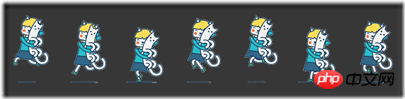
每次看到CSS3動畫就心癢癢想試一下,記得一個多月前看了白樹哥哥的一篇博客,突然開竅,於是拿他提供的demo試了一下,感覺很棒!下圖為demo提供的動畫影格設計稿。

自己也想說搞一個DIY的動畫出來,可是,會PS不一定會設計啊,我搞不出一套動畫設計稿出來啊【抓狂】….於是乎,我去了站酷網找素材,我果然還是太天真了,最後從心只找到了一張圖:

聯想我要做CSS3動畫,呵呵…怎麼辦? ——沒辦法,摳唄! (此處勿噴,著實無素材)
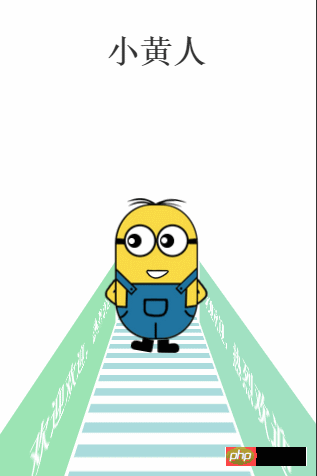
…最後效果變成這樣子,這是移動端的例子! (gif圖有卡頓現象,請湊合看吧,非喜勿噴…):

OK,其實主要目的還是知識點的學習吧:
這個demo涉及的知識點有:
perspective
#perspective-origin
##transform- style
transform-origin
animation
@keyframes



