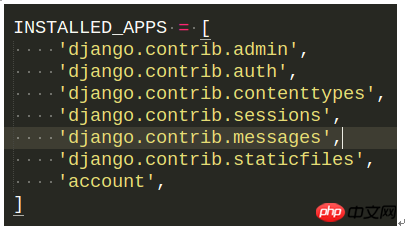
這篇文章主要介紹了Django教程之Django用戶註冊與登入方法的相關資料,需要的朋友可以參考下
Django 是由Python 開發的一個免費的開源網站框架,可以用於快速搭建高效能,優雅的網站!
學習django學得超級吃力,最近弄個最簡單的用戶登入與註冊介面都是那麼難,目前算是基本實現了,雖然功能特別特別簡單但是做一個記錄,以後學習深入了再來補充:
先建立專案,到專案所在目錄:django-admin startproject demo0414_userauth
進入專案:cd demo0414_userauth
建立對應的app:django-admin startapp account
整個專案的結構圖如圖所示
├──account
│ ├── admin.py
│ ├── admin.pyc
│ ├── apps.py
│ ├── init.py
│ ├── init.pyc
│ ├── migrations
│ │ ├ │ ├ ── 0001_initial.py
│ │ ├── 0001_initial.pyc
│ │ ├── init.py
│ │ └── init.pyc
│ ├── smodp. #│ ├── models.pyc
│ ├── tests.py
│ ├── urls.py
│ ├── urls.pyc
│ ├── views.py
│ └── views.pyc
├── demo0414_userauth
│ ├── init.py
│ ├── init.pyc
│ ├── settings.py ##│
│# ── settings.pyc
│ ├── urls.py
│ ├── urls.pyc
│ ├── wsgi.py
│ └── wsgi.pyc
├─ ─ manage.py
└── templates
├── register.html
├── success.html
└── userlogin.html



class User(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) email = models.EmailField()
#coding=utf-8
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django.contrib import auth
from models import User
import pdb
def login(request):
if request.method == "POST":
uf = UserFormLogin(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
userResult = User.objects.filter(username=username,password=password)
#pdb.set_trace()
if (len(userResult)>0):
return render_to_response('success.html',{'operation':"登录"})
else:
return HttpResponse("该用户不存在")
else:
uf = UserFormLogin()
return render_to_response("userlogin.html",{'uf':uf})
def register(request):
curtime=time.strftime("%Y-%m-%d %H:%M:%S",time.localtime());
if request.method == "POST":
uf = UserForm(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
#pdb.set_trace()
#try:
filterResult = User.objects.filter(username = username)
if len(filterResult)>0:
return render_to_response('register.html',{"errors":"用户名已存在"})
else:
password1 = uf.cleaned_data['password1']
password2 = uf.cleaned_data['password2']
errors = []
if (password2 != password1):
errors.append("两次输入的密码不一致!")
return render_to_response('register.html',{'errors':errors})
#return HttpResponse('两次输入的密码不一致!,请重新输入密码')
password = password2
email = uf.cleaned_data['email']
#将表单写入数据库
user = User.objects.create(username=username,password=password1)
#user = User(username=username,password=password,email=email)
user.save()
pdb.set_trace()
#返回注册成功页面
return render_to_response('success.html',{'username':username,'operation':"注册"})
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
class UserForm(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password1 = forms.CharField(label='密码',widget=forms.PasswordInput())
password2 = forms.CharField(label='确认密码',widget=forms.PasswordInput())
email = forms.EmailField(label='电子邮件')
class UserFormLogin(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password = forms.CharField(label='密码',widget=forms.PasswordInput())Register.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1>注册页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
{{errors}}
</br>
<input type="submit" value = "ok" />
</form>
</body>
</html>Userlogin.html
#
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1>登录页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
<input type="submit" value = "ok" />
</form>
</body>
</html>#
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<form method = 'post'>
<h1>恭喜,{{operation}}成功!</h1>
</form>
</body>
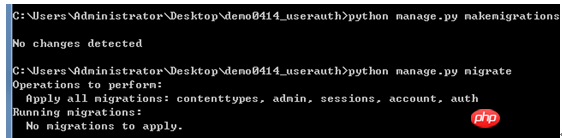
</html>更新資料庫:
# #執行伺服器:
#執行伺服器:
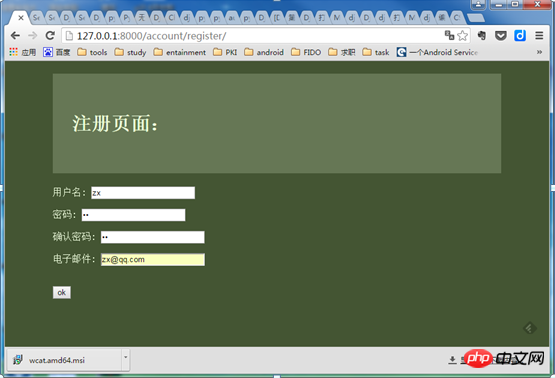
 註冊頁面:
註冊頁面:
 如果註冊的用戶沒有註冊過,則能註冊成功點擊OK進入success介面
如果註冊的用戶沒有註冊過,則能註冊成功點擊OK進入success介面
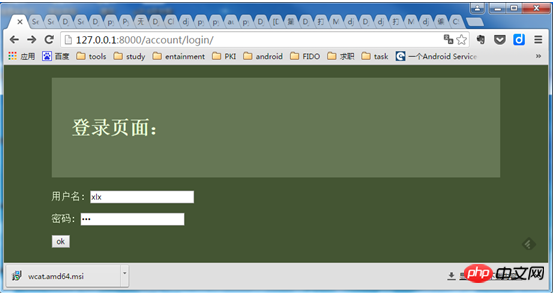
登錄頁面:

點擊OK就能進入到success頁面
關於Django用戶註冊與登入教學就給大家介紹完了,希望對大家有幫助!
以上是Django教程之Django用戶註冊與登入方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




