基於weiphp框架的weiphp微信開發教程留言板插件開發詳解
1、功能分析
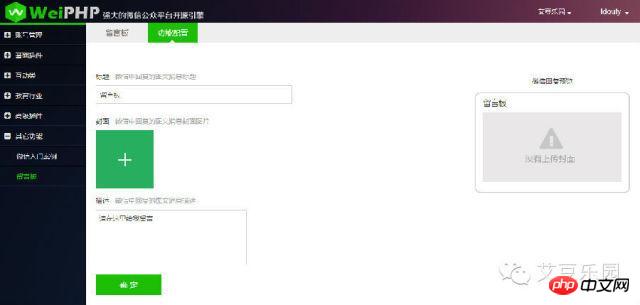
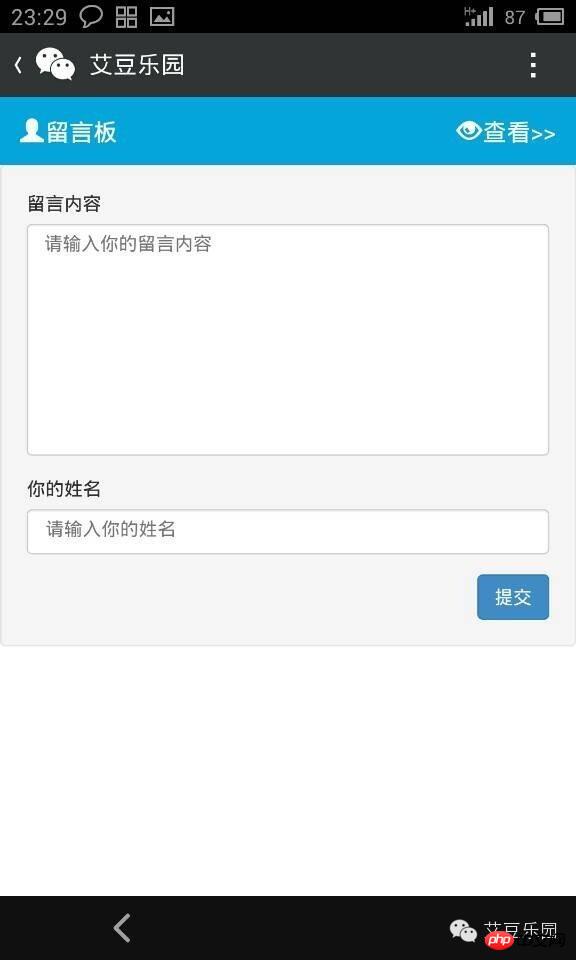
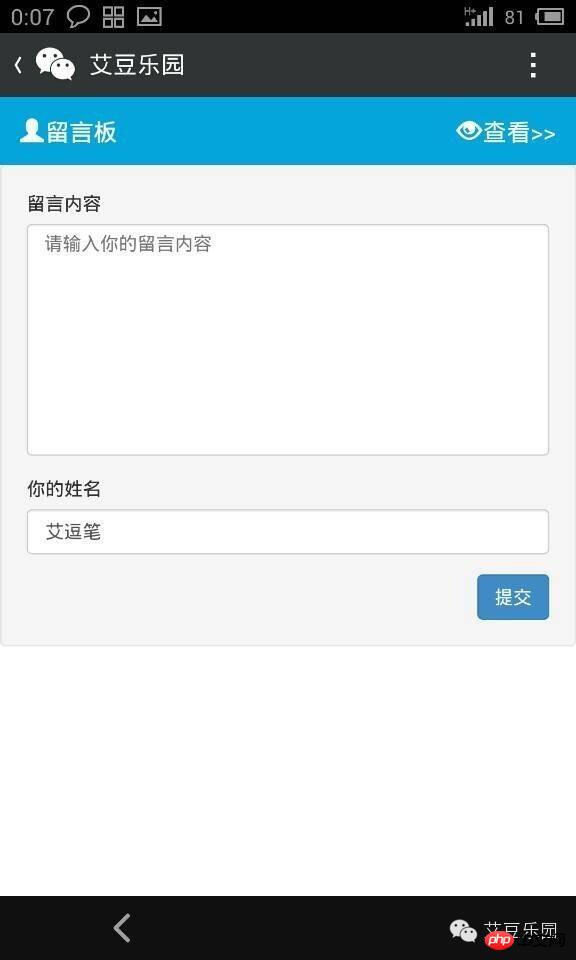
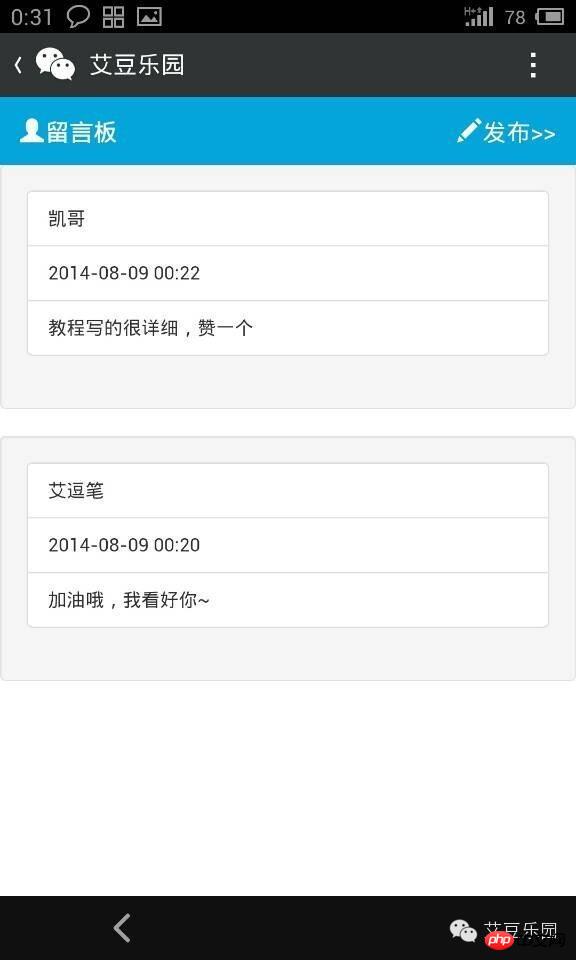
傳統的留言板應該具有發布留言、查看留言、回复留言、管理留言等功能,本教學開發的是最基本的留言板,只包含發布留言和查看留言兩個功能,根據功能用bootstrap製作的前台頁面樣式如下:


