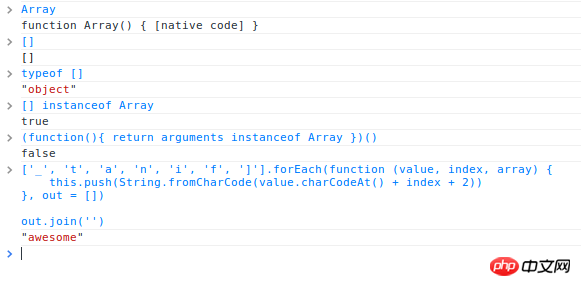
在JavaScript中,建立陣列可以使用Array建構函數,或是使用陣列直接量[],後者是首選方法。 Array物件繼承自Object.prototype,對數組執行typeof操作符傳回object而不是array。然而,[] instanceof Array也回傳true。也就是說,類別數組物件的實作更複雜,例如strings物件、arguments對象,arguments物件不是Array的實例,但有length屬性,並能透過索引取值,所以能像陣列一樣進行循環操作。
在本文中,我將複習一些陣列原型的方法,並探索這些方法的用法。
迴圈:.forEach
判斷:.some與.every
區分.join和.concat
堆疊和佇列的實作:.pop, .push, .shift,和.unshift

這是JavaScript中最簡單的方法,但IE7和IE8不支援此方法。
#array:要遍歷的陣列
['_', 't', 'a', 'n', 'i', 'f', ']'].forEach(function (value, index, array) {
this.push(String.fromCharCode(value.charCodeAt() + index + 2))
}, out = [])
out.join('')
// <- 'awesome'後文會提及.join,在這個示例中,它用於拼接數組中的不同元素,效果類似於out[0] + ” + out[1] + ” + out[2] + ” + out[n]。
注意,當回呼函數的value < 10時,中斷函數循環。 concat.join和.concat 經常混淆。一個新數組,作為來源數組的淺拷貝。 ##.concat傳回一個新數組
max = -Infinity
satisfied = [10, 12, 10, 8, 5, 23].some(function (value, index, array) {
if (value > max) max = value
return value < 10
})
console.log(max)
// <- 12
satisfied
// <- true堆疊和佇列的實作:.pop, .push, .shift和.unshift
.pop 方法是.push 的反操作,它會傳回被刪除的陣列結尾元素。如果陣列為空,將傳回void 0 (undefined),使用.pop和.push可以建立LIFO (last in first out)堆疊。
var a = { foo: 'bar' }
var b = [1, 2, 3, a]
var c = b.concat()
console.log(b === c)
// <- false
b[3] === a && c[3] === a
// <- trueArray.prototype.map 和上面提到的.forEach、.some和.every有相同的參數格式:.map(fn(value, index, array), thisArgument)
function Stack () {
this._stack = []
}
Stack.prototype.next = function () {
return this._stack.pop()
}
Stack.prototype.add = function () {
return this._stack.push.apply(this._stack, arguments)
}
stack = new Stack()
stack.add(1,2,3)
stack.next()
// <- 3
相反,可以使用.shift和 .unshift创建FIFO (first in first out)队列。
function Queue () {
this._queue = []
}
Queue.prototype.next = function () {
return this._queue.shift()
}
Queue.prototype.add = function () {
return this._queue.unshift.apply(this._queue, arguments)
}
queue = new Queue()
queue.add(1,2,3)
queue.next()
// <- 1
Using .shift (or .pop) is an easy way to loop through a set of array elements, while draining the array in the process.
