jQuery是一款非常實用的JavaScript框架,基於jQuery開發的選單插件也非常多,包括下拉式選單、Tab選單等。另外,HTML5的應用,讓這些選單在視覺效果和互動能力上又提高了許多。本文就推薦了7款酷炫又實用的jQuery/HTML5菜單,希望對你有幫助。
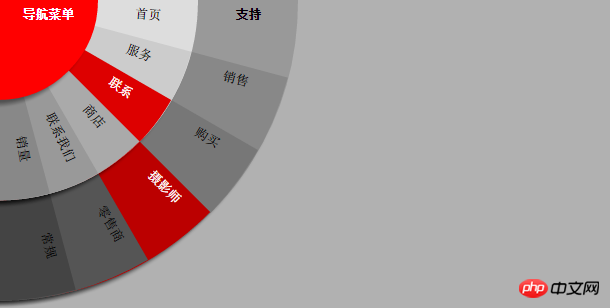
這款CSS3選單很有個性,是一個扇形的多層下拉選單,當你將滑鼠滑過菜單時,菜單項目即可展開。

線上演示原始碼下載
這款選單也是基於HTML5和CSS3的,儘管看上去是平面選單,但是二級選單下拉後會給你3D的視覺效果,並且選單在展開時是旋轉的,效果很棒。

線上示範原始碼下載
這款選單是基於jQuery的,同時也是一款Tab選單,這款jQuery Tab選單的外觀相對比較清新簡易,並且在Tab切換時出現飛入飛出的動畫效果。

線上示範原始碼下載
這款jQuery選單的外觀是紅色的,看起來非常溫暖,菜單的整體看起來非常簡單,但是卻相當實用,你可以試試。

線上示範原始碼下載
這是一款垂直的手風琴樣式選單,每個選單項目都可以定義對應的小圖標,同時你也可以自訂選單的寬度。

線上演示原始碼下載
這款jQuery選單的特點是選單下拉項內容可以自訂,可以使文字、表單等。另外木質外觀的樣式看起來非常不錯。

線上示範原始碼下載
這是一款相對比較簡易的CSS3下拉選單,簡單的顏色搭配讓這款菜單看起來也還不錯。

線上示範原始碼下載
#
以上是酷炫實用的jQuery/HTML5選單圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




