本文介紹謹慎使用CSS中的星號(*)通配符的總結
在關於CSS3的文章中都提到了通配符的使用(如果你對CSS3中的選擇符使用感興趣可以參考我翻譯的詳解CSS3中的屬性選擇符)。
裡面講到了CSS3中多種通過符的使用方法,如星號(*)、脫字符(^)和美元符號($)等。而由於星號(*)在CSS2.x已經得到多數瀏覽器的支持,所以其使用範圍最廣。
我們最常見的星號(*)使用方法是:
程式碼如下:
* {padding:0;margin:0;font-family:…}
這種方法很實用,因為不同瀏覽器對於相同的頁面元素有不同的預設樣式,所以使用通配符星號(*)先將所有可能影響佈局的預設樣式統一一下是下十分必要的。而星號(*)符合所有元素,省去了一個一個去寫元素名稱的麻煩。
我相信應該有不少人在用這種方法吧。 dudo部落格主題之前存在在不是瀏覽器下字體不統一的情況,於是我就使用星號(*)通配符來實現這樣的效果。
但是…這個方法真的就可以讓我們一勞永逸了嗎?我們來看一個例子。下面是一段多層巢狀的XHTML程式碼(我想這比實際應用中的巢狀次數少很多了):
程式碼如下:
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
我使用的CSS程式碼很簡單:
程式碼如下:
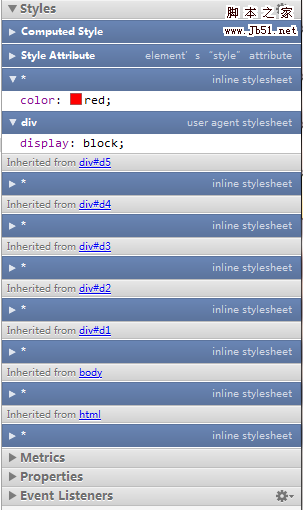
* {color:red;}在瀏覽器中的效果就是把 dudo.org這個字串顯示為紅色。那我們使用Chrome瀏覽器中自帶的開發者工具來看看瀏覽器是怎麼來渲染的:

在右圖我們看到從HTML標籤到p#d1最後到p#d5都被賦予了一個color:red的屬性。也就是說空白元素也有了屬性。 可能有人會說,這很正常啊,因為你使用的是通配符星號(*)嘛,星號(*)自然通配所有的標籤了。 但是你應該仔細看前面的“Inherited frome”,它不僅僅是透過星號(*)來指定,他還會一層一層地繼承下去。而且星號(*)的優先順序是很高的,他的作用域很大。所以,你的頁面層次越複雜,重複繼承和渲染的次數就越多。
這會有什麼樣的後果呢?影響性能!不過,這不是296、386的時代,現在的計算機對於點東西來說是簡直是小菜,如果你不是那麼在乎完全可以忽略。不過對於要求苛刻的設計來著,這樣的東西也是絕對不允許的。
那麼星號(*)通配符是不是就不能用,或越少用越好呢?當然不是! 不過要堅持這樣的原則:不要在深層的頁面結構中使用它;不要在頁面的根節點使用它;不要在距離目標節點較遠的節點上使用它。最好在父級元素中使用。這樣效果和性能可以兼得。
可能以前有過類似的討論,但是我沒有找到相關的詳細介紹文章,歡迎大家指點。
通配符在CSS2中就得到支援了,如果只有兩三層的話使用星號(*)很方便,嵌套多了就有上面的問題了
以上是使用CSS中的星號(*)通配符的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




