在網頁設計中,position屬性的使用是非常重要的。有時如果不能認識清楚這個屬性,將會帶給我們很多意想不到的困難。
position屬性共有四種不同的定位方法,分別是static、fixed、relative、absolute。最後將會介紹和position屬性密切相關的z-index屬性。
第一部分:position: static
static定位是HTML元素的預設值,即沒有定位,元素出現在正常的流中,因此,這種定位就不會收到top,bottom,left,right的影響。
如html程式碼如下:
#css程式碼如下:
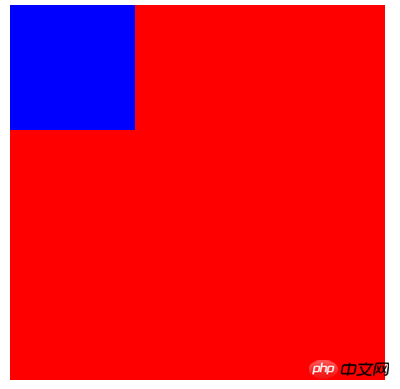
.wrap{width: 300px;height: 300px; background: red;} .content{position: static; top:100px; width: 100px;height: 100px; background: blue;}

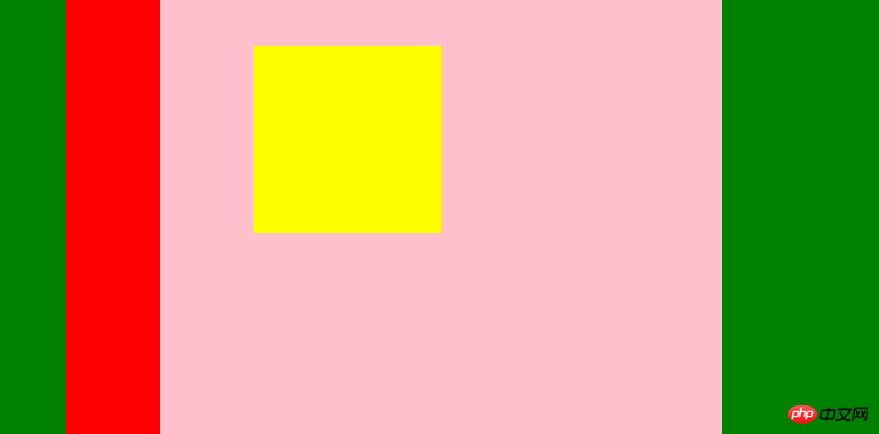
效果圖如下:
html程式碼如下:
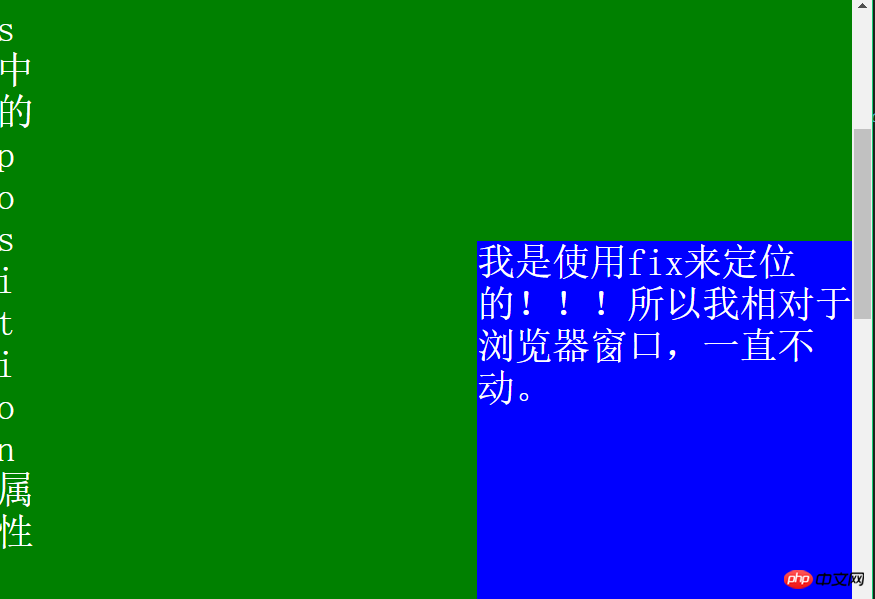
我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。
body{height:1500px; background: green; font-size: 30px; color:white;} .content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
即是右下角的p永遠不會動,就像經常彈出來的廣告! ! !
