序
玩陰陽師的肝帝們都知道,每天早上5點和下午6點會刷新兩次封印任務,每次做任務時最痛的就是找各種怪物對應的副本以及神祕線索。 陰陽師提供了 網易精靈 可以進行一些資料查詢,但體驗實在太感人,所以大多數人選擇使用搜素引擎搜尋怪物分佈及神秘線索。
而每次使用搜尋引擎查找又十分不方便,所以筆者決定寫一個查詢陰陽師妖怪分佈的小程序,力求做到使用快捷體驗更快捷,把更多的時間留給狗糧和禦魂。
剛好上週末有兩天時間,所以立刻開寫。
1.構思與設計
#1.1 構思
1 .要做的小程式主要功能就是查詢功能,所以主頁應該像搜尋引擎一樣簡潔,搜尋框是肯定需要的;
2.主頁包含熱門搜索,快取最熱式神的搜尋;
3.搜尋支援完整比對或單字比對;
4.點選搜尋結果直接跳到式神明詳情頁;53. 式神明詳情頁應該包含式神的圖鑑、名稱、稀有度、出沒地點,且出沒地點依妖怪數量從多到少排序;
5.加入資料報錯及提建議的功能;
6.支援使用者個人的搜尋歷史;
7.小程式的名字,綜合考慮小程式的功能最後決定叫做式神獵手( 其實這是最後開發完成後才想好的);
1.2 設計
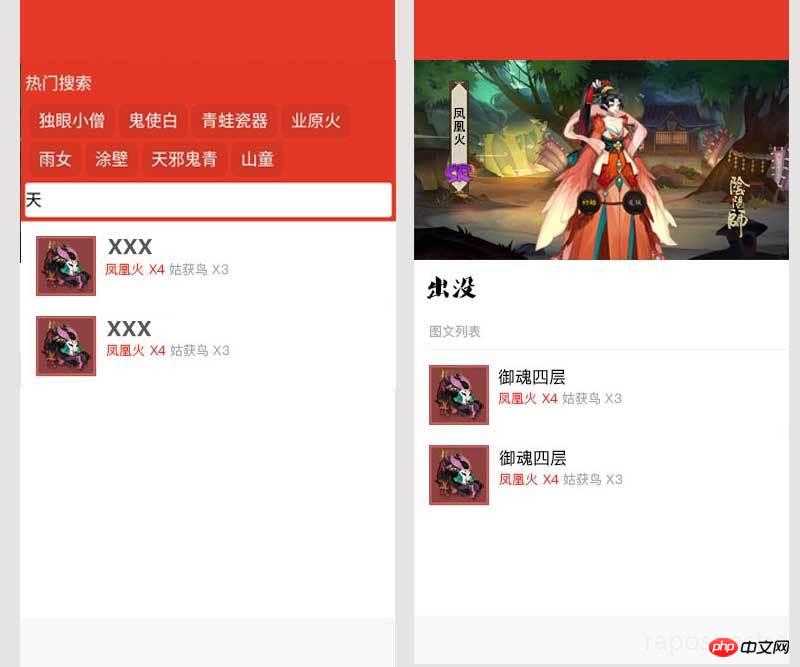
構思好後筆者就開始用筆者半吊子的PS 水平設計了下草圖,大概是這個樣子:

#嗯,最主要的首頁和詳情頁設計好就行,然後就可以開始具體考慮怎麼做了!
