 包
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/
</head>
<body>
<h2>登录页面</h2>
<p>用户名:<input type="text" id="uid"/></p>
<p>密码:<input type="text" id="pwd"/></p>
<p><input type="button" id="btn"value="登录"/></p>11</body>12</html>登入頁面很簡單,就不上圖了,之前的部落格也寫過很多次了
#然後下面就是ajax的寫法了
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>dlchuli.php的程式碼寫法如下:
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>寫到這裡,用ajax寫的簡單的登入頁面就完成了,最大的好處就是如果出錯會在原來的頁面報錯,不會蹦到其他的頁面
以上是使用ajax寫入登入的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




