教你如何在 JavaScript 中使用 C 程式的詳解:
JavaScript 是個靈活的腳本語言,能方便的處理業務邏輯。當需要傳輸通訊時,我們大多選擇 JSON 或 XML 格式。
但在資料長度非常苛刻的情況下,文字協定的效率就非常低了,這時不得不使用二進位格式。
去年的今天,在折騰一個 前後端結合的 WAF 時,就遇到了這個麻煩。
因為前端腳本需要收集不少數據,而最終是隱寫在某個 cookie 裡的,因此可用的長度非常有限,只有幾十個位元組。
如果不假思索就用 JSON 的話,光一個標記字段 {"enableXX": true} 就佔去了一半長度。然而在二進制裡,標記 true 或 false 不過是 1 個比特的事,可以節省上百倍的空間。
同時,資料還要經過校驗、加密等環節,只有使用二進位格式,才能方便的呼叫這些演算法。
不過,JavaScript 並不支援二進位。
這裡的「不支援」不是說「無法實現」,而是無法「優雅實現」。語言的發明,就是用來優雅解決問題的。即使沒有語言,人類也可以用機器指令來寫程式。
如果非要用 JavaScript 操作二進制,最終就類似這樣:
var flags = +enableXX1 << 16 | +enableXX2 << 15 | ...
雖然能實現,但很醜陋。各種硬編碼、各種位元運算。
然而,對於先天支援二進位的語言,看起來就十分優雅:
union {
struct {
int enableXX1: 1;
int enableXX2: 1;
...
};
int16_t value;
} flags;
flags.enableXX1 = enableXX1;
flags.enableXX2 = enableXX2;開發者只需定義一個描述即可。使用時,字段偏移多少、如何讀寫,這些細節完全不用關心。
為了能達到類似效果,起先封裝了一個 JS 版的結構體:
// 最初方案:封装一个 JS 结构体
var s = new Struct([
{name: 'month', bit: 4, signed: false},
...
]);
s.set('month', 12);
s.get('month');將細節進行了隱藏,看起來就優雅多了。
但是,這總感覺不是最完美的。結構體這種東西,本該由語言提供,如今卻要用額外的程式碼實現,而且還是在運行期間。
另外,後端解碼是用 C 實現的,所以得維護兩套程式碼。一旦資料結構或演算法變了,得同時更新 JS 和 C,很麻煩。
於是琢磨,能否共用一套 C 程式碼,同時用於前端和後端?
也就是說,需要能將 C 編譯成 JS 來執行。
能將 C 編譯成 JS 的工具有不少,最專業的要數 emscripten。
emscripten 的使用方式很簡單,跟傳統 C 編譯器差不多,只不過產生的是 JS 程式碼。
./emcc hello.c -o hello.html
// hello.c
#include <stdio.h>
#include <time.h>
int main() {
time_t now;
time(&now);
printf("Hello World: %s", ctime(&now));
return 0;
}編譯之後即可運行:

很有趣吧~ 大家可以嘗試下,這裡就不多介紹了。
然而我們關心的不是有趣,而是實用。
事實上,即使一個 Hello World 編譯出來的 JS 也過萬行,多達數百 KB。就算壓縮再 GZIP,仍有幾十 KB。
同時 emscripten 使用了 asm.js 規範,記憶體存取是透過 TypedArray 實現的。
這表示 IE10 以下的使用者都無法運作。這也是不可接受的。
因此,我們得做如下改進:
減少體積
增加相容
#先寄託emscripten 本身,看看能不能透過設定參數,來達到我們的目的。
不過一番嘗試之後,並沒有成功。那隻能自己動手實現了。
為什麼最終腳本會那麼大,裡面都放了什麼?分析了下內容,大致上有這幾個部分:
#輔助功能
介面模擬
初始化操作
執行階段函數
程式邏輯
例如字串和二進位轉換、提供回調包裝等。這些基本上都是用不著的,我們可以給自己寫一個特殊的回呼函數。
提供檔案、終端機、網路、渲染等介面。之前看過用 emscripten 移植的客戶遊戲,看來模擬了不少介面。
全域記憶體、執行時間、各種模組的初始化。
純粹的 C 只能做簡單的計算,很多功能都依賴執行時間函數。
不過,有些常用的函數,背後的實作是及其複雜的。例如 malloc 和 free,對應的 JS 有近 2000 行!
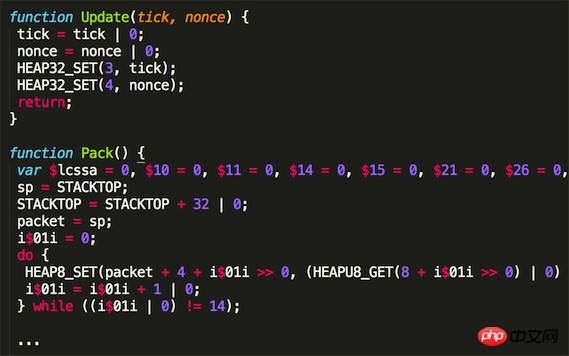
這才是 C 程式真正對應的 JS 程式碼。因為編譯時經過 LLVM 的最佳化,邏輯可能變得面目全非了。
這部分程式碼量不大,是我們真正想要的。
事實上,如果程式沒有用到一些特殊功能的話,把邏輯函數單獨摳出來,仍然是可以運作的!
考慮到我們的 C 程式非常簡單,所以簡單粗暴的提取出來,也是沒問題的。
C 程序对应的 JS 逻辑位于 // EMSCRIPTEN_START_FUNCS 和 // EMSCRIPTEN_END_FUNCS 之间。过滤掉运行时函数,剩下的就是 100% 的逻辑代码了。
接着解决内存访问的兼容性问题。
首先了解下,为何要用 TypedArray。
emscripten 申请了一大块 ArrayBuffer 来模拟内存,然后关联了一些 HEAP 开头的变量。