1.3 技術架構
#1.前端毫無疑問就是微信小程式咯;
2.後端使用Django 提供Restful API 服務;
3.目前最熱搜尋用redis 做快取伺服器進行快取;
個人搜尋記錄就使用微信小程式提供的localstorage ;
4.式神分佈資訊使用爬蟲爬取清洗,格式化為json , 入庫前再做人工檢查;
5.式神圖片及圖示直接爬取官方資料;
6.自己製作爬不到的式神圖片及圖標;
7.小程式要求HTTPS 連接,恰好筆者之前搞過,可以直接看這裡HTTPS 免費部署指南
8.到此,正式開發前的準備得當後,我們就可以開始正式開發了
2. API 服務開發
Django 的API服務開發筆者之前常做,所以有比較完整的解決方案,可以參考這裡django-simple-serializer
之所以花了5 個小時是因為近4 個小時在增加 django-simple-serializer 對Django ManyToManyField 中through 特性的支援。
簡而言之, through 特性就是可以使多對多關係的中間表增添一些額外的字段或屬性,例如: 怪物副本和怪物之間的多對多關係就需要增加一個儲存每個副本有多少只對應怪物數量的字段count。
搞定through 支援後API 的建置就很快啦,主要有五個API :
1.搜尋介面;
2.式神明詳情介面;
3.式神副本介面;
4.熱門搜尋介面;
5.回饋介面;
寫好介面後加入一些mock data 以供測試;
3. 前端開發
# 前端花了最長的時間。
一方面筆者真的是個後端工程師,前端屬於半路出家,另一方面小程式有一些坑。 當然,最主要的是一直在調整介面效果,這裡花了大量時間。
寫小程式的整體體驗筆者感覺就和寫vue.js 一摸一樣,只不過一些html 標籤沒辦法使用,而是需要按小程式官方提供的元件進行書寫, 這裡有一點感受就是,小程式本身元件化的設計想法應該是藉鏡了React 而文法之類的應該是藉鏡了vue.js 。
最後前端開發完畢後主要分為這幾個頁面:
1.主頁( 搜尋頁);
2.式神明詳情頁;
3. 我的頁面(主要是放搜尋歷史和免責申明等等東西);
4. 回饋介面;
5. 聲明介面(為何需要這個介面?因為所有圖片及一些資源都是直接抓取陰陽師官方的資源,所以這裡需要申明只是非營利性質的使用,版權亂七八糟的都還是陰陽師的)。
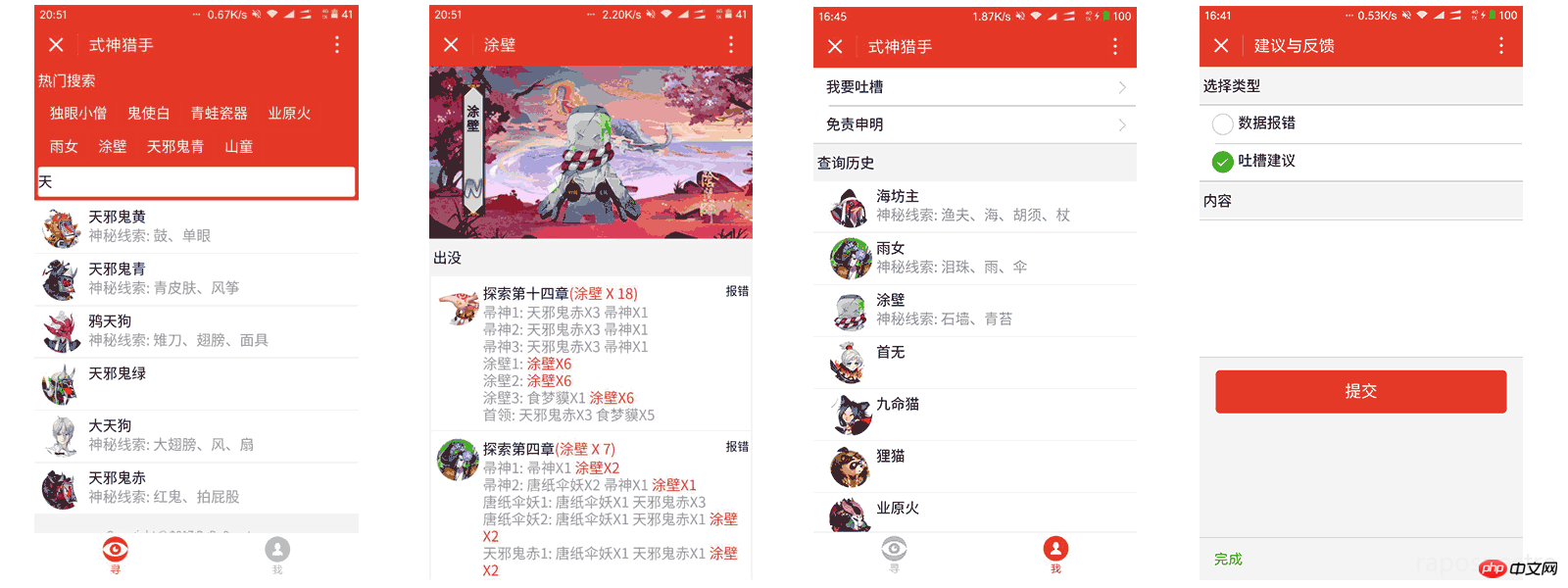
哎,醜媳婦早晚要見公婆,這裡不得不放最後開發出來的介面圖了

#對於微信小程式的入門及基礎,筆者就不在這裡多講了,相信到現在對微信小程式有關注的開發者或多或少自己寫個簡單的demo 肯定是沒問題的,我就主要講一講我在開發中遇到的坑:
3.1 background-image 屬性
在寫式神明詳情頁的時候兩個地方需要用到background-image 屬性設定背景圖,在微信開發者工具中一切顯示正常,但一到真機調試就沒有辦法顯示,最後發現小程式的background-image 在真機不支援引用本地資源,解決方案有兩種:
1 .使用網路圖片: 考慮到背景圖的大小,筆者放棄了這個方案;
2.使用base64 編碼圖片。
正常來講,css 中的background-image 就支援base64 ,這個方案相當於把圖片直接用base64 編碼成一段base64 碼進行儲存,在使用時這樣使用即可:
background-image: url(data:image/image-format;base64,XXXX);
image-format 為圖片本身的格式,而xxxx 就是圖片經過base64 後所得到的編碼。這種方式其實是一種變相引用本地資源的方式,好處在於可以減少請求圖片的次數,而缺點則是會增大 css 檔案並使其不是那麼好看。