插件
 在第一步我們根據留言板的功能需求設計了前台效果頁面,那麼接下來的步驟就是根據效果來逐步開發weiphp插件了
在第一步我們根據留言板的功能需求設計了前台效果頁面,那麼接下來的步驟就是根據效果來逐步開發weiphp插件了
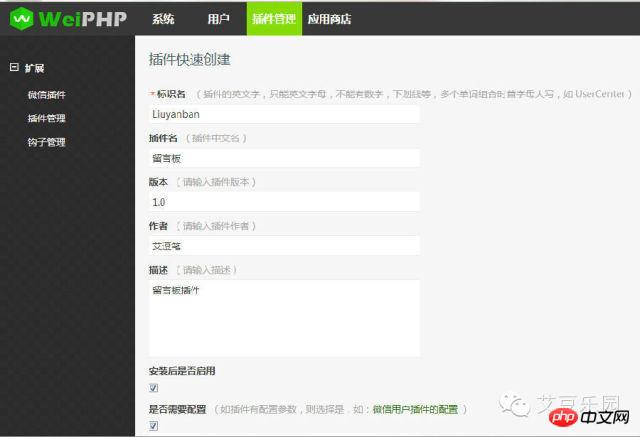
第一步,在weiphp後台管理頁面創建一個插件,記得把是否需要配置項目和是否需要管理清單兩個選項都選為「是」

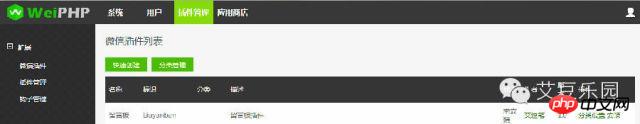
第二步,安裝創建好的插件,點擊插件右側的安裝鏈接即可
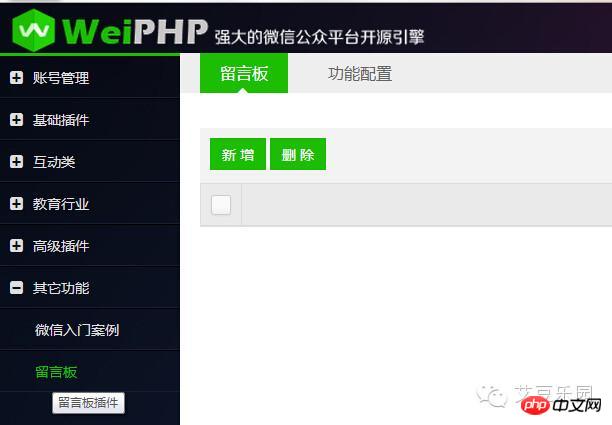
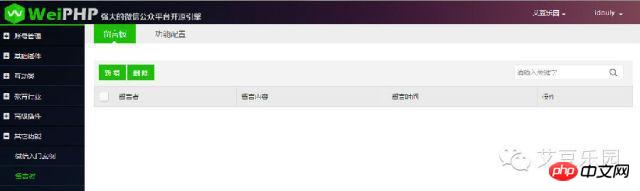
🎜🎜🎜🎜回到weiphp前台管理頁面,點選左側的留言板就能看到已經安裝好的留言板插件了🎜

