盒子模型由以下CSS屬性組成:
0.內容(content)
1.padding 內邊距
2.border 邊框
3.margin 外邊距
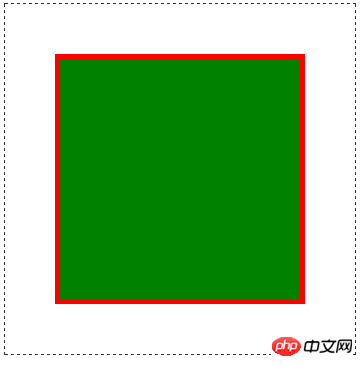
下面有一個最常見的例子,虛線不屬於盒子模型,用來識別範圍。
<p class="box"></p>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
border: 5px solid red;
margin: 50px;
}
</style>明確效果:
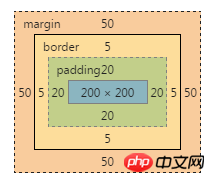
你可以使用Chrome(Ctrl + Shift + j)或Firefox的firebug等開發者工具檢視盒子模型:
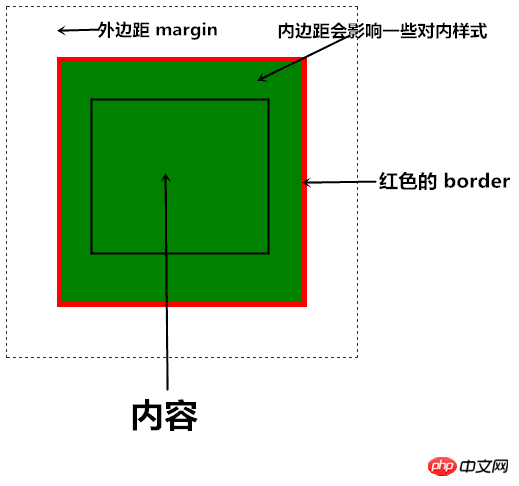
我做了些簡單的標記,黑色方框實線和最外邊的虛線一樣,都是為了標識,而不是設定的樣式:
我們可以看到,p的內容寬高度皆為200px,對一個block或inline-box元素設定內邊距padding,內邊距會影響一些CSS元素,比如說背景也會顯式在padding上。
紅色的為border,而border元素並不會算進元素內容,也就是說沒辦法獲得背景等。
margin元素一般是看不見的,也無法對其設定顏色等,margin常用來與其他元素分割一些距離。
透過DOM改變border的大小,或是明確border,會改變元素的大小,可能會打亂佈局,CSS中還有一個屬性outline,這個屬性和border相類似,也是可以作為邊框使用,但是和border不同的是,它是繪製在內容上的,並且不會改變盒子大小。 IE7和更低版本不支援outline。
外邊據疊加
盒子模型還有一個特殊的東西,就是相鄰的外邊據相遇會進行疊加,取最大的為最終外邊據。
以上是在CSS中Box Model盒模型中的邊距圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




