前言
css的設計之巧妙,實現之精妙,細細尋味,其妙非凡,妙不可言。這條波浪線,取巧的運用了linear-gradient屬性,合角度、顏色、位置於一體,配合background-size,background-repeat,化一為多,平滑過渡。哇,這最後的效果太巧秒了!塵世間沒有詞來形容了…
實作方法
## 實作方法
 文法:linear-gradient(direction, color-stop 1 , color-stop 2,……)
文法:linear-gradient(direction, color-stop 1 , color-stop 2,……)
#簡單用法:background-image: linear-gradient(red, transparent);
#增加角度,linear-gradient(45deg, red, transparent)

不知道大家看到這裡,有沒有如看到一番明鏡,頓悟了。 
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)
 #linear-gradient(135deg , transparent 45%, red 55%, transparent 60%)
#linear-gradient(135deg , transparent 45%, red 55%, transparent 60%)
 結合
結合
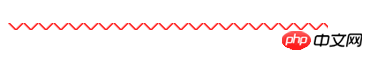
 高度為原來的1/2
高度為原來的1/2
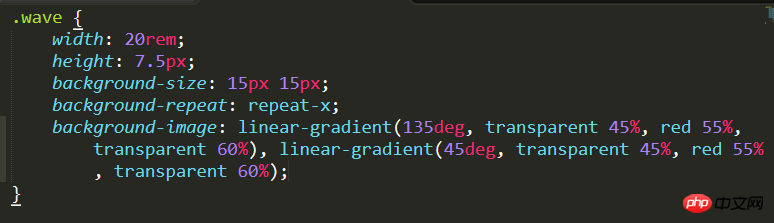
#最終程式碼:文字波浪線效果
總結
#########好了,這樣就實現了,以上就是這篇文章的全部內容了,希望對大家學習或使用CSS3能有所幫助,如果有疑問大家可以留言交流。 ######更多CSS3實現文字波浪線效果相關文章請關注PHP中文網! ###



