利用HTML5可以繪製很多靜態的圖像,也可以製作一些酷炫的動畫,本文分享了8個利用HTML5和CSS3實現的動畫演示,同時也分享了原始碼供大家下載參考。
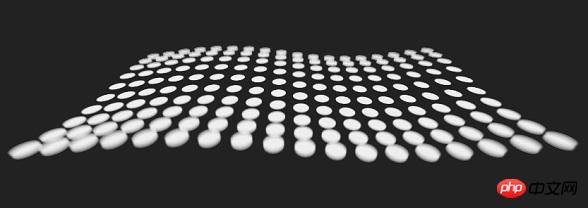
這個HTML5 Canvas動畫非常壯觀,給人一種破浪起伏的視覺效果。

線上示範 原始碼下載
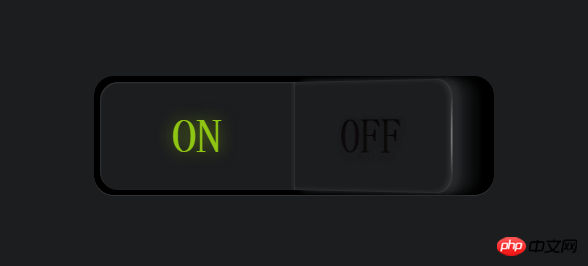
這款按鈕非常有個性,它的外觀酷似以前老式的點燈開關,但是由於其黑色的背景,讓整個按鈕給人發光的效果。

線上示範 原始碼下載
這又是一款用純CSS3繪製的動畫特效,這次是純CSS3繪製的火龍影像,整條龍沒有使用一張圖片,完全利用了CSS3的特性。小火龍的樣子還蠻逼真的,大家覺得呢?

線上示範 原始碼下載
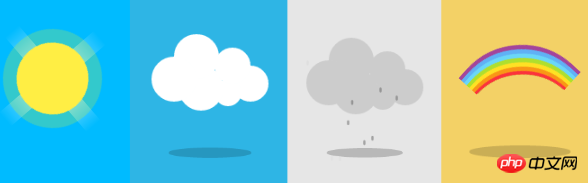
這是一款以純CSS3繪製的動畫圖標,它描述了各種天氣情況,類似天氣預報一樣。

線上示範 原始碼下載
這次我們要來分享一款超可愛的純CSS3人物搖頭動畫,初始化的時候人物的各個部位是利用CSS3動畫效果拼接而成,接下來就是人物聽音樂的場景,一邊聽音樂一邊搖著腦袋,十分陶醉的樣子,周圍還會出現跳動的音符動畫。

線上示範 原始碼下載
這款純CSS3實現的iPhone 6無論從哪一個角度看都是相當逼真的。

線上示範 原始碼下載
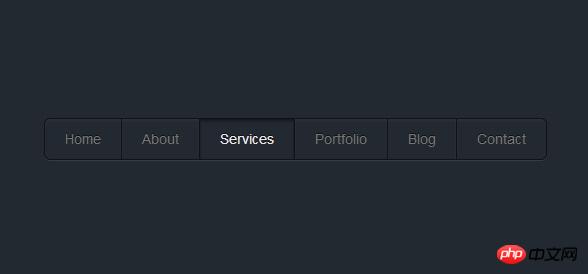
這次小編來分享一款利用純CSS3實現的立體動畫選單,該選單的實現非常簡單,並沒有太多的特效渲染,但是看起來卻非常乾淨漂亮,尤其配合灰黑色的背景,讓菜單顯得有點立體的感覺。另外,當我們點擊選單項目時,選單項目將會出現內陰影的視覺效果。

線上示範 原始碼下載
這是一款基於純CSS3的圖標組合,利用CSS3,我們基本上可以在網頁上繪製全部向量圖形,因為CSS3的出現我們可以繪製曲線了。這款圖示是黑色風格的,有幾個複雜的圖案需要用多層CSS程式碼才能實現,大部分的圖示繪製還是比較簡單的。

線上示範 原始碼下載
以上是介紹幾個超酷的HTML5動畫示範及原始碼的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