值得注意的是:fixed定位在IE7和IE8下需要描述! DOCTYPE才能支持。
第三部分:relative定位
相對定位元素的定位是相對它自己的正常位置的定位。
關鍵:如何理解其自身的座標呢?
讓我們來看這樣一個例子,hmtl如下:
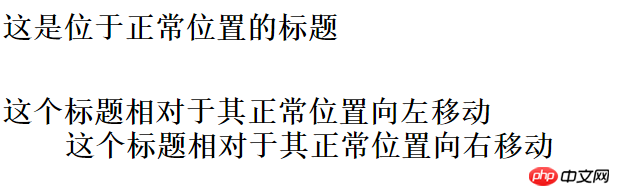
这是位于正常位置的标题
这个标题相对于其正常位置向下移动
这个标题相对于其正常位置向右移动
.pos_bottom{position:relative; bottom:-20px;} .pos_right{position:relative;left:50px;}
即bottom:-20px;;向下移動。 left:50px;向右移動。
即可以理解為:移動後是移動前的負的位置。
例如上例中,移動後是移動前負的bottom:-20px;即移動後是移動前bottom:20px;也就是說,移動後是移動前的向下20px;
又如:left:50px;移動後是移動前左邊的-50px;那麼也就是說移動後是移動前的右邊的50px。
即:移動後對於移動前:如果值為負數,則直接換成整數;如果值為整數,則直接改變相對方向。
弄清楚了relative是如何移動的,下面我們看一看移動之後是否會產生其他的影響。
html程式碼如下:
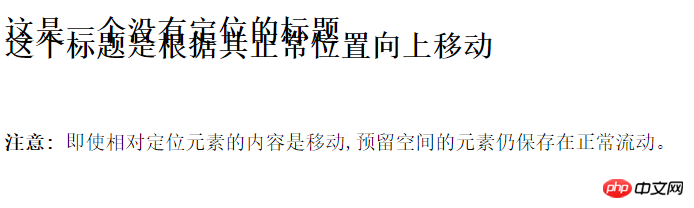
这是一个没有定位的标题
这个标题是根据其正常位置向上移动
注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
css程式碼如下:
h2.pos_top{position:relative;top:-35px;}
 絕對定位的元素相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於。
絕對定位的元素相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於。
下面舉幾個例子:
範例1:#
绝对定位
什么?