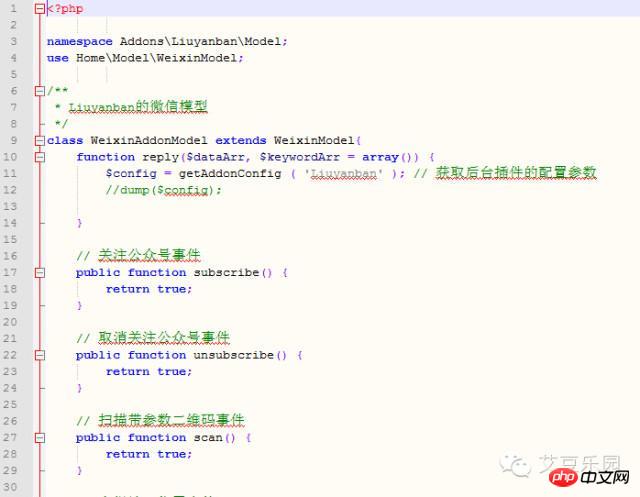
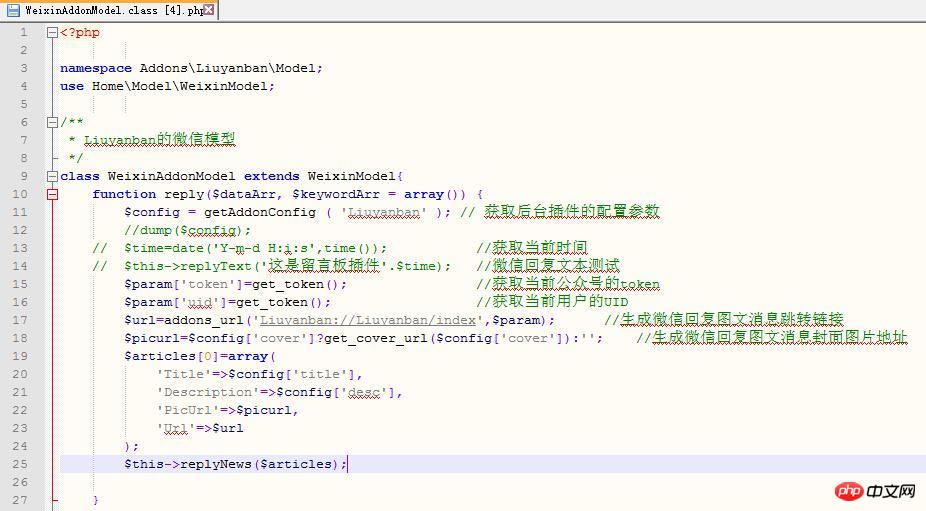
開啟Model/WexinAddonModel.class.php
。最簡單的測試程式碼為$this->replyTest('hello world');
下圖第13、第14行程式碼為自己寫上的測試程式碼,當使用者在微信中回覆「留言板」時,返回系統時間加提示訊息


bingo,外掛程式正常可用,我們接著往下走
#5、建立設定檔
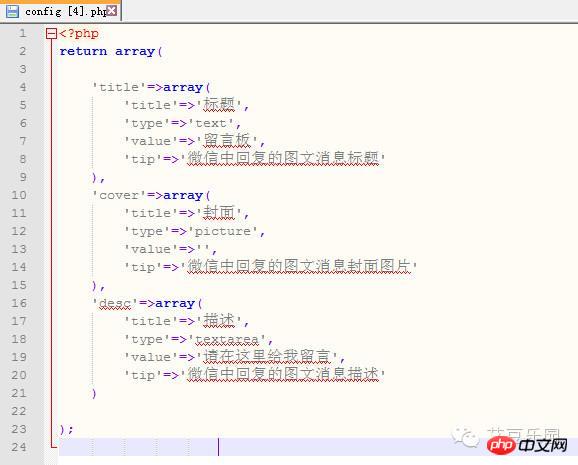
開啟config.php,寫入下圖所示設定程式碼

