1. 使用過渡
過渡效果一般是由瀏覽器直接改變元素的CSS屬性實現的。例如,如果使用:hover選擇器,一旦使用者將滑鼠懸停在元素之上,瀏覽器就會套用跟選擇器關聯的屬性。
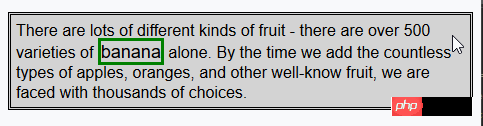
當使用者將滑鼠停留在span元素上的時候,瀏覽器就會回應,直接套用新的屬性。變化如下圖所示:

CCS過渡屬性允許控制應用新屬性值的速度。例如可以選擇逐漸改變範例中span元素的外觀,讓滑鼠移到單字banana上的效果更和諧。

transition-delay 和 transition-duration 屬性指定為CSS時間,是一個數字,單位為ms(毫秒)或s(秒)。
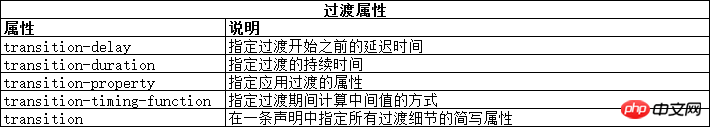
transition簡寫屬性的格式如下:
#transition:
修改前面範例的CSS程式碼如下:
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;} #banana { font-size: large; border: medium solid green;} #banana:hover { font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px; transition-delay: 100ms; transition-property: background-color,color,padding,font-size,border; transition-duration: 500ms; }
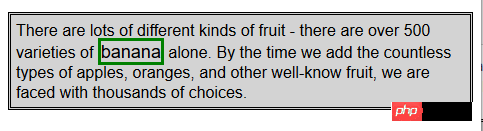
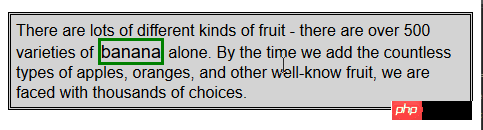
在這個例子中,為樣式添加了過渡,是透過#banana:hover 選擇器應用的。過渡會在使用者將滑鼠停留在span元素上100ms之後開始,持續時間為500ms,過渡應用到 background-color、color、padding、font-size和border屬性。下面的效果圖展示了這個過渡的漸進過程:

注意這個範例中指定多個屬性的方式。過渡屬性的值用逗號隔開,這樣過渡效果才會同時出現。可以為延遲時間和持續時間指定多個值,它代表的意思是不同的屬性在不同的時間點開始過渡,且持續時間也不同。
1.1 建立反向過渡
轉換只有在套用與其關聯的樣式時才會生效。範例樣式中使用了:hover 選擇器,這表示只有使用者將滑鼠停留在span元素上才會套用樣式。使用者一旦將滑鼠從span元素上已開,只剩下#banana樣式,預設情況下,元素的外觀會立刻回到初始狀態。
因為這個原因,大多數過渡成對出現:暫時狀態的過渡和方向相反的反向過渡。修改前面範例的CCS程式碼,從而展示如何透過應用另一個過渡樣式平滑地傳回初始樣式。
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;} #banana { font-size: large; border: medium solid green; transition-delay: 100ms; transition-duration: 500ms;} #banana:hover { font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px; transition-delay: 100ms; transition-property: background-color,color,padding,font-size,border; transition-duration: 500ms; }

1.2 選擇中間值的計算方式
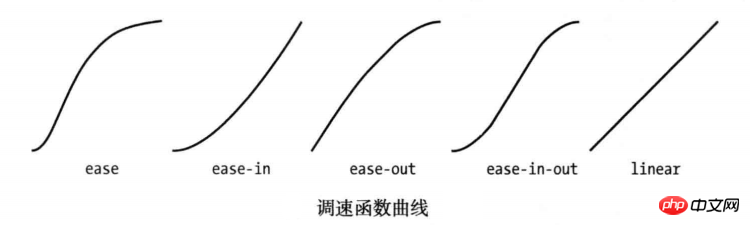
使用過渡時,瀏覽器需要為每個屬性計算初始值和最終值之間的中間值。使用transition-timing-function 屬性指定計算中間值的方式,表示為四個點控制的三次貝塞爾曲線。有五種預設曲線可以選擇,由下面的值表示:
* ease(預設值)
* linear
##* ease-in# #* ease-out
* ease-in-out
從下圖可以看到這五種曲線,它們顯示了中間值隨著時間的推移變為最終值的速率。
 要搞清楚這些值最簡單的方法就是在自己的HTML文件中試驗。還有另一個值 cubic-bezier,可用來指定自訂曲線。
要搞清楚這些值最簡單的方法就是在自己的HTML文件中試驗。還有另一個值 cubic-bezier,可用來指定自訂曲線。
修改前面範例的CSS樣式如下,展示transition-timing-function 屬性的應用:
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;} #banana { font-size: large; border: medium solid green; transition-delay: 10ms; transition-duration: 250ms;; } #banana:hover { font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px; transition-delay: 100ms; transition-property: background-color,color,padding,font-size,border; transition-duration: 500ms; transition-timing-function: linear; }
2. 使用動畫CSS動畫本質上是增強的過渡。在如何從一種樣式轉換到另一種樣式的過程中,具有了更多選擇、更多控制,以及更多彈性。
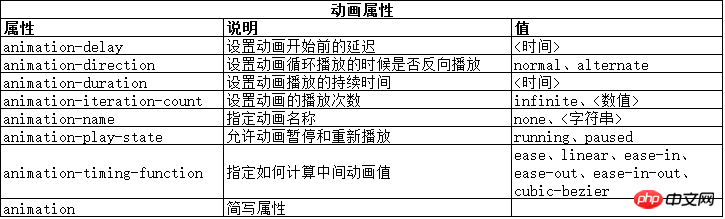
 animation 簡寫屬性的格式如下:
animation 簡寫屬性的格式如下:
animation:
注意,这些属性都不是用来指定要作为动画的CSS属性的。这是因为动画是在两部分定义的。第一部分包含在样式声明中,使用了上面表中列出的属性。它们定义了动画的样式,但并没有定义哪些属性是动画。第二部分使用@key-frames规则窗口,用来定义定义动画的属性。从下面代码中可以看到定义动画的这两部分。
要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
@-webkit-keyframes GrowQuare { to { background-color: yellow; border-radius: 0; } }
声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

以上这篇浅谈CSS过渡、动画和变换就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多淺談CSS過渡、動畫和變換方法相关文章请关注PHP中文网!




