word-break:【斷詞】
定義:規定自動換行的處理方法. 注意:透過word-break使用,可以實作讓瀏覽器在任意位置換行。
語法:word-break: normal|break-all|keep-all;
| normal | |
| yes | |
| css3 | |
| object.style.wordBreak="keep-all" | |
| 描述 |
#使用瀏覽器預設的換行規則。
break-all允許在單字內換行。
 keep-all
keep-all
只能在半角空格或連字號處換行。


舉栗子:
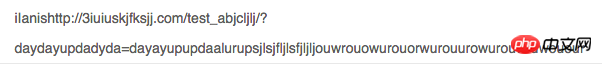
iIanis//m.sbmmt.com/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
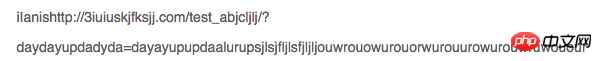
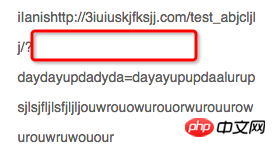
} 未設定word-break:
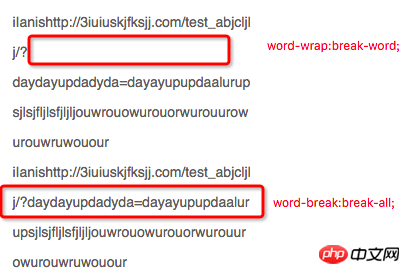
未設定word-break:
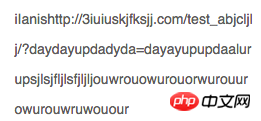
設定word-break:break-all;
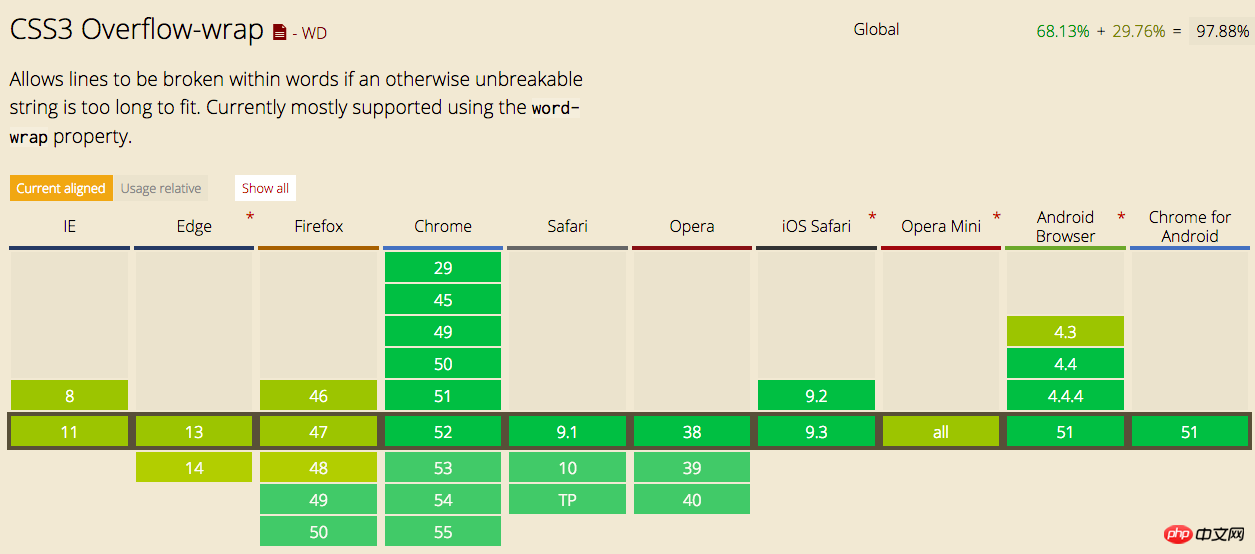
| 定義:允許長單字或URL 位址換行到下一行。 | |
| normal | 繼承性: | yes
#版本:
| object | .style.wordWrap="break-word"|
|---|---|
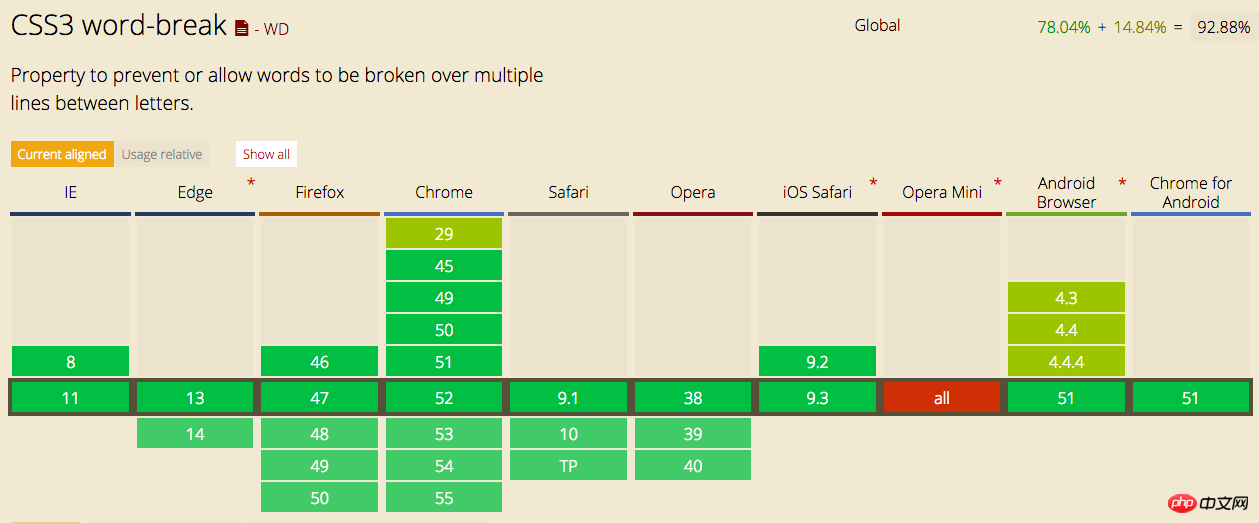
Compatibility:





Summary:
word-break: When a word cannot be placed at the end of the line, determine how to place the word inside => Determine whether the word will break into a new line when the word cannot be placed at the end of the sentence break-all:Forcibly place it. If the remaining items cannot be squeezed in, they will be displayed on the next line.
keep-all: If it cannot fit, display it in another line; if it still cannot fit, it will display overflow. word-wrap: When the end of the line cannot be placed, determine whether line wrapping is allowed within the word => Determine how to wrap the word within the word normal: The word is too long and will be displayed in a new line. If it exceeds one line, it will be displayed in a new line. Overflow display. break-word:When the word is too long, try to wrap the word first; if it is still too long after the word wrap, you can also wrap the word .
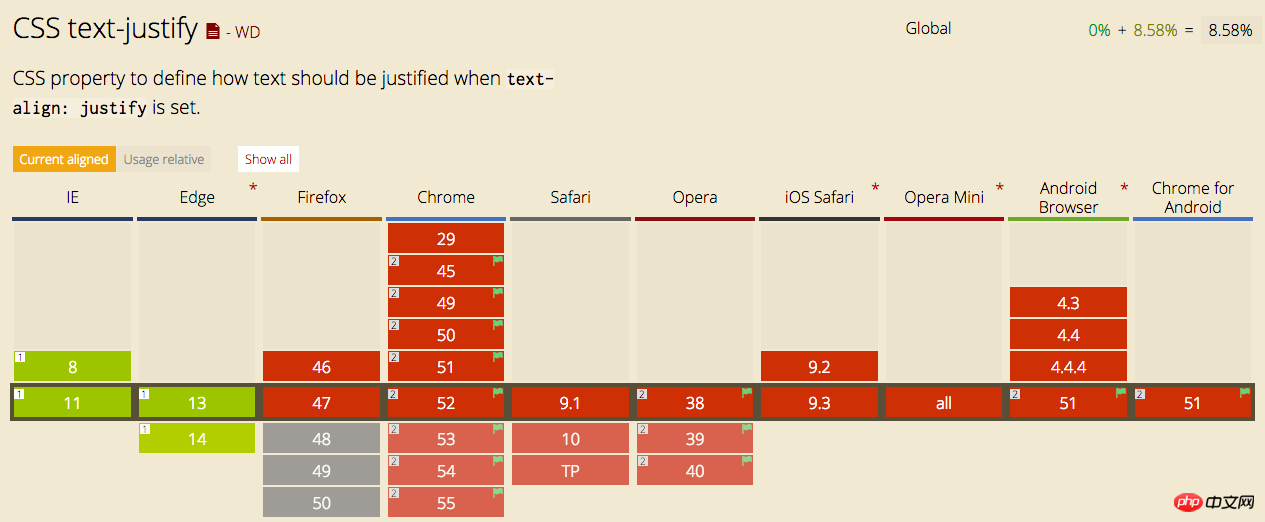
Additional one: text alignmentAttribute: text-align:justify;Compatibility: Very bad

 ##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
For more examples of the difference between word-break work-wrap and related articles, please pay attention to the PHP Chinese website!