 回到這個案例,話說這麼挫的動畫是怎麼具體實現的呢? 我將分享程式碼給大家練習:
回到這個案例,話說這麼挫的動畫是怎麼具體實現的呢? 我將分享程式碼給大家練習:
html結構:
<body>
<p class="title">
<p>小黄人</p>
</p>
<p class="wrapper">
<p class="littleH">
<p class="light">
<p class="light_left">
<p>欢迎欢迎,热烈欢迎</p>
</p>
<p class="light_right">
<p>欢迎欢迎,热烈欢迎</p>
</p>
<p class="load"></p>
</p>
<p class="littleH_body">
<p class="leftHair"></p>
<p class="rightHair"></p>
<p class="leftBlackeye"></p>
<p class="leftWhiteeye"></p>
<p class="rightBlackeye"></p>
<p class="rightWhiteeye"></p>
<p class="mouse"></p>
<p class="leftFoot"></p>
<p class="rightFoot"></p>
</p>
</p>
</p>
</body> css程式碼:
css程式碼:
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.title p{
text-align: center;
font-size: 100px;
font-weight: bolder;
color:#333;
}
.wrapper{
margin: 400px auto;
}
.littleH{
position: relative;
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
}
.light{
-webkit-transform-style: preserve-3d;
}
.light .light_left,.light .light_right{
position: absolute;
width: 100%;
height: 300px;
background: lightblue;
-webkit-transform: rotateY(90deg) translate3d(0,300px,-200px);
-webkit-animation: changeBgColor 2s linear infinite;
}
.light .light_right{
-webkit-transform: rotateY(-90deg) translate3d(0,300px,-215px);
-webkit-animation-delay: 1s;
}
@-webkit-keyframes changeBgColor{
0%,100%{
background: lightblue;
}
50%{
background: lightgreen;
}
}
.light .light_left p,.light .light_right p{
color:#fff;
font-size: 80px;
font-weight: bold;
margin-left: 100px;
}
.light .light_right p{
float: rightright;
margin-right: 100px;
}
.light .load{
position: absolute;
width: 500px;
height: 1500px;
background: -webkit-gradient(linear, left top, left bottombottom, color-stop(51%,#aadbdc), color-stop(52%,#ffffff));
background: -webkit-linear-gradient(top, #aadbdc 51%,#ffffff 52%);
background: linear-gradient(to bottombottom, #aadbdc 51%,#ffffff 52%);
background-size: 350px 80px;
-webkit-animation: move_load 5s linear infinite;
}
@-webkit-keyframes move_load{
0%{
-webkit-transform:rotateX(90deg) translate3d(250px,0,0);
}
100%{
-webkit-transform:rotateX(90deg) translate3d(250px,-320px,0);
}
}
.littleH_body{
position: absolute;
left:50%;
margin-left: -157px;
width: 314px;
height: 425px;
background: url(1.png);
-webkit-transform-style: preserve-3d;
}
.leftHair{
position: absolute;
rightright: 58px;
top:-5px;
width: 100px;
height: 17px;
background: url(lefthair.png);
-webkit-transform-origin: left bottombottom;
-webkit-animation: lefthair 1s .3s ease-in-out infinite;
}
@-webkit-keyframes lefthair{
0%,10%,40%,100%{
-webkit-transform: rotate(0deg) translateY(1px);
}
30%{
-webkit-transform: rotate(-3deg) translateY(1px);
}
}
.rightHair{
position: absolute;
left: 58px;
top:-8px;
width: 100px;
height: 16px;
background: url(righthair.png);
-webkit-transform-origin: rightright bottombottom;
-webkit-animation: righthair 1s ease-in-out infinite;
}
@-webkit-keyframes righthair{
0%,10%,40%,100%{
-webkit-transform: rotate(0deg) translateY(1px);
}
30%{
-webkit-transform: rotate(4deg) translateY(1px);
}
}
.leftBlackeye{
position: absolute;
rightright: 87px;
top:102px;
width: 43px;
height: 43px;
background: url(eyeblack.png);
-webkit-animation: leftblackeye 5s ease-in infinite;
}
@-webkit-keyframes leftblackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.leftWhiteeye{
position: absolute;
rightright: 92px;
top:110px;
width: 20px;
height: 21px;
background: url(whiteeye.png);
background-size: 95% 95%;
background-repeat: no-repeat;
-webkit-animation: leftwhiteeye 5s ease-in infinite;
}
@-webkit-keyframes leftwhiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(15px,3px,0);
}
80%,90%{
-webkit-transform: translate3d(-30px,3px,0);
}
}
.rightBlackeye{
position: absolute;
left: 84px;
top:102px;
width: 43px;
height: 43px;
background: url(eyeblack.png);
-webkit-animation: rightblackeye 5s ease-in infinite;
}
@-webkit-keyframes rightblackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.rightWhiteeye{
position: absolute;
left: 102px;
top:112px;
width: 20px;
height: 21px;
background: url(whiteeye.png);
background-size: 95% 95%;
background-repeat: no-repeat;
-webkit-animation: rightwhiteeye 5s ease-in infinite;
}
@-webkit-keyframes rightwhiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(15px,3px,0);
}
80%,90%{
-webkit-transform: translate3d(-30px,3px,0);
}
}
.mouse{
position: absolute;
left: 126px;
top:210px;
width: 71px;
height: 30px;
background: url(mouse.png);
-webkit-transform-origin: center top;
-webkit-animation: mouse 5s ease-in-out infinite;
}
@-webkit-keyframes mouse{
40%{
-webkit-transform: rotate(-15deg) translateX(22px);
}
0%,20%,60%,100%{
-webkit-transform: rotate(0deg);
}
}
.leftFoot{
position: absolute;
rightright: 85px;
top:424px;
width: 68px;
height: 43px;
background: url(leftfoot.png);
-webkit-transform-origin: left top;
-webkit-animation: leftfoot .6s ease-in-out infinite;
}
@-webkit-keyframes leftfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
80%{
-webkit-transform: rotate(-10deg);
}
}
.rightFoot{
position: absolute;
left: 85px;
top:424px;
width: 68px;
height: 43px;
background: url(rightfoot.png);
margin-bottom: 100px;
-webkit-transform-origin: rightright top;
-webkit-animation: rightfoot .6s ease-in-out infinite;
}
@-webkit-keyframes rightfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
30%{
-webkit-transform: rotate(10deg);
}
}
 PS:附上我摳的圖片
PS:附上我摳的圖片
## 1.png
#righthair.png#########lefthair.png#########eyeblack.png########whiteeye.png######### #mouse.png#########rightfoot.png#########leftfoot.png#######以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。 ######更多CSS3實作可愛的小小兵動畫範例程式碼相關文章請關注PHP中文網! ###