#重新開啟留言板管理介面,即可看到設定項目設定成功

開啟Model/WexinAddonModel.class.php,重新編輯微信回應碼(第15-25行),回傳圖文訊息

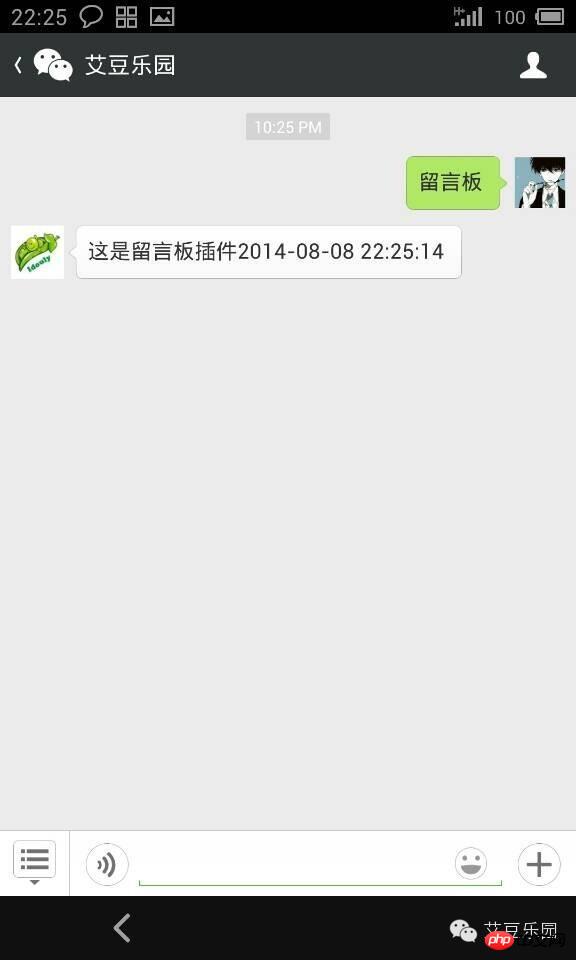
重新在微信中測試留言板外掛程式

返回單圖文訊息,bingo,繼續往下走
6、匯入前台範本
第一步,下載前台範本。最開始看到的那個前台頁面我已經上傳到了我的百度網盤,可以從這裡下載://m.sbmmt.com/
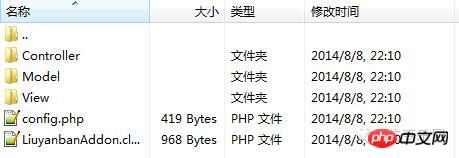
第二步,將下載的前台範本上傳到View/default/Liuyanban資料夾下方

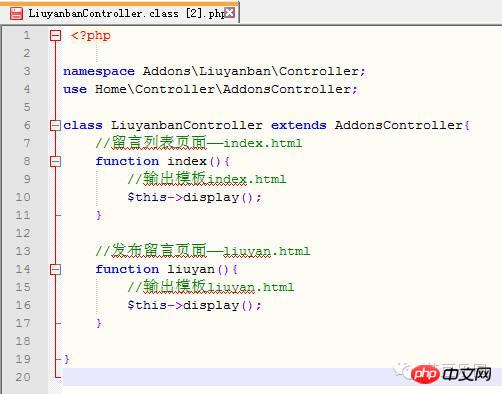
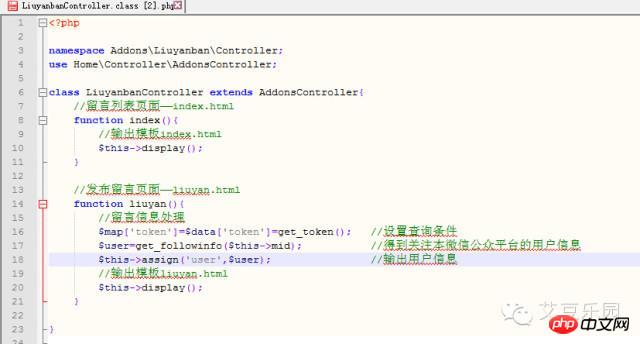
在Controller/LiuyanbanController.class.php中寫上輸出前台的程式碼