这些不同类型的 HEAP 共享同一块内存,这样就能高效的指针操作。
然而不支持 TypedArray 的浏览器,显然无法运行。所以得提供个 polyfill 兼容下。
但经分析,这几乎不可能实现 —— 因为 TypedArray 和数组一样,是通过索引来访问的:
var buf = new Uint8Array(100); buf[0] = 123; // set alert(buf[0]); // get
然而 [] 操作符在 JS 里是无法重写的,因此难以将其变成 setter 和 getter。况且不支持 TypedArray 的都是低版本 IE,更不用考虑 ES6 的那些特征。
于是琢磨 IE 的私有接口。比如用 onpropertychange 事件来模拟 setter。不过这样做效率极低,而且 getter 仍不易实现。
经过一番考虑,决定不用钩子的方式,而是直接从源头上解决 —— 修改语法!
我们用正则,找出源码中的赋值操作:
HEAP[index] = val;
替换成:
HEAP_SET(index, val);
类似的,将读取操作:
HEAP[index]
替换成:
HEAP_GET(index)
这样,原先的索引操作,就变成函数调用了。我们就能接管内存的读写,并且没有任何兼容性问题!
然后实现 8、16、32 位有无符号的版本。通过 JS 的 Array 来模拟,非常简单。

麻烦的是模拟 Float32 和 Float64 两个类型。不过本次 C 程序中并未用到浮点,所以就暂不实现了。
到此,兼容性问题就解决了。
解决了这些缺陷,我们就可以愉快的在 JS 中使用 C 逻辑了。
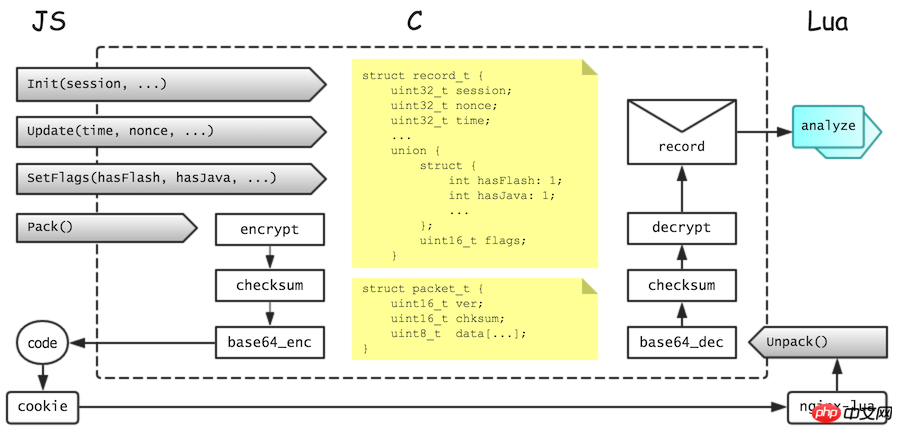
作为脚本,只需关心采集哪些数据。这样 JS 代码就非常的优雅:

数据的储存、加密、编码,这些底层数据操作,则通过 C 实现。

编译时使用 -Os 参数优化体积。最终的 JS 混淆压缩之后,还不到 2 KB,十分小巧精炼。

更完美的是,我们只需维护一份代码,即可同时编译出前端和后端两个版本。
于是,这个「前后端 WAF」开发就容易多了。

所有的数据结构和算法,都由 C 实现。前端编译成 JS 代码,后端编译成 lua 模块,供 nginx-lua 使用。
前后端的脚本,都只需关注业务功能即可,完全不用涉及数据层面的细节。
事实上,还有第三个版本 —— 本地版。
因为所有的 C 代码都在一起,因此可以方便的编写测试程序。
这样就无需启动 WebServer、打开浏览器来测试了。只需模拟一些数据,直接运行程序即可测试,非常轻量。
同时借助 IDE,调试起来更容易。
每一门语言都有各自的优缺点。将不同语言的优势相互结合,可以让程序变得更优雅、更完美。
以上是教你如何在 JavaScript 中使用 C 程式的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