list = [1,2,3,4,5,6,7,8,9,10]
while (item = list.shift()) {
console.log(item)
}
list
// <- []values = [void 0, null, false, '']
values[7] = void 0
result = values.map(function(value, index, array){
console.log(value)
return value
})
// <- [undefined, null, false, '', undefined × 3, undefined]查詢:.filter
filter對每個陣列元素執行一次回呼函數,並傳回一個由回調函數傳回true的元素所組成的新數組。回呼函數只會對已經指定值的陣列項呼叫。通常用法:.filter(fn(value, index, array), thisArgument),跟C#中的LINQ表达式和SQL中的where语句类似,.filter只返回在回调函数中返回true值的元素。
[void 0, null, false, '', 1].filter(function (value) {
return value
})
// <- [1]
[void 0, null, false, '', 1].filter(function (value) {
return !value
})
// <- [void 0, null, false, '']如果没有提供compareFunction,元素会被转换成字符串并按照字典排序。例如,”80″排在”9″之前,而不是在其后。
跟大多数排序函数类似,Array.prototype.sort(fn(a,b))需要一个包含两个测试参数的回调函数,其返回值如下:
a在b之前则返回值小于0
a和b相等则返回值是0
a在b之后则返回值小于0
[9,80,3,10,5,6].sort()
// <- [10, 3, 5, 6, 80, 9]
[9,80,3,10,5,6].sort(function (a, b) {
return a - b
})
// <- [3, 5, 6, 9, 10, 80]这两个函数比较难理解,.reduce会从左往右遍历数组,而.reduceRight则从右往左遍历数组,二者典型用法:.reduce(callback(previousValue,currentValue, index, array), initialValue)。
previousValue 是最后一次调用回调函数的返回值,initialValue则是其初始值,currentValue是当前元素值,index是当前元素索引,array是调用.reduce的数组。
一个典型的用例,使用.reduce的求和函数。
Array.prototype.sum = function () {
return this.reduce(function (partial, value) {
return partial + value
}, 0)
};
[3,4,5,6,10].sum()
// <- 28如果想把数组拼接成一个字符串,可以用.join实现。然而,若数组值是对象,.join就不会按照我们的期望返回值了,除非对象有合理的valueOf或toString方法,在这种情况下,可以用.reduce实现:
function concat (input) {
return input.reduce(function (partial, value) {
if (partial) {
partial += ', '
}
return partial + value
}, '')
}
concat([
{ name: 'George' },
{ name: 'Sam' },
{ name: 'Pear' }
])
// <- 'George, Sam, Pear'和.concat类似,调用没有参数的.slice()方法会返回源数组的一个浅拷贝。.slice有两个参数:一个是开始位置和一个结束位置。
Array.prototype.slice 能被用来将类数组对象转换为真正的数组。
Array.prototype.slice.call({ 0: 'a', 1: 'b', length: 2 })
// <- ['a', 'b']
这对.concat不适用,因为它会用数组包裹类数组对象。
Array.prototype.concat.call({ 0: 'a', 1: 'b', length: 2 })
// <- [{ 0: 'a', 1: 'b', length: 2 }]此外,.slice的另一个通常用法是从一个参数列表中删除一些元素,这可以将类数组对象转换为真正的数组。
function format (text, bold) {
if (bold) {
text = '<b>' + text + '</b>'
}
var values = Array.prototype.slice.call(arguments, 2)
values.forEach(function (value) {
text = text.replace('%s', value)
})
return text
}
format('some%sthing%s %s', true, 'some', 'other', 'things').splice 是我最喜欢的原生数组函数,只需要调用一次,就允许你删除元素、插入新的元素,并能同时进行删除、插入操作。需要注意的是,不同于`.concat和.slice,这个函数会改变源数组。
var source = [1,2,3,8,8,8,8,8,9,10,11,12,13] var spliced = source.splice(3, 4, 4, 5, 6, 7) console.log(source) // <- [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ,13] spliced // <- [8, 8, 8, 8]
正如你看到的,.splice会返回删除的元素。如果你想遍历已经删除的数组时,这会非常方便。
var source = [1,2,3,8,8,8,8,8,9,10,11,12,13]
var spliced = source.splice(9)
spliced.forEach(function (value) {
console.log('removed', value)
})
// <- removed 10
// <- removed 11
// <- removed 12
// <- removed 13
console.log(source)
// <- [1, 2, 3, 8, 8, 8, 8, 8, 9]利用.indexOf 可以在数组中查找一个元素的位置,没有匹配元素则返回-1。我经常使用.indexOf的情况是当我有比较时,例如:a === ‘a’ || a === ‘b’ || a === ‘c’,或者只有两个比较,此时,可以使用.indexOf:['a', 'b', 'c'].indexOf(a) !== -1。
注意,如果提供的引用相同,.indexOf也能查找对象。第二个可选参数用于指定开始查找的位置。
var a = { foo: 'bar' }
var b = [a, 2]
console.log(b.indexOf(1))
// <- -1
console.log(b.indexOf({ foo: 'bar' }))
// <- -1
console.log(b.indexOf(a))
// <- 0
console.log(b.indexOf(a, 1))
// <- -1
b.indexOf(2, 1)
// <- 1如果你想从后向前搜索,可以使用.lastIndexOf。
在面试中新手容易犯的错误是混淆.indexOf和in操作符:
var a = [1, 2, 5] 1 in a // <- true, but because of the 2! 5 in a // <- false
问题是in操作符是检索对象的键而非值。当然,这在性能上比.indexOf快得多。
var a = [3, 7, 6] 1 in a === !!a[1] // <- true
该方法将数组中的元素倒置。
var a = [1, 1, 7, 8] a.reverse() // [8, 7, 1, 1]
.reverse 会修改数组本身。
《Fun with JavaScript Native Array Functions》
以上就是详细介绍有趣的JavaScript原生数组函数的代码示例的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