點擊微信中回覆的圖文訊息,就可以進入到前台首頁了

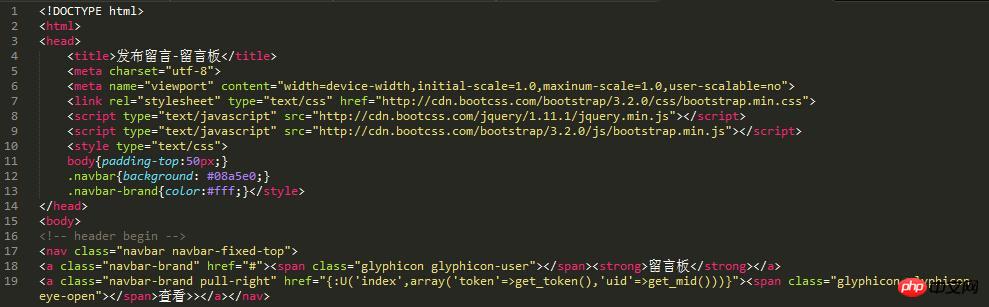
現在看到的首頁只是一個靜態的html頁面,點擊「發布>>」沒有任何跳轉,我們需要對「發布>>」添加一個跳轉連結
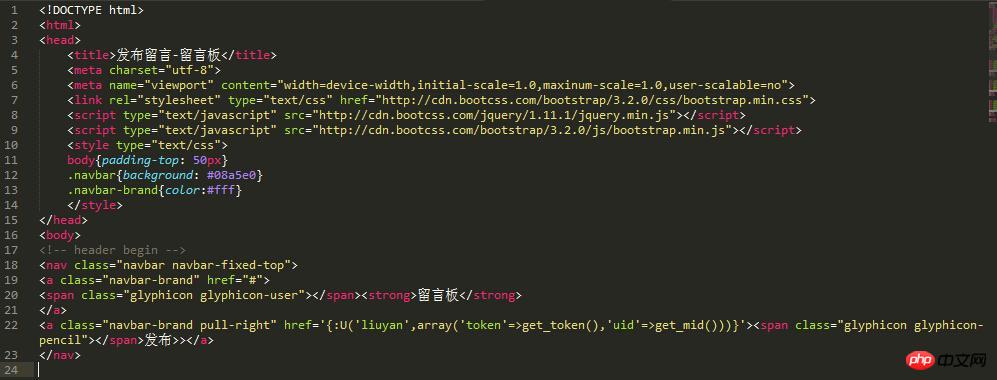
打開index.html頁面,在第22行把「發佈>>」的href連結改成下圖所示,即跳到目前控制器下的liuyan()方法,並傳遞token和uid兩個參數。 BTW:{:U('','')}為thinphp產生url的模板方法,不懂的請自行百度



7、資料模型分析與創建
資料庫設計毫無疑問是IT技術中的重中之重,關於資料庫的知識請自行百度mysql教學學習。 weiphp提供了一個方便的web端管理資料表模型,針對最開始我們看到的前台頁面,我們來看看發布留言頁面有哪些input字段
分析可知本留言板插件只需要留言者姓名(name)、留言內容(content)兩個可見的字段,同時要有留言時間(cTime)、留言所在的公眾號碼Token(token)、留言者的用戶UID(uid)。知道了這些,我們便開始設計資料庫模型。
打開weiphp後台管理頁面,新建liuyanban資料模型,下面的截圖顯示的模型標識為liuyan_info,建議大家改為liuyanban, 因為只有數據模型名為liuyanban(跟外掛名稱一致)的時候,預設的weiphp前台留言板管理清單中才能顯示數據,關於怎麼更改預設的數據顯示頁面 與新建多個不同的資料模型不在本教學敘述的範圍內,所以大家還是把下圖的資料模型識別寫為liuyanban吧。

