前面學習了HTML靜態的網頁編程,了解了其中的一些語法,但是自己感覺對Web編程掌握的還不夠過癮,於是跟著計劃,開始了ASP.NET之旅。在寫這篇ASP.NET部落格之前,我想先比較一下ASP.NET與HTML的差異與連結。
一、聯絡與差異:HTML是在客戶端編程,通常產生的是靜態網頁;ASP.NET是在伺服器端編程,通常能產生動態網頁。 ASP.NET中的控制項是HTML中的控制項重新設計、封裝起來的,也就是說ASP.NET中的控制項是以HTML中的控制項為基礎。 ASP.NET控制項具有回送功能,夠用ViewState維持控制項的狀態, HTML控制項則不能,點選頁面的操作,其狀態就會遺失。
在ASP.NET的學習過程中,其控件的學習和使用佔了很大的一部分,今天,我說一下控件Repeater控制項的使用,用它來綁定後台數據,然後在客戶端(瀏覽器)上顯示出來!
二、Repeater控制項
## 1、使用:使用範本循環顯示資料。
2、包含的範本:
頁尾範本(編輯頁腳)
頁首範本(編輯頁首)
間隔範本 (在顯示的資料中插入間隔,像橫線、特殊符號等)
# 三、範例
我使用vs2012的ASP.NET Web表單應用程式所寫的範例。
1、內容介紹
將資料庫中Person表中的資訊選出來,然後用Repeater控制項在客戶端顯示。下圖是我Sqlser資料庫中person表中的信息。 
###### 1:將資料庫中的資訊選出來並在後台綁定: 新建Web窗體應用程式,新增窗體,在窗體的Page_Load事件中加入以下程式碼。 ######
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql="select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds=new DataSet();
sda.Fill(ds, "per");
this.Repeater1.DataSource=ds.Tables["per"];
Repeater1.DataBind();
}2:用控制Repeater的範本 <Item2; /ItemTemplate> 將資訊顯示,程式碼如下
#
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<p align="center">
<%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %>
</p>
</ItemTemplate>
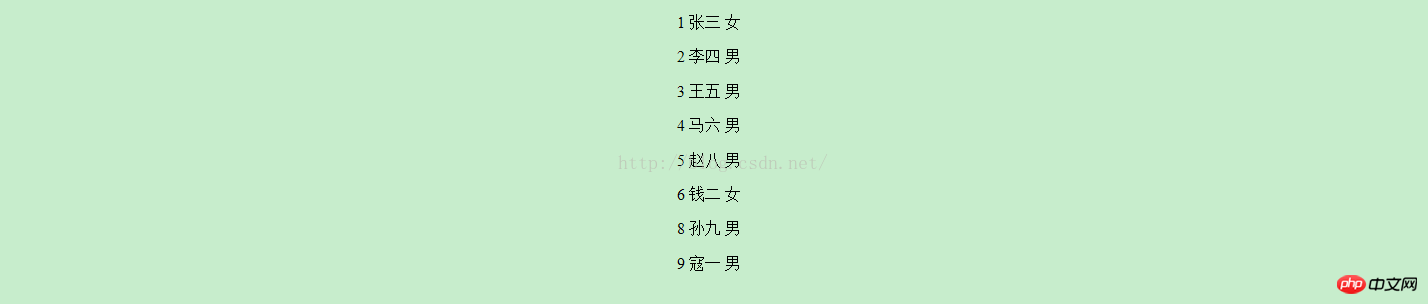
</asp:Repeater>3:顯示效果如下
3:顯示效果如下
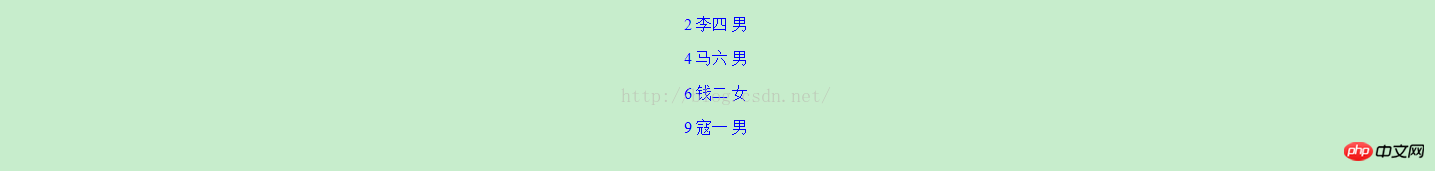
# 4:


##############################) ######
<asp:Repeater ID="Repeater1" runat="server">
<AlternatingItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</AlternatingItemTemplate>
</asp:Repeater><asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<h3 align="center">页眉模板</h3>
</HeaderTemplate>
<ItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</ItemTemplate>
<AlternatingItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</AlternatingItemTemplate>
<SeparatorTemplate>
<hr color="red" size="1" />
</SeparatorTemplate>
<FooterTemplate>
<h3 align="center">页脚模板</h3>
</FooterTemplate>
</asp:Repeater>以上是《ASP.NET》資料的綁定—Repeater圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




