我們在使用float設定浮動元素的時候經常會遇到撐破p的情況,其中一種解決方法即是利用overflow: hidden,這裡我們就來看一下使用CSS的overflow屬性防止float撐開p的方法:
許多應徵前端工程師的人,在面試時都會被問到這類float的問題。
例如:p元素內的兩個子元素p都float:left,外面的p會變成沒有高度,此時該怎麼辦呢?
通常解法是在排版流裡面的元素加一個after的偽元素,將它設為display: block以及clear:both即可解決。
p:after {content: "";display: block;clear: both;}不過我今天意外發現,原來overflow: hidden;也會撐開p呀!如下:
長知識了。
<body>
<p>
<p>I am floated</p>
<p>So am I</p></p><style>p {
overflow: hidden;}p {
float: left;}</style>#深入
讓我們繼續深入,來看下面的範例:
寫如下程式碼,查看效果
HTML程式碼:
<p class="content">
<p class="p1">
</p>
</p>CSS程式碼:
.content {
border: 1px solid red;
}
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
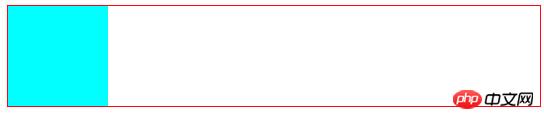
}效果如下:
在content中加入一個p1,並設定了content標籤的邊框和p1標籤的大小和顏色,看到content標籤把p1標籤包起來了。並且還撐起了content標籤的大小
但,當我們設定了p1向右浮動的屬性之後
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
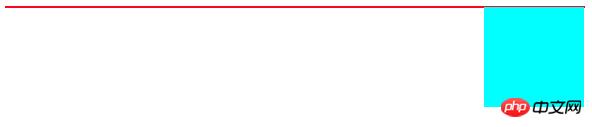
}就會變成這個樣子:
p1標籤確實是右對齊了,但並沒有撐起content標籤的高度。
莫急,我們需要設定一個屬性,就是給content標籤,加入overflow屬性
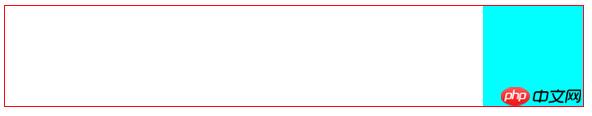
新增屬性(overflow: hidden;)
.content {
border: 1px solid red;
overflow: hidden;
}
#
以上是詳解CSS的overflow屬性防止float撐開div的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




