本文介紹CSS基礎教程:CSS圖文混排,圖像簽名,多圖拼接和圖片特效示例
學習了CSS佈局的定位和浮動,我們可以簡單地做出很多排版和內容拼接。今天就來做幾個簡單的實例來展示現在流行的p+CSS佈局的方便好用之處
學習了CSS佈局的定位和浮動,我們可以簡單地做出許多排版和內容拼接。今天就來做幾個簡單的實例來展示現在 流行的p+CSS佈局的方便好用之處。順便也來談談CSS3新增的樣式屬性box-shadow和屬性transform。
一圖文字混排
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
img {
width:300px;
height:350px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="6.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" >
</p>
<p id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</p>
</p>
</body>
</html>
#效果圖:
#二影像簽章 
#
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图像签名</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:720px;
position:absolute;/*让文字不会脱离图片*/
top:50px;
}
img {
width:720px;
height:480px;
}
#text {
color:#0000FF;
font-size:24px;
font-family:"华文隶书";
position:absolute;
bottom:50px;
right:50px;
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="10.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" >
</p>
<p id="text">
国民女神————高圆圆
</p>
</p>
</body>
</html># 效果圖:

三多圖拼接
#
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片拼接</title>
<style type="text/css">
#box {
margin:auto;
height:600px;
width:690px;
}
.test {
height:300px;
width:690px;
}
.img {
height:300px;
width:230px;
float:left;
}
img {
height:300px;
width:230px;
}
</style>
</head>
<body>
<p id="box">
<p class="test">
<p class="img"><img src="16.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" ></p>
<p class="img"><img src="17.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" ></p>
<p class="img"><img src="18.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" ></p>
</p>
<p class="test">
<p class="img"><img src="19.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" ></p>
<p class="img"><img src="20.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" ></p>
<p class="img"><img src="21.jpg" / alt="CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例" ></p>
</p>
</p>
</body>
</html>
#「1介紹CSS3新增的樣式屬性:box-shadow(邊框陰影)和transform(旋轉特效)。在 學習CSS的時候學到了很多的盒子模型的樣式屬性,加以結合也會做出很好的效果。 
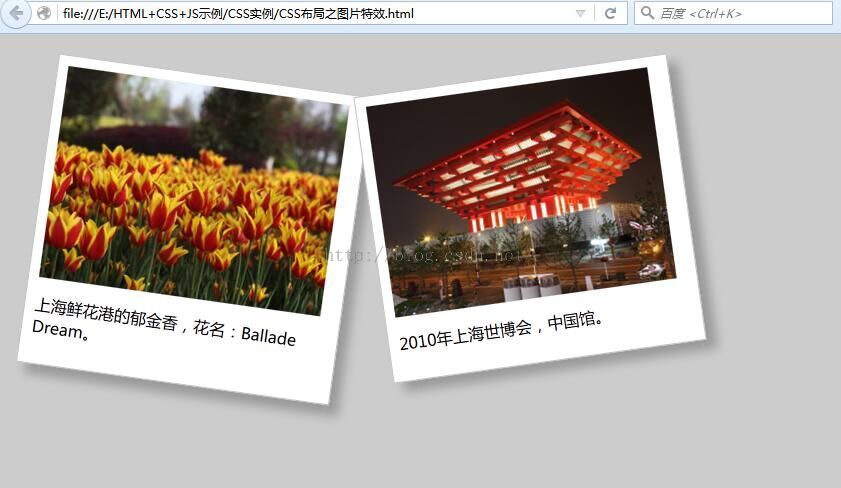
.shadow屬性和CSStransform屬
.()邊框陰影屬性:box-shad
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片特效</title>
<style type="text/css">
body {
margin:30px;
background-color:#CCCCCC;
}
p.polaroid {
width:294px;
padding:10px;
margin:10px;
border:1px solid #BFBFBF;
background-color:#FFFFFF;
box-shadow:10px 10px 10px #999999;/*图片阴影的设置*/
}
p.rotate_left {
float:left;
transform:rotate(8deg);/*图片向右倾倒*/
}
p.rotate_right {
float:left;
transform:rotate(-8deg);/*图片向左倾倒*/
}
</style>
</head>
<body>
<p class="polaroid rotate_left">
<img src="http://www.w3school.com.cn//i/ballade_dream.jpg" alt="郁金香" width="284" style="max-width:90%" />
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</p>
<p class="polaroid rotate_right">
<img src="http://www.w3school.com.cn//i/china_pavilion.jpg" alt="世博中国馆" width="284" style="max-width:90%" />
<p class="caption">2010年上海世博会,中国馆。</p>
</p>
</body>
</html>以上是CSS基礎教學:CSS圖文混排,圖片簽名,多圖拼接和圖片特效範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