創建好了資料模型之後我們便開始新留言板插件所需的字段,點擊資料模型操作介面右邊的字段管理->新字段即可。新建前面提到的token、uid、cTime、name、content五個字段,注意在字段新建頁面的“高級”選項中添加字段自動完成規則,token添加get_token(),uid添加get_mid(),cTime添加time ()
這就是我們創建好的留言板外掛程式所需的全部欄位了
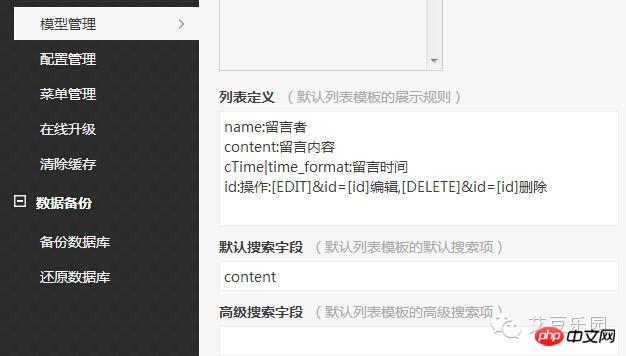
回到模型管理頁面,在liuyanban模型的右邊點選編輯,將liuyanban模型的清單定義改為下圖所示,這樣是為了方便留言板前台管理頁面能夠顯示資料

回到留言板前台管理頁面,就可以看到顯示資料的欄位與操作了(留言者、留言內容、留言時間、操作)

#到此為止整個資料庫設計過程完成,接下來就是建立邏輯處理程式碼操作資料了
8、查詢使用者信息
打開Controller/LiuyanbanController.class.php,在liuyan()方法內寫上下圖所示16、17、18三行代 碼,及根據用戶的uid查詢用戶的信息,並把信息輸出到留言發布頁面的留言者姓名填寫框中。這樣做的目的是為了方便用戶操作,只要綁定過一次個人訊息,留 言的時候就不需要重複填入姓名了

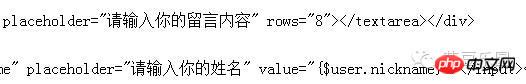
在liuyan.html頁面中將留言者姓名(name)的input框的value值改為使用者的姓名, {$user.nickname}為輸出使用者的暱稱

在進入發布留言頁面的時候只要我們以前綁定過個人訊息,在留言者姓名輸入框中就能自動顯示綁定的暱稱了

#9、插入留言資料
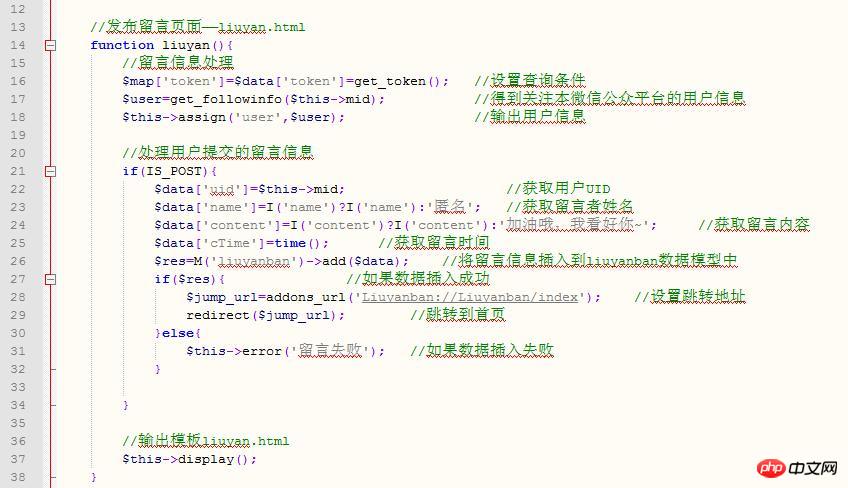
########在liuyan()方法寫上資料處理程式碼(第21-34行),當使用者提交留言資料後就把留言資料插入liuyanban資料表

在留言頁面插入幾個測試資料後回到留言板外掛程式管理頁面,就能看到使用者提交的留言資料了。

10、顯示留言訊息
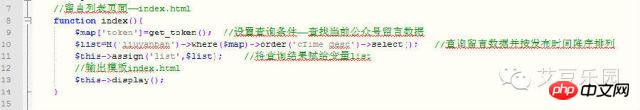
在index()方法中新資料查詢程式碼,把liuyanban資料表中的資料擷取出來並顯示到index.html前台模板

#在index.html中用thinkphp模板標籤

打開index.html,就可以看到所有的留言資料了

至此,整個的weiphp留言板外掛程式開發就完成了,查看此插件效果請在「艾豆樂園」微信公眾平台中回覆“留言板”,至於後面的如何將插件打包下載,上傳到新的weiphp框架或者是導出資料模型,請各位自行查看weiphp官方文件。
以上是weiphp微信開發教程留言板插件開發詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