.son{position: relative; width: 100px;height: 100px;background: #aaa; }

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
例3:
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}
这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}
相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}
相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
例1:

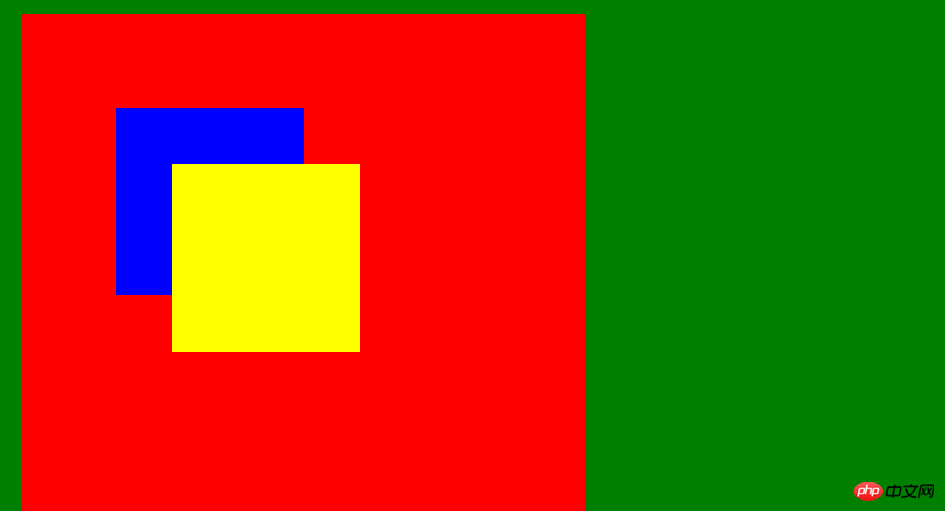
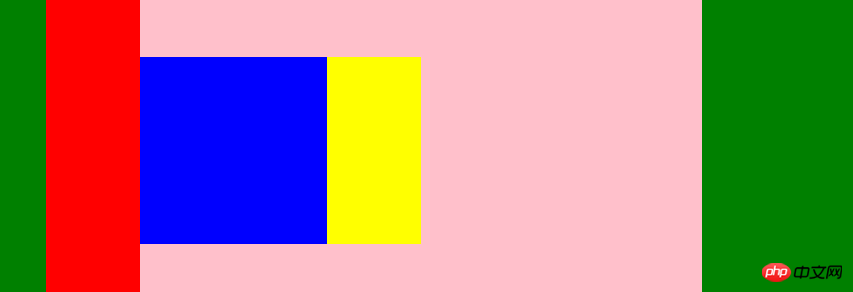
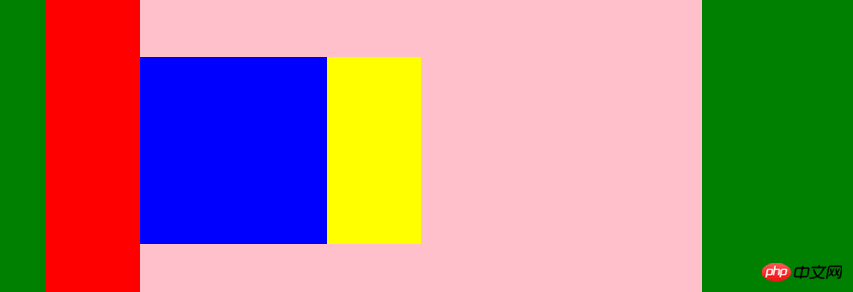
即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
例2:
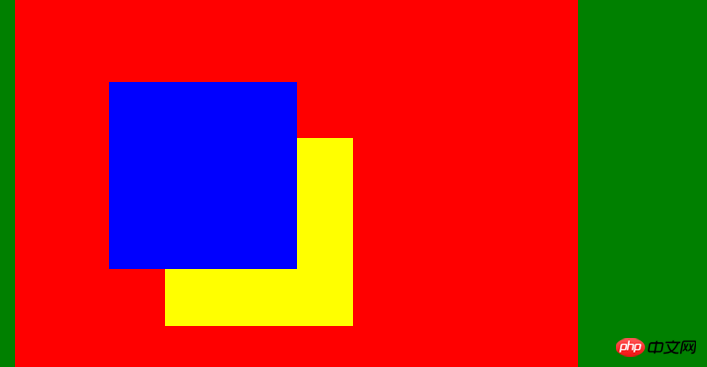
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
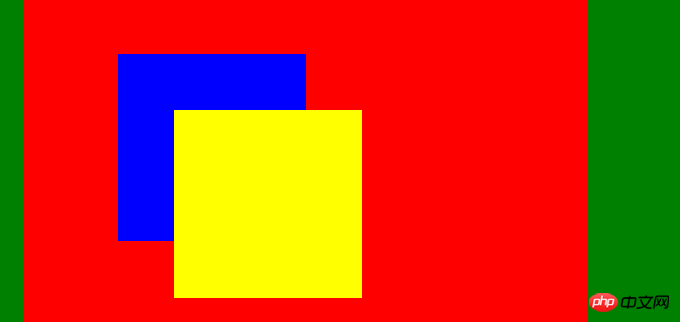
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
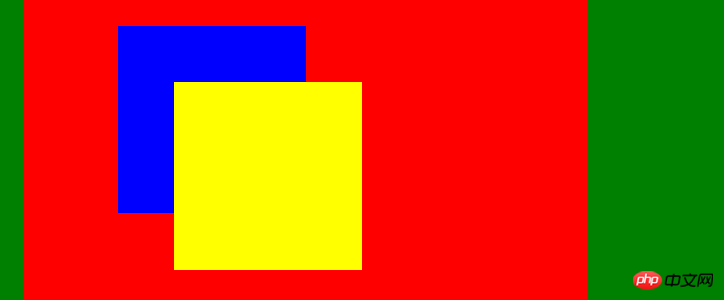
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!

然而.... 看來我們無法設定父元素的z-index值,否則就無法出現我們想要的效果。下面再看一個有趣的例子!
範例7:
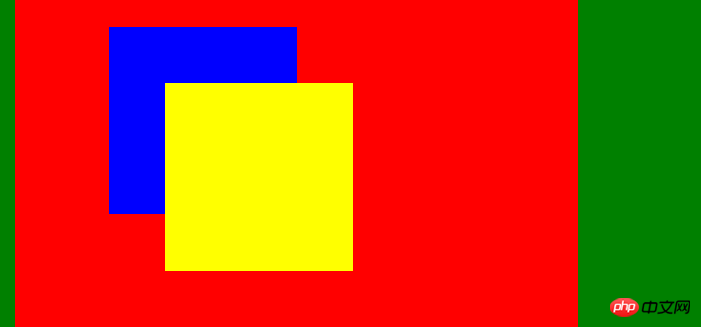
我們根據例6的經驗不設定父元素的值,現在設定son1(藍色)的z-index為5, son2的z-index為-5,看下面的結果:

#即son1在最上面,父元素在中間,son2在最下面。
對於z-index的探索就這樣結束了嗎? ?當然沒有,看下面幾個比較有趣的例子吧。
範例8:
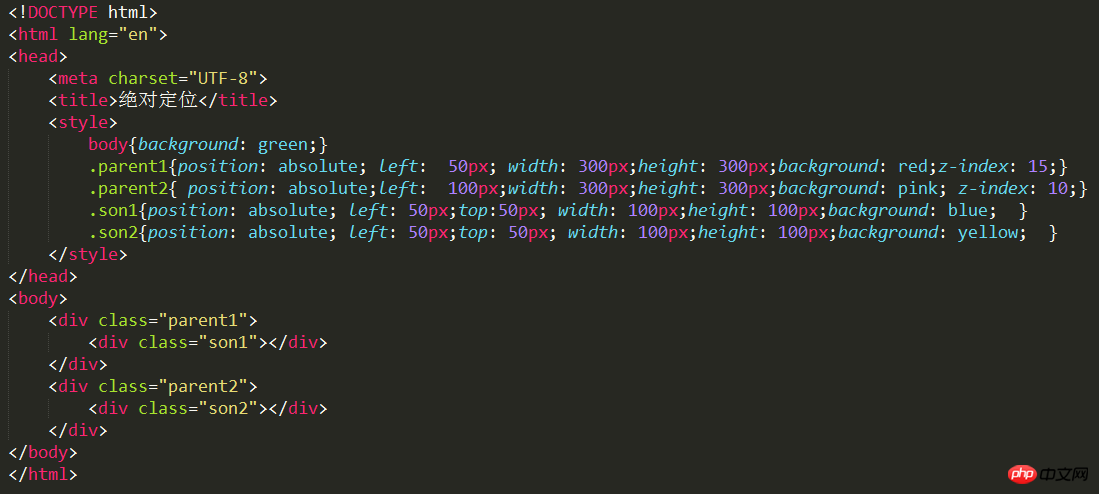
程式碼如下:

#效果如下:

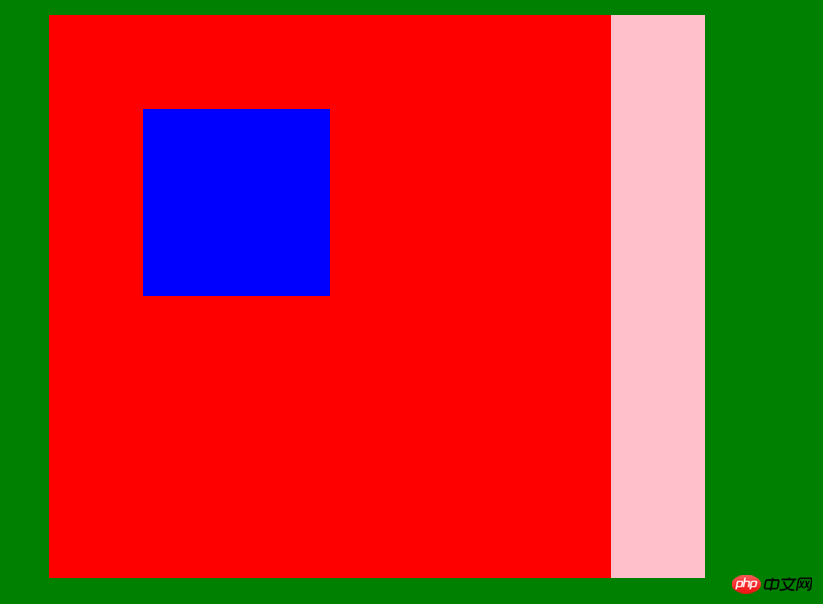
 如果我們在例7的基礎上,把parent2的z-index值設為20,就會發現如下效果:
如果我們在例7的基礎上,把parent2的z-index值設為20,就會發現如下效果:
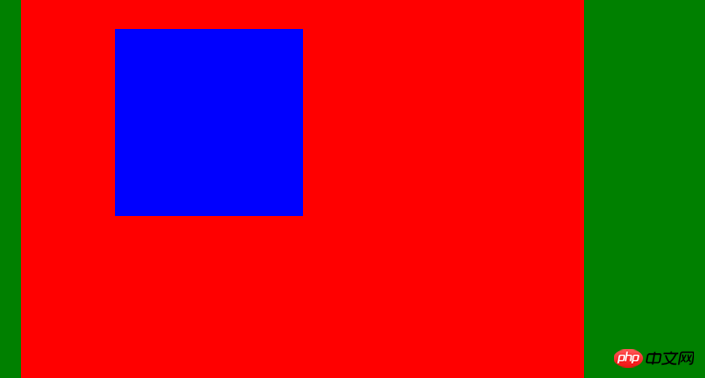
 範例10.同樣在例7的基礎上,我們不設定parent1和parent2和son2的index值,而只設定son1的z-index值為10,效果如下:
範例10.同樣在例7的基礎上,我們不設定parent1和parent2和son2的index值,而只設定son1的z-index值為10,效果如下:
 效果如下圖:
效果如下圖:
 範例12.當然,如果我們把兩個son的z-index都設定位負數如-5,那麼兩者就會被父元素所覆寫:
範例12.當然,如果我們把兩個son的z-index都設定位負數如-5,那麼兩者就會被父元素所覆寫:
第六部分:總結 這部分知識還是非常有趣的,希望大家可以繼續探索,當然如果透過這篇文章給予大家一點點的幫助那就再好不過了! 以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。 ######更多css中position屬性及z-index屬性相關文章請關注PHP中文網! ###




