canvas也有css3裡transform的變換功能,transform的底層運算的方式是運用了線性代數裡矩陣,而矩陣是在我們的生活實踐中會經常被使用,它可以把複雜的空間問題呈現出來,它還有很多實踐的地方,然後不懂它的人會覺得很難,如果要鑽研,這方面知識是不能少的。
canvas裡封裝好的變換函數:scale()、rotate()、translate()、transform()、setTransform();而它們只要傳數字進去即可,單位不用傳,還有這裡角度單位是弧度,這些是與css裡的區別,transform()、setTransform();在與這個變換都有個記憶保存疊加的功能,而setTransform()幫
你消除這些功能了,換句話說,setTransform() 可讓您縮放、旋轉、移動並傾斜當前的環境。
至於使用方式到w3c裡查手冊。
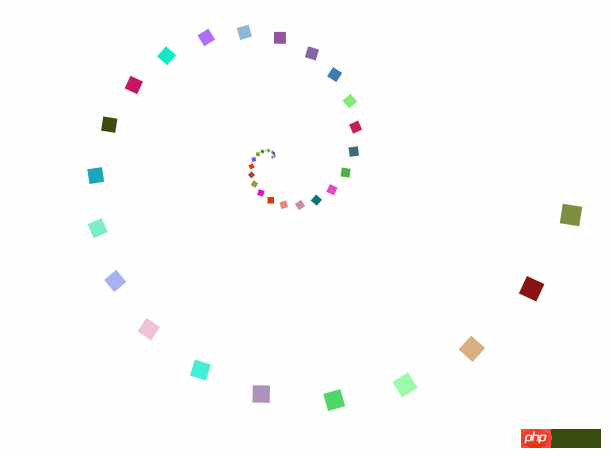
接下來效果圖:

##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
body{
background: #eee;
}
canvas{
background: #fff;
}
</style>
</head>
<body>
<canvas width="800" height="800"></canvas>
<script>
var oCas=document.getElementsByTagName("canvas")[0];
var cas=oCas.getContext("2d");
var arr=[];
/*绘制数据内容*/
setInterval(function(){
cas.clearRect(0,0,800,800);
for(var i=0;i<arr.length;i++){
cas.save();
cas.beginPath();
cas.translate(400,400);
cas.rotate(arr[i].num*Math.PI/180);
cas.scale(arr[i].num2,arr[i].num2);
cas.fillStyle=arr[i].color;
cas.rect(arr[i].num1,0,20,20);
cas.fill();
cas.restore();
if(arr[i].num1<=0){
arr.splice(i,1);
}else{
arr[i].num++;
arr[i].num2-=0.0015;
arr[i].num1-=0.4;
}
}
},60);
/*存储数据*/
setInterval(function(){
var obj={
"num":0,
"num1":300,
"num2":1,
"color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
};
arr.push(obj);
},1000);
</script>
</body>
</html>要多個圖形輸出可以先使用個陣列把資料存起來,然後循環畫出資料的內容,最後在資料循環完後就清除掉畫布,加上變換的值得變化,這樣就可以做到動畫的效果。
以上這篇canvas之萬花筒效果的簡單實現(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多canvas之萬花筒效果的實作範例相關文章請關注PHP中文網!




