本文中只是熟悉基本屬性的用法,並完成一組骰子各個面的製作。以下的內容我不會涉及flexbox一些比較棘手的問題,像是舊版語法、供應商前綴、瀏覽器怪癖等:
##一、First Face
我們知道,骰子有六個面,每個面的點的個數代表該面的值,第一個面由一個水平垂直居中的點組成。以下來看具體的實作:
<section name="01" class="face-01">
<span class="dot"></span>
</section>
face-01 {
display: flex;
justify-content: center;
align-items: center;二、Second Face
.face-02 {
display: flex;
justify-content: space-between;
}
.face-02 .dot:nth-of-type(2) {
align-self: flex-end;
}
<section name="02" class="face-02">
<span class="dot"></span>
<span class="dot"></span>
</section>三、Third Face
.face-03 {
display: flex;
justify-content: space-between;
}
.face-03 .dot:nth-of-type(2) {
align-self: center;
}
.face-03 .dot:nth-of-type(3) {
align-self: flex-end;
}
<section name="03" class="face-03">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</section>四、Fourth Face
.face-04 {
display: flex;
justify-content: space-between;
flex-direction: column;
}
.face-04 .column {
display: flex;
justify-content: space-between;
}
<section name="04" class="face-04">
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
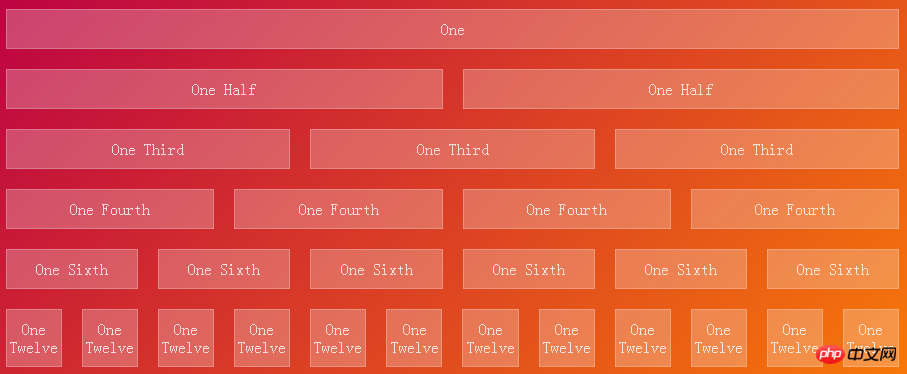
</section>五、實作1,2,3,4,6,12等份
.row {
display: flex;
box-sizing: border-box;
}
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
box-sizing: border-box;
}
<section class="row">
<p class="column">One</p>
</section>
<section class="row">
<p class="column">One Half</p>
<p class="column">One Half</p>
</section>
<section class="row">
<p class="column">One Third</p>
<p class="column">One Third</p>
<p class="column">One Third</p>
</section>
<section class="row">
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
</section>
<section class="row">
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
</section>
<section class="row">
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
</section>
1. flex-grow:根據需要用來定義伸縮項目的擴展能力。它接受一個不帶單位的值做為一個比例。主要用來決定伸縮容器剩餘空間按比例應擴展多少空間。
如果所有伸縮項目的“flex-grow”都設定了“1”,那麼每個伸縮項目將設定為一個大小相等的剩餘空間。如果你為其中一個伸縮項目設定了“flex-grow”值為“2”,那麼這個伸縮項目所佔的剩餘空間是其他伸縮項目所佔剩餘空間的兩倍。負值無效。
2. flex-shrink:根據需要用來定義伸縮項目收縮的能力。負值同樣無效。
3. flex-basis: 用來設定伸縮基準值,剩餘的空間以比率伸縮,不支援負值。如果設定為0,圍繞內容的額外的空間不會考慮。如果設定為auto,額外的空間是基於flex-grow的值分配。
六、實現2-3-7佈局
row237 .column:first-of-type {
flex-grow: 2;
flex-basis: 5px;
}
.row237 .column:nth-of-type(2) {
flex-grow: 3;
flex-basis: 18px;
}
.row237 .column:nth-of-type(3) {
flex-grow: 7;
flex-basis: 70.5px;
}
<section class="row row237">
<p class="column">One Half</p>
<p class="column">One Third</p>
<p class="column">One Seventh</p>
</section>以上是CSS3的Flexbox骰子佈局的實現及問題範例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