最後筆者選擇第二種方式主要還是考慮到圖片的大小以及 wxss 的增大在可接受範圍內。
3.2 template
小程式支援模版,但要注意範本擁有自己的作用域,只能使用data傳入的資料。
另外,在傳入資料時需要將相關資料解構傳入,在模版內部是直接以{{ xxxx }} 的形式進行訪問,而不是像在循環中{{ item.xxx }}這種存取形式;
關於解構:
<template is="xxx" data="{{...object}}"/>三個.就是解構操作;
一般template 都會放在單獨的template 檔案中讓其他檔案進行調用,而不會直接寫在正常的wxml 中。 例如筆者目錄大概是這樣的:
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
關於其他檔案呼叫template,直接使用import 即可:
<import src="../template/template.wxml" />
然後在需要引用模版的地方:
<template is="xxx" data="{{...object}}"/>這裡遇到另一個問題,template 對應的樣式寫在template 對應的wxss 中並沒有作用,需要寫在調用template 的文件的wxss 中,比如index 需要使用template 則需要將對應的css 寫在my/my.wxss中。
4. 爬取圖片資源
式神的圖示及形象圖基本上陰陽師官網都有,這裡自己做也不現實,所以果斷寫爬蟲爬下來然後存到自己的cdn 。
大圖和小圖都在 http://yys.163.com/shishen/index.html 這裡可以找到。 一開始考慮爬取網頁然後beautiful soup 提取數據,後面發現式神數據竟然是異步加載的,那就更簡單了,分析網頁得到https://g37simulator.webapp.163.com/get_heroid_list 直接返回了式神資訊的json 訊息,所以很容易寫個爬蟲就可以搞定了:
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))然而,爬完數據後發現一個問題,網易官方的圖片都是無碼高清大圖,對於筆者這種窮ds大圖放在cdn 上兩天就得破產,所以需要批量將圖片轉成既不太大又能看的過去。嗯,這裡就可以用到 ps 的批次能力了。
1.開啟ps ,然後選擇爬到的一張圖片;
2.選擇選單列上的「視窗」然後選擇「動作;
3.在「動作」選項下,新建一個動作;
4.點選圓形錄製按鈕開始錄製動作;
#5.依正常處理圖片等順序將圖片儲存為web 格式;
6.點選方形停止按鈕停止錄製動作;
7.選擇選單列上的檔案-自動-批次-選擇先前錄製的動作-配置輸入資料夾與輸出文件夾;
8.點擊確定就可以啦;
等批次結束,期間刷個禦魂啥的應該就好了,然後將得到的所有圖片上傳到靜態資源伺服器,圖片這裡就處理完啦。而且數據很多有偏差,所以斟酌再三決定採用半人工半自動的方式,爬到的數據輸出為json:
{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}然後再人工檢查一遍,當然還是會有遺漏,所以數據報錯的功能就很重要啦。資料庫中,檢查無誤後用fabric 發佈到線上伺服器進行測試; #6. 測試
最後一步基本上就是在手機上體驗查錯,修改一些效果,關閉調試模式準備提交審核;
#不得不說,小程式團隊審核速度很快啊,週一下午就審核通過了,然後果斷上線。
最後放效果圖:




